- Posts: 10099
- Thank you received: 3589
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array with many different fields in a row : My solution
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
11 years 4 months ago #89822
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with many different fields in a row : My solution
Unfortunately, I can't help diagnosing much without seeing it live.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Gabriela
-
- Offline
- Banned
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 3 months ago #91102
by Gabriela
Replied by Gabriela on topic Array with many different fields in a row : My solution
Hi all,
Please, how can I add a "matrix type" question in a column at the right of the multi text question in this layout? (so the final columns layout is: matrix-multiple text-matrix)
using this code its been created before in this topic?
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Identify the questions
var thisQuestion = $('#question{QID}');
var nextQuestion = $(thisQuestion).next('div[id^=question]');
// Hide the multi-text question
$(nextQuestion).hide();
// Add extra cells to the array rows
$('table.question thead tr', thisQuestion).append('<th />');
$('table.question tbody tr', thisQuestion).append('<td />');
// Move the multi-text question text to the last column header cell of the array
$('table.question thead tr th:last', thisQuestion).text($('.questiontext', nextQuestion).text());
// Move the text inputs
$('input.text', nextQuestion).each(function(i){
$('table.question tbody tr:eq('+i+') td:last', thisQuestion).append(this);
});
// Some cleanup styles (for the default template)
$('col', thisQuestion).css({
'width': 'auto'
});
$('table.question tbody th, table.question tbody td', thisQuestion).css({
'padding': '4px 10px'
});
});
</script>
Thanks in advance,
Please, how can I add a "matrix type" question in a column at the right of the multi text question in this layout? (so the final columns layout is: matrix-multiple text-matrix)
using this code its been created before in this topic?
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Identify the questions
var thisQuestion = $('#question{QID}');
var nextQuestion = $(thisQuestion).next('div[id^=question]');
// Hide the multi-text question
$(nextQuestion).hide();
// Add extra cells to the array rows
$('table.question thead tr', thisQuestion).append('<th />');
$('table.question tbody tr', thisQuestion).append('<td />');
// Move the multi-text question text to the last column header cell of the array
$('table.question thead tr th:last', thisQuestion).text($('.questiontext', nextQuestion).text());
// Move the text inputs
$('input.text', nextQuestion).each(function(i){
$('table.question tbody tr:eq('+i+') td:last', thisQuestion).append(this);
});
// Some cleanup styles (for the default template)
$('col', thisQuestion).css({
'width': 'auto'
});
$('table.question tbody th, table.question tbody td', thisQuestion).css({
'padding': '4px 10px'
});
});
</script>
Thanks in advance,
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
11 years 3 months ago #91111
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with many different fields in a row : My solution
Hi Gabriela, I'm confused about what you mean by "matrix-multiple text-matrix". Can you give us a screenshot of a mock-up?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Gabriela
-
- Offline
- Banned
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 3 months ago #91117
by Gabriela
Replied by Gabriela on topic Array with many different fields in a row : My solution
yes.
Like this?
thanks!
Like this?
thanks!
Attachments:
The topic has been locked.
- Gabriela
-
- Offline
- Banned
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 3 months ago #91119
by Gabriela
Replied by Gabriela on topic Array with many different fields in a row : My solution
sorry, not that image, but this one..
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
11 years 3 months ago #91123
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with many different fields in a row : My solution
But...isn't that the same as this solution -
www.limesurvey.org/en/forum/can-i-do-thi...it=10&start=10#90892
?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Gabriela
-
- Offline
- Banned
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 3 months ago #91130
by Gabriela
Replied by Gabriela on topic Array with many different fields in a row : My solution
:blink: :blink: :blink: :blink: ..(ect..)
sorry 2 much. thanks for reminding me.. (im with sort of with 10000 different surveys at the same time)..
And then , can I append this new mutiple-text column to the previous one (the one composed by the matrix + multiple text? )and build the figure from the image?
sorry 2 much. thanks for reminding me.. (im with sort of with 10000 different surveys at the same time)..
And then , can I append this new mutiple-text column to the previous one (the one composed by the matrix + multiple text? )and build the figure from the image?
The topic has been locked.
- Gabriela
-
- Offline
- Banned
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 3 months ago #91135
by Gabriela
Replied by Gabriela on topic Array with many different fields in a row : My solution
Ok, now I understand..
