- Posts: 13
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array number with Filter option needs one column with formula
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
10 years 2 months ago #104251
by pmp
Array number with Filter option needs one column with formula was created by pmp
Hello,
I am new to this and found very interesting . I am trying to setup a evaluation survey. I have added two questions. q1 a multiple choice type and second question is Array Numbers with filter condition on Q1.with subquestions Y Scale 3 Sub questions SQ0001-SQ0003 and X scale 5 Sub questions SQ0001 to SQ0005. Now SQ0005 needs to calculate automatically based on the formula. How Can i achieve this. I saw many posting, but i am not sure how to get this done.
Would appreciate any help
I am new to this and found very interesting . I am trying to setup a evaluation survey. I have added two questions. q1 a multiple choice type and second question is Array Numbers with filter condition on Q1.with subquestions Y Scale 3 Sub questions SQ0001-SQ0003 and X scale 5 Sub questions SQ0001 to SQ0005. Now SQ0005 needs to calculate automatically based on the formula. How Can i achieve this. I saw many posting, but i am not sure how to get this done.
Would appreciate any help
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
10 years 2 months ago #104261
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array number with Filter option needs one column with formula
You will need to use JavaScript to automatically load those inputs.
1) Set up your survey to use JavaScript .
2) Add this script to the source of the array.
.
1) Set up your survey to use JavaScript .
2) Add this script to the source of the array.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ var thisQuestion = $('#question{QID}'); // Add some classes for manipulation $('tr.subquestions-list', thisQuestion).each(function(i){ $('> *', this).each(function(i){ $(this).addClass('col-'+i+''); }); }); $('.col-2 input[type="text"]', thisQuestion).addClass('final'); $('.col-3 input[type="text"]', thisQuestion).addClass('percent'); $('.col-4 input[type="text"]', thisQuestion).addClass('rating'); // Disable the "Rating" inputs $('input.rating', thisQuestion).prop('disabled', true); // Listeners on the "Final" and "Percent" inputs $('input.final, input.percent', thisQuestion).change(function(event) { handleRating(this); }); $('input.final, input.percent', thisQuestion).keyup(function(event) { handleRating(this); }); function handleRating(thisInput) { var thisRow = $(thisInput).closest('tr.subquestions-list'); var thisFinal = $('input.final', thisRow).val(); var thisPercent = $('input.percent', thisRow).val(); if(thisFinal != '' && thisPercent != '') { $('input.rating', thisRow).val(thisFinal * thisPercent / 100) } else { $('input.rating', thisRow).val(''); } } // Re-enable the "Rating" inputs on submit $('form#limesurvey').submit(function(){ $('input.rating', thisQuestion).prop('disabled', false); }); }); </script>
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: pmp
The topic has been locked.
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
10 years 2 months ago #104304
by pmp
Replied by pmp on topic Array number with Filter option needs one column with formula
This is sweet. It worked- I couldn't imagine we have such huge possibilities of this tool.
I luv it
Thanks a lot for helping me in this
PMP
I luv it
Thanks a lot for helping me in this
PMP
The topic has been locked.
