- Posts: 162
- Thank you received: 14
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Disable Corresponding Row Option - Array by Column
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
4 years 11 months ago #183893
by teracomp
Dave Phillips
Disable Corresponding Row Option - Array by Column was created by teracomp
In migrating from a version 2.x installation to 3.x, I've lost a critical function for our DISC survey using an Array by Column question type.
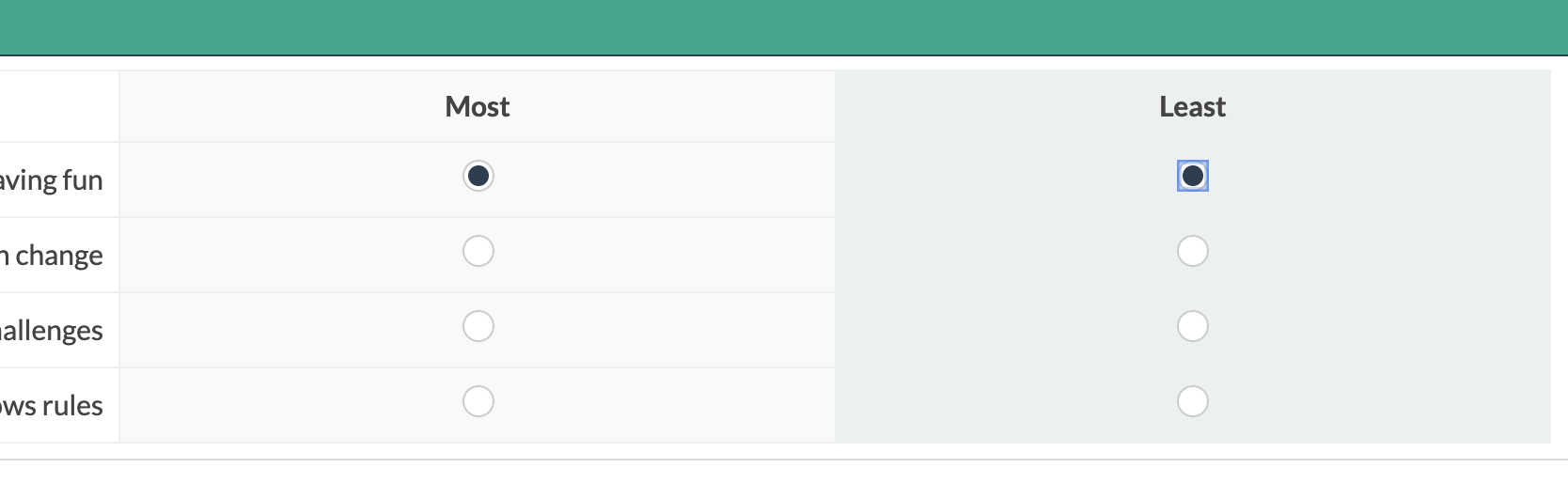
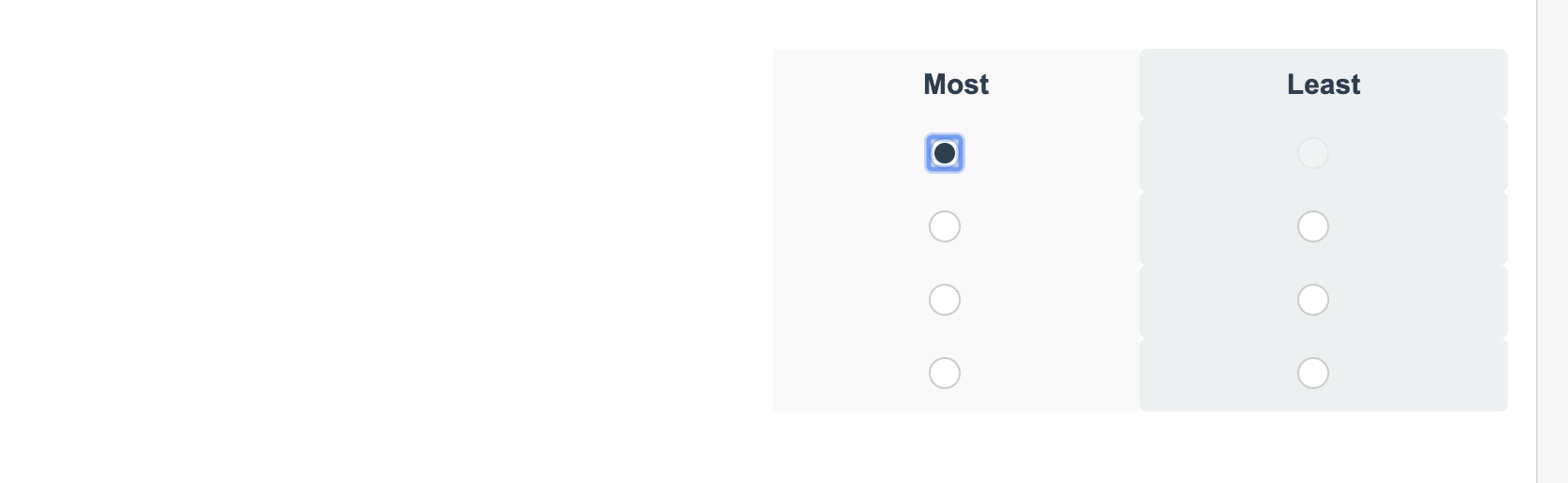
There are two screenshots attached: "not working" is from my current installation (v3.x). "working" is from my previous installation (v2.x).
The user is supposed to select an item which "Most" and "Least" represents them. Obviously, they are mutually exclusive, so the JavaScript code is supposed to disable the corresponding "Least" when a "Most" answer is selected and vice versa.
There are also two lss files attached.
> limesurvey_survey_186194.lss is not working (Version 3.16.0+190225)
> limesurvey_survey_451344.lss is working (Version 2.72.3+171020)
As a bonus, the rows are shuffled with another piece of JavaScript. This portion is definitely working, so I am completely confident that the JavaScript code is deployed and firing. (To make sure, I temporarily added a console.log statement after the var thisQuestion declaration.)
Here's the JavaScript that is part of the theme's custom.js:
In debugging this, my observation is that
is not appended to the [input:radio] buttons on the new server instance. As far as I can see, the old version does nothing to append this event and I've not been able to make that happen in code.
When I dug in deeper, I noticed the event "checkconditions" is not present in the new version:
Old:
New:
My question is this: did something change between versions?
