- Posts: 10095
- Thank you received: 3589
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Dropdown in Multiple short text
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
11 years 3 months ago - 11 years 3 months ago #90886
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
Sure, you can use this with IDs of array text inputs as selectors.
To use an example similar to your other post about time inputs, this code will insert the dropdowns in the first column of the array:
To use an example similar to your other post about time inputs, this code will insert the dropdowns in the first column of the array:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Text inputs to be replaced by dropdowns var dropdownAnswers = $('#answer97841X5X16SQ001_SQ001, #answer97841X5X16SQ002_SQ001, #answer97841X5X16SQ003_SQ001'); // Define the select element (dropdown) var select1 = '<select class="select1 insertedSelect"> \ <option value="">-- Please Choose --</option> \ <option value="Apples">Apples</option> \ <option value="Oranges">Oranges</option> \ <option value="Pears">Pears</option> \ <option value="Bananas">Bananas</option> \ </select>'; // Hide the text inputs $(dropdownAnswers).hide(); // Insert the select elements $(dropdownAnswers).parents('td').append(select1); // Initially select an option if the question has already been answered $('.insertedSelect').each(function(i) { if($(this).parent().find('input[type="text"]').val()) { $(this).val($(this).parent().find('input[type="text"]').val()) } }); // Listener on the dropdowns - insert selected values into hidden text inputs $('.insertedSelect').change(function() { $(this).parent().find('input[type="text"]').val($(this).val()); }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 11 years 3 months ago by tpartner.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10095
- Thank you received: 3589
11 years 3 months ago #90892
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
Oops, found a bug, use this instead:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Text inputs to be replaced by dropdowns var dropdownAnswers = $('#answer97841X5X16SQ001_SQ001, #answer97841X5X16SQ002_SQ001, #answer97841X5X16SQ003_SQ001'); // Define the select element (dropdown) var select1 = '<select class="select1 insertedSelect"> \ <option value="">-- Please Choose --</option> \ <option value="Apples">Apples</option> \ <option value="Oranges">Oranges</option> \ <option value="Pears">Pears</option> \ <option value="Bananas">Bananas</option> \ </select>'; // Hide the text inputs $(dropdownAnswers).hide(); // Insert the select elements $(dropdownAnswers).closest('td').append(select1); // Initially select an option if the question has already been answered $('.insertedSelect').each(function(i) { if($(this).parent().find('input[type="text"]').val()) { $(this).val($(this).parent().find('input[type="text"]').val()) } }); // Listener on the dropdowns - insert selected values into hidden text inputs $('.insertedSelect').change(function() { $(this).parent().find('input[type="text"]').val($(this).val()); }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Gabriela
-
- Offline
- Banned
-

Less
More
- Posts: 30
- Thank you received: 0
11 years 3 months ago #90919
by Gabriela
Replied by Gabriela on topic Dropdown in Multiple short text
Great.! works. learning too..
merci
merci
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
10 years 11 months ago #95277
by ricardo01
Replied by ricardo01 on topic Dropdown in Multiple short text
Hi,
I created a multiple short text question and want the first row to display as a dropdown. I'm sure this is what I need. I copied this script and modified it using my QID
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 9334;
var inputNum = 1;
// Define the select element (dropdown)
var select1 = '<select id="select1"> \
<option value="">-- Please Choose --</option> \
<option value="Mrs.">Mrs.</option> \
<option value="Mr.">Mr.</option> \
<option value="Doctor">Doctor</option> \
<option value="Miss">Miss</option> \
<option value="Other">Other</option> \
</select>';
// Hide the text input
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1);
// Initially select an option if the question has already been answered
if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) {
$('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val())
}
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
$(this).siblings('span').children('input.text').val($(this).val());
