Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Evaluative Space Grid - once again...
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

Less
More
12 years 6 months ago - 12 years 6 months ago #67614
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic Evaluative Space Grid - once again...
Tony, I hope you have alreadyy added this at manual -> workarounds -> Javascript 
We should think about opening a show room for all these great examples!
We should think about opening a show room for all these great examples!
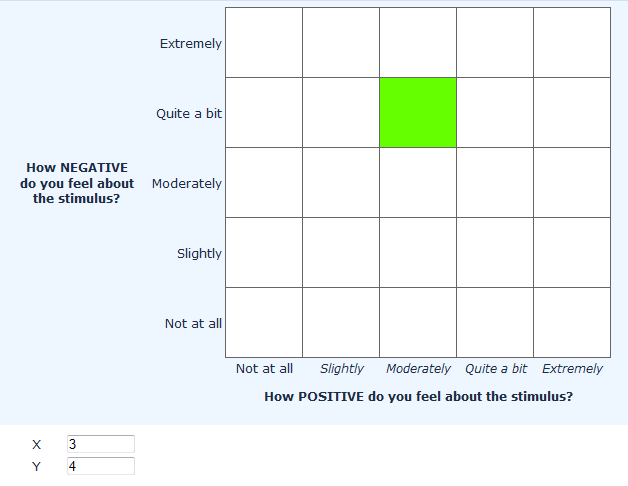
tpartner wrote: After a little thought, I think the Evaluative Space Grid can be better accomplished by using a multiple-numeric question. A table can be shown in the question. When a respondent clicks a grid cell in the table,<a href=' docs.limesurvey.org/tiki-index.php?page=...eg._JavaScript_etc._ '>JavaScript loads the coordinates of the cell into the question inputs.
1) Create a Multiple Numeric question with two sub-questions labelled "X" and "Y".
2) Add the following HTML to the source of the question to create the table:Code:<table class="spaceGrid"> <tr> <td rowspan="5" class="yAxisLabel">How NEGATIVE<br> do you feel about<br> the stimulus?</td> <td class="yLabel">Extremely</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Quite a bit</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Moderately</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Slightly</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Not at all</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="blankCell"></td> <td class="blankCell"></td> <td class="xLabel">Not at all</td> <td class="xLabel"><span class="yLabel">Slightly</span></td> <td class="xLabel"><span class="yLabel">Moderately</span></td> <td class="xLabel"><span class="yLabel">Quite a bit</span></td> <td class="xLabel"><span class="yLabel">Extremely</span></td> </tr> <tr> <td class="blankCell"></td> <td class="blankCell"></td> <td colspan="5" class="xAxisLabel">How POSITIVE do you feel about the stimulus?</td> </tr> </table>
3) Add the following styles to the end of your template.css file:Code:.spaceGrid { border: 0 none; border-collapse: collapse; } .spaceGrid td { padding: 0 3px; text-align: center !important; border: 0 none; } td.xAxisLabel { padding-top: 10px; } td.yAxisLabel { padding-right: 10px; width: 125px; } td.xLabel { height: 20px; font-weight: normal; } td.yLabel { text-align: right !important; font-weight: normal; } td.gridCell { width: 70px; height: 70px; border: 1px solid #666666; background-color: #FFFFFF; cursor: pointer; } td.checkedCell { background-color: #66FF00; }
4) Add the following to the end of your template.js file:Code:$(document).ready(function() { // Listener on the grid cells $('.gridCell').click(function(){ // Define some vars var parentQ = $(this).parents('div[id^="question"]:eq(0)'); var parentTable = $(this).parents('table.spaceGrid:eq(0)'); var parentRow = $(this).parent(); var numGridCell = $('.gridCell').length; var numCols = $('.gridCell', parentRow).length; var numRows = numGridCell/numCols; // Add class to checked cell $('.checkedCell', parentQ).removeClass('checkedCell'); $(this).addClass('checkedCell'); // Find the cell coordinates var reverseRowIndex = (numRows - $('tr', parentTable).index($(parentRow))); var colIndex = $('.gridCell', parentRow).index($(this)) + 1; // Load coordinates into inputs $('input.text:eq(0)', parentQ).val(colIndex); $('input.text:eq(1)', parentQ).val(reverseRowIndex); }); });
The script should automatically handle different grid sizes.
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Last edit: 12 years 6 months ago by Mazi.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10100
- Thank you received: 3589
12 years 6 months ago #67649
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Evaluative Space Grid - once again...
Not yet...
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10100
- Thank you received: 3589
12 years 6 months ago #67655
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Evaluative Space Grid - once again...
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

12 years 6 months ago - 12 years 6 months ago #67672
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic Evaluative Space Grid - once again...
As always: thanks a million!
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Last edit: 12 years 6 months ago by Mazi.
The topic has been locked.
- jeick
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
10 years 1 month ago #105760
by jeick
Replied by jeick on topic Evaluative Space Grid - once again...
Hi there,
I have just tried to implement an evaluative grid following the instructions. Everything worked out fine, only now it is not possible to select a cell in the grid and have Java Script insert the X and Y fields. It is only possible to insert values into these two fields manually.
I guess it must be a mistake somewhere in the process of entering the code into the template.js file because that's where this process is coded, right?