There are two screenshots attached: "not working" is from my current installation (v3.x). "working" is from my previous installation (v2.x).
The user is supposed to select an item which "Most" and "Least" represents them. Obviously, they are mutually exclusive, so the JavaScript code is supposed to disable the corresponding "Least" when a "Most" answer is selected and vice versa.
There are also two lss files attached.
> limesurvey_survey_186194.lss is not working (Version 3.16.0+190225)
> limesurvey_survey_451344.lss is working (Version 2.72.3+171020)
As a bonus, the rows are shuffled with another piece of JavaScript. This portion is definitely working, so I am completely confident that the JavaScript code is deployed and firing. (To make sure, I temporarily added a console.log statement after the var thisQuestion declaration.)
Here's the JavaScript that is part of the theme's custom.js:
Code:
/****************************************** * Begin DISC manipulation script ******************************************/ function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } $(document).on('ready pjax:complete',function() { // Identify this question var thisQuestion = $('.array-flexible-column:eq(0)'); var elements = $('tr.answers-list', thisQuestion).detach().toArray(); shuffleArray(elements); $('tr.answers-list', thisQuestion).remove(); $.each(elements, function(i, el) { $('table.subquestion-list tbody:eq(0)', thisQuestion).append(el); }); }); $(document).ready(function() { // Identify the questions -- FOR DISC var thisQuestion = $('[id^=question]'); // Listener on the radios $('input.radio', thisQuestion).on('click', function(e) { $('input[type="radio"]', thisQuestion).prop('disabled', false); $('input.radio:checked', thisQuestion).each(function(i) { $(this).closest('tr.answers-list').find('input[type="radio"]').not(this).prop('disabled', true); }); }); // Initial settings $('input.radio:checked', thisQuestion).each(function(i) { $(this