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 1em'
});
});
</script>
However the first row is still empty...no dropdown anywhere. I'm using LS Version 2.00+ Build 130423
I created a multiple short text question and want the first row to display as a dropdown. I'm sure this is what I need. I copied this script and modified it using my QID
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 9334;
var inputNum = 1;
// Define the select element (dropdown)
var select1 = '<select id="select1"> \
<option value="">-- Please Choose --</option> \
<option value="Mrs.">Mrs.</option> \
<option value="Mr.">Mr.</option> \
<option value="Doctor">Doctor</option> \
<option value="Miss">Miss</option> \
<option value="Other">Other</option> \
</select>';
// Hide the text input
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1);
// Initially select an option if the question has already been answered
if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) {
$('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val())
}
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
$(this).siblings('span').children('input.text').val($(this).val());
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 1em'
});
});
</script>
However the first row is still empty...no dropdown anywhere. I'm using LS Version 2.00+ Build 130423
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10095
- Thank you received: 3589
10 years 11 months ago #95279
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
You have an extra line in the dropdown definition that may be causing an error. Try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var qID = 9334; var inputNum = 1; // Define the select element (dropdown) var select1 = '<select id="select1"> \ <option value="">-- Please Choose --</option> \ <option value="Mrs.">Mrs.</option> \ <option value="Mr.">Mr.</option> \ <option value="Doctor">Doctor</option> \ <option value="Miss">Miss</option> \ <option value="Other">Other</option> \ </select>'; // Hide the text input $('#question'+qID+' li:eq('+(inputNum-1)+') input.text').hide().parent().hide(); // Insert the select elements $('#question'+qID+' li:eq('+(inputNum-1)+')').append(select1); // Initially select an option if the question has already been answered if($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()) { $('#question'+qID+' li:eq('+(inputNum-1)+') select').val($('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val()); } // Listener on the dropdowns - insert selected values into hidden text input $('#question'+qID+' select').change(function() { $(this).siblings('span').children('input.text').val($(this).val()); }); // Some styles $('#question'+qID+' select').css({ 'margin':'0.3em 0 0 1em' }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
10 years 11 months ago #95283
by ricardo01
Replied by ricardo01 on topic Dropdown in Multiple short text
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10095
- Thank you received: 3589
10 years 11 months ago - 10 years 11 months ago #95297
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
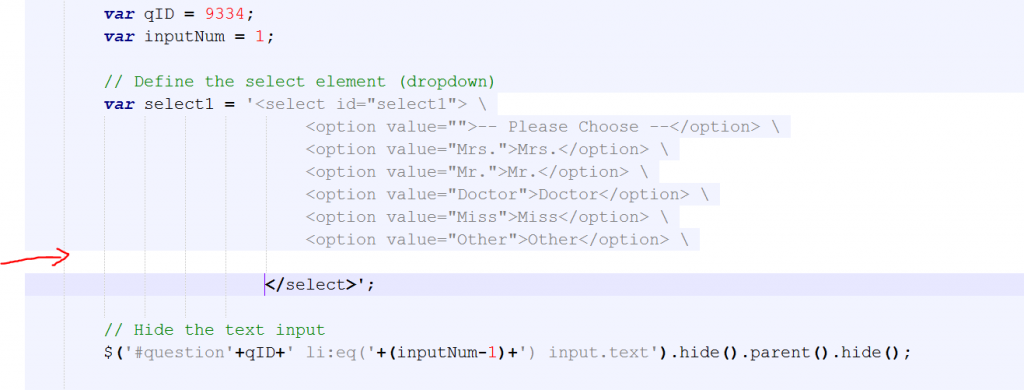
Yes....are you talking about this line?
Not when you have a variable (string) which spans several lines. In that case, every line must end with a backslash character '\'. You could put the whole string on one line but it would be kinda hard to read.I thought java scripts were immune to that?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 10 years 11 months ago by tpartner.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
10 years 11 months ago #95300
by ricardo01
Replied by ricardo01 on topic Dropdown in Multiple short text
Thanks, Tony.
The topic has been locked.
- Limer2001
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
10 years 11 months ago - 10 years 11 months ago #95322
by Limer2001
Replied by Limer2001 on topic Dropdown in Multiple short text
Can you (Ricardo,Tony?) post a limesurvey question file or survey file of this working. I can't get it to work.
Last edit: 10 years 11 months ago by Limer2001.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10095
- Thank you received: 3589
10 years 11 months ago #95324
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dropdown in Multiple short text
Here you go. For portability, in this test survey I replaced the question ID (9334) with the {QID} placeholder.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: ruytterm
The topic has been locked.