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
10 years 2 months ago #104310
by pmp
Replied by pmp on topic Array number with Filter option needs one column with formula
Is there a way I can get the Total of the last column. I am not getting the total option enable as it is array Numbers type.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
10 years 2 months ago #104317
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array number with Filter option needs one column with formula
Can you provide a screenshot or mockup?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
10 years 2 months ago #104321
by pmp
Replied by pmp on topic Array number with Filter option needs one column with formula
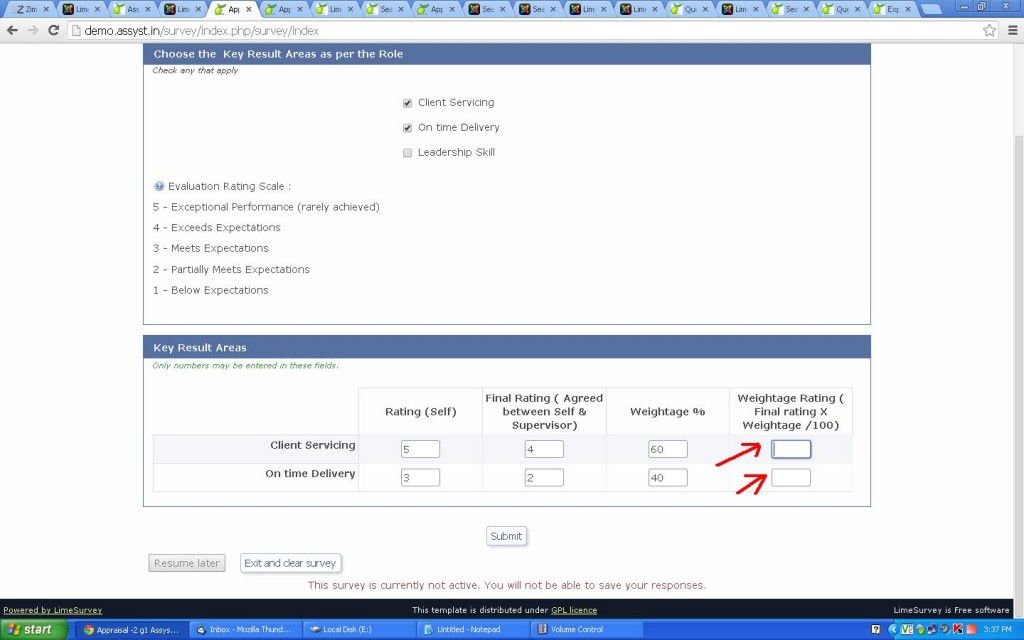
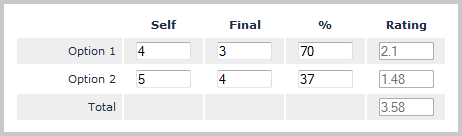
Attached the mockup-
Appreciate your help-
Appreciate your help-
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
10 years 2 months ago #104323
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array number with Filter option needs one column with formula
Okay, I get it.
Do you need this recorded in the data or is it just a visual for the respondent?
.
Do you need this recorded in the data or is it just a visual for the respondent?
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
10 years 2 months ago #104328
by pmp
Replied by pmp on topic Array number with Filter option needs one column with formula
this is to be recorded-
Thanks
Thanks
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
10 years 2 months ago #104354
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array number with Filter option needs one column with formula
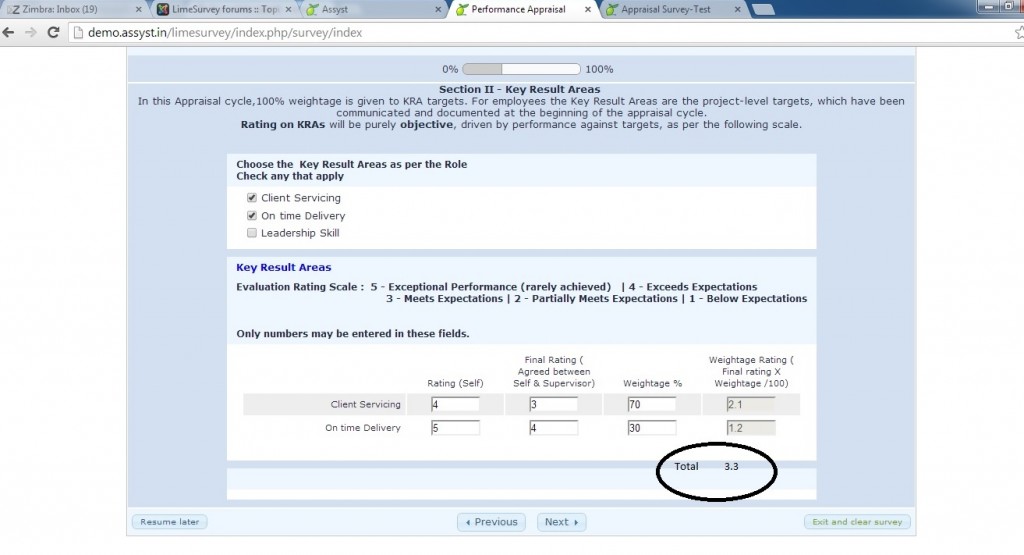
Okay, in that case, I would add another sub-question to the array - "Total".