Does anyone have an idea what the problem is and how to solve it? I'm not much of an IT savant and already totally proud to have come this far on my own
Any help is much appreciated!
I have just tried to implement an evaluative grid following the instructions. Everything worked out fine, only now it is not possible to select a cell in the grid and have Java Script insert the X and Y fields. It is only possible to insert values into these two fields manually.
I guess it must be a mistake somewhere in the process of entering the code into the template.js file because that's where this process is coded, right?
Does anyone have an idea what the problem is and how to solve it? I'm not much of an IT savant and already totally proud to have come this far on my own
Any help is much appreciated!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10100
- Thank you received: 3589
10 years 1 month ago #105761
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Evaluative Space Grid - once again...
Can you activate a test survey so we can see the source and any JavaScript errors?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- jeick
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
10 years 1 month ago #105763
by jeick
Replied by jeick on topic Evaluative Space Grid - once again...
Not sure this is what you need, but maybe have a look at this:
www.sinnovativ.de/limesurvey/index.php/s...82/newtest/Y/lang/de
It's in German, but the principle is exactly the same.
The code for the question is this:
Wie haben Sie sich heute gefühlt?
<table class="spaceGrid">
<tbody>
<tr>
<td class="yAxisLabel" rowspan="5">
Wie stark haben Sie heute NEGATIVE<br />
Gefühle<br />
erlebt?</td>
<td class="yLabel">
Sehr stark</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Ziemlich</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Mittelmäßig</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Ein bisschen</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Gar nicht</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="blankCell">
</td>
<td class="blankCell">
</td>
<td class="xLabel">
Gar nicht</td>
<td class="xLabel">
<span class="yLabel">Ein bisschen</span></td>
<td class="xLabel">
<span class="yLabel">Mittelmäßig</span></td>
<td class="xLabel">
<span class="yLabel">Ziemlich</span></td>
<td class="xLabel">
<span class="yLabel">Sehr stark</span></td>
</tr>
<tr>
<td class="blankCell">
</td>
<td class="blankCell">
</td>
<td class="xAxisLabel" colspan="5">
Wie stark haben Sie heute POSITIVE Gefühle erlebt?</td>
</tr>
</tbody>
</table>
Can you work with this or do you need something else? I basically just copied the code from the manual into the respective places...
www.sinnovativ.de/limesurvey/index.php/s...82/newtest/Y/lang/de
It's in German, but the principle is exactly the same.
The code for the question is this:
Wie haben Sie sich heute gefühlt?
<table class="spaceGrid">
<tbody>
<tr>
<td class="yAxisLabel" rowspan="5">
Wie stark haben Sie heute NEGATIVE<br />
Gefühle<br />
erlebt?</td>
<td class="yLabel">
Sehr stark</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Ziemlich</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Mittelmäßig</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Ein bisschen</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="yLabel">
Gar nicht</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
<td class="gridCell">
</td>
</tr>
<tr>
<td class="blankCell">
</td>
<td class="blankCell">
</td>
<td class="xLabel">
Gar nicht</td>
<td class="xLabel">
<span class="yLabel">Ein bisschen</span></td>
<td class="xLabel">
<span class="yLabel">Mittelmäßig</span></td>
<td class="xLabel">
<span class="yLabel">Ziemlich</span></td>
<td class="xLabel">
<span class="yLabel">Sehr stark</span></td>
</tr>
<tr>
<td class="blankCell">
</td>
<td class="blankCell">
</td>
<td class="xAxisLabel" colspan="5">
Wie stark haben Sie heute POSITIVE Gefühle erlebt?</td>
</tr>
</tbody>
</table>
Can you work with this or do you need something else? I basically just copied the code from the manual into the respective places...
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10100
- Thank you received: 3589
10 years 1 month ago #105765
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Evaluative Space Grid - once again...
You have an error in the correctPNG() function in template.js. This function is no longer required. Remove everything in template.js except the following code and retest.
Code:
$(document).ready(function() { // Listener on the grid cells $('.gridCell').click(function(){ // Define some vars var parentQ = $(this).parents('div[id^="question"]:eq(0)'); var parentTable = $(this).parents('table.spaceGrid:eq(0)'); var parentRow = $(this).parent(); var numGridCell = $('.gridCell').length; var numCols = $('.gridCell', parentRow).length; var numRows = numGridCell/numCols; // Add class to checked cell $('.checkedCell', parentQ).removeClass('checkedCell'); $(this).addClass('checkedCell'); // Find the cell coordinates var reverseRowIndex = (numRows - $('tr', parentTable).index($(parentRow))); var colIndex = $('.gridCell', parentRow).index($(this)) + 1; // Load coordinates into inputs $('input.text:eq(0)', parentQ).val(colIndex); $('input.text:eq(1)', parentQ).val(reverseRowIndex); }); });
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: jeick
The topic has been locked.
- jeick
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
10 years 1 month ago #105766
by jeick
Replied by jeick on topic Evaluative Space Grid - once again...
Perfect, this works!!!
(The test survey doesn't anymore, but the actual one works perfectly now, which is all that counts!)
(The test survey doesn't anymore, but the actual one works perfectly now, which is all that counts!)
The topic has been locked.