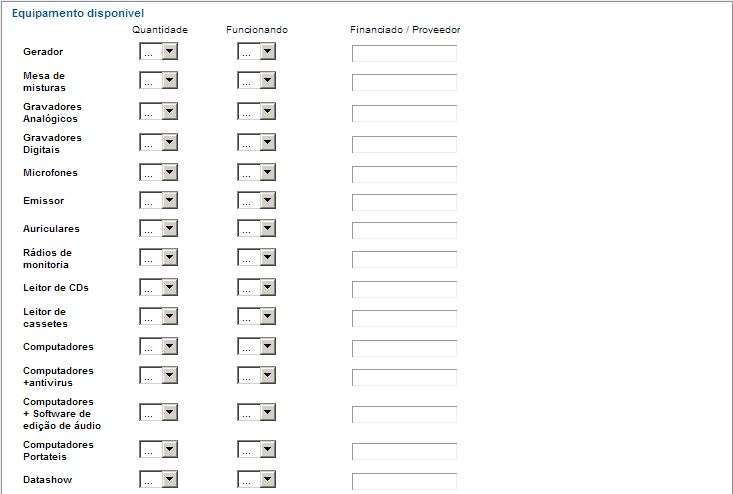
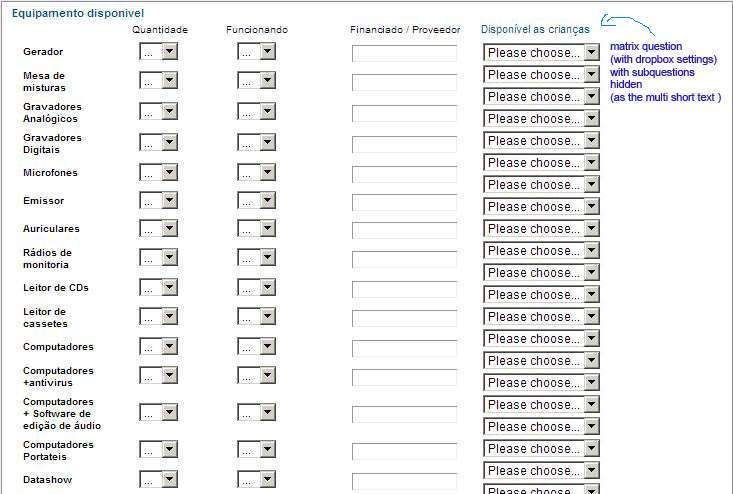
Im having all this mess, cause its important to have graphic statistics on most questions as possible. So I was asked to avoid as much as possible input text questions. In this case, I wanted to build a layout where the first column is composed by an array (numbers), the second is a multiple input text (here had no option cause it can be any written answer) and the third column, a yes/no array (with no uncertain, thats way I chose a matrix (plain) type with yes/no as sub-answers, and dropbox setting)...
Im sending you the whole picture. Hope you can see it correctly cause its done in a custom template ect ect...
I need to append the "Disponível as crianças" question to the main layout. As a another column at the end (right)..
Grazie.
Im having all this mess, cause its important to have graphic statistics on most questions as possible. So I was asked to avoid as much as possible input text questions. In this case, I wanted to build a layout where the first column is composed by an array (numbers), the second is a multiple input text (here had no option cause it can be any written answer) and the third column, a yes/no array (with no uncertain, thats way I chose a matrix (plain) type with yes/no as sub-answers, and dropbox setting)...
Im sending you the whole picture. Hope you can see it correctly cause its done in a custom template ect ect...
I need to append the "Disponível as crianças" question to the main layout. As a another column at the end (right)..
Grazie.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
11 years 3 months ago #91151
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with many different fields in a row : My solution
And now I understand. I'll give this a little thought tonight.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
11 years 3 months ago - 11 years 3 months ago #91170
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with many different fields in a row : My solution
Here you go. This script will add columns to the first array question, hide the following questions and then insert their text inputs and select (dropdown) elements into the new columns.
Here's a demo survey:
Code:
<script type="text/javascript" charset="utf-8">$(document).ready(function(){ // Identify the questions var thisQuestion = $('#question{QID}'); var nextMultiText = $(thisQuestion).nextAll('.multiple-short-txt:eq(0)'); var nextArrayFlexi = $(thisQuestion).nextAll('.array-flexible-row:eq(0)'); // Hide the next questions $(nextMultiText).hide(); $(nextArrayFlexi).hide(); // Add extra columns to the visible array $('table.question thead tr', thisQuestion).append('<th class="newColumn1" /><th class="newColumn2" />'); $('table.question tbody tr', thisQuestion).append('<td class="newColumn1" /><td class="newColumn2" />'); // Move the hidden question text to the inserted columns $('table.question thead tr th.newColumn1', thisQuestion).text($('.questiontext', nextMultiText).text()); $('table.question thead tr th.newColumn2', thisQuestion).text($('.questiontext', nextArrayFlexi).text()); // Move the hidden text inputs and dropdowns $('input.text', nextMultiText).each(function(i){ $('table.question tbody tr:eq('+i+') td.newColumn1', thisQuestion).append(this); }); $('select', nextArrayFlexi).each(function(i){ $('table.question tbody tr:eq('+i+') td.newColumn2', thisQuestion).append(this); }); // Some cleanup styles (for the default template) $('col', thisQuestion).css({ 'width': 'auto' }); $('table.question tbody th, table.question tbody td', thisQuestion).css({ 'padding': '4px 10px' }); }); </script>
Here's a demo survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 11 years 3 months ago by tpartner.
The topic has been locked.
- Gabriela
-
- Offline
- Banned
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 3 months ago #91185
by Gabriela
Replied by Gabriela on topic Array with many different fields in a row : My solution
Master..! thanks one million time again.
The topic has been locked.
- jupo
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
10 years 11 months ago #96006
by jupo
Replied by jupo on topic Array with many different fields in a row : My solution
Hello everybody,
I experience the same difficulties as tbudelli when inserting the script of tpartner into the source of the array question. Did anybody find a solution to that problem? The comment question appears next to the matrix question, but the input fields don´t show up, just as you see in the pdf (I know, not the most beautiful solution but the snipping tool is not working...).
Help would be grate!!
I experience the same difficulties as tbudelli when inserting the script of tpartner into the source of the array question. Did anybody find a solution to that problem? The comment question appears next to the matrix question, but the input fields don´t show up, just as you see in the pdf (I know, not the most beautiful solution but the snipping tool is not working...).
Help would be grate!!
Attachments:
The topic has been locked.