Then use this script instead of the one above. In addition to previous functionality, it will:
- Hide the first 3 inputs in the "Total" row
- Dynamically load the column totals into the "Total" inputs
.
Then use this script instead of the one above. In addition to previous functionality, it will:
- Hide the first 3 inputs in the "Total" row
- Dynamically load the column totals into the "Total" inputs
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ var thisQuestion = $('#question{QID}'); var qID = {QID}; // Add some classes for manipulation $('tr.subquestions-list', thisQuestion).each(function(i){ $('> *', this).each(function(i){ $(this).addClass('col-'+i+''); }); }); $('tr.subquestions-list:last', thisQuestion).addClass('last'); $('tr.subquestions-list:not(.last) .col-2 input[type="text"]', thisQuestion).addClass('final'); $('tr.subquestions-list:not(.last) .col-3 input[type="text"]', thisQuestion).addClass('percent'); $('tr.subquestions-list:not(.last) .col-4 input[type="text"]', thisQuestion).addClass('rating'); // Disable the "Rating" inputs $('input.rating', thisQuestion).prop('disabled', true); // Hide the unwanted total inputs $('tr.subquestions-list.last input[type="text"]:not(:last)', thisQuestion).hide(); // Initial totals $('tr.subquestions-list.last input[type="text"]', thisQuestion).val(0).prop('disabled', true); var lastRowCode = $('tr.subquestions-list:last', thisQuestion).attr('id').split('X'+qID)[1]; // Listeners on the "Final" and "Percent" inputs $('input.final, input.percent', thisQuestion).change(function(event) { handleRating(this); }); $('input.final, input.percent', thisQuestion).keyup(function(event) { handleRating(this); }); function handleRating(thisInput) { var thisRow = $(thisInput).closest('tr.subquestions-list'); var thisFinal = $('input.final', thisRow).val(); var thisPercent = $('input.percent', thisRow).val(); if(thisFinal != '' && thisPercent != '') { $('input.rating', thisRow).val(thisFinal * thisPercent / 100) } else { $('input.rating', thisRow).val(''); } } // Listeners on the inputs to load totals $('tr.subquestions-list:not(.last) input[type="text"]:not(.rating)', thisQuestion).change(function(event) { handleTotals(); }); $('tr.subquestions-list:not(.last) input[type="text"]:not(.rating)', thisQuestion).keyup(function(event) { handleTotals(); }); function handleTotals() { $('tr.subquestions-list.last input[type="text"]', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X'+qID+lastRowCode+'_')[1]; var newTotal = 0; $('tr.subquestions-list:not(.last) input[type="text"][id$="_'+thisCode+'"]', thisQuestion).each(function(i) { if($.isNumeric($(this).val())) { newTotal = newTotal + Number($(this).val()); } }); $(this).val(newTotal); }); } // Re-enable the "Rating" inputs on submit $('form#limesurvey').submit(function(){ $('input.rating, tr.subquestions-list.last input[type="text"]', thisQuestion).prop('disabled', false); }); }); </script>
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
10 years 2 months ago #104356
by pmp
Replied by pmp on topic Array number with Filter option needs one column with formula
Yesss. It worked.
Thank you verymuch, this is an awsome tool. No doubt.
Thank you verymuch, this is an awsome tool. No doubt.
The topic has been locked.
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
10 years 2 months ago #104855
by pmp
Replied by pmp on topic Array number with Filter option needs one column with formula
I am just trying to figureout how to add the validation on the 'Self ' column - exepected value between 1 and 5 and the % column totals ( for all the rows) should not exceed 100. I tried giving it in the question validation but it didnt work.
Any help would be highly appreciated.
Thanks
PMP
Any help would be highly appreciated.
Thanks
PMP
The topic has been locked.
- pmp
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
10 years 2 months ago #104881
by pmp
Replied by pmp on topic Array number with Filter option needs one column with formula
is there a way I can set validation on Self ( each cell) like value should be between 1 to 5 and % total should not be more that 100%?
I tried using the sub question /question validation option and it didnt work. any help would be appreciated
I tried using the sub question /question validation option and it didnt work. any help would be appreciated
The topic has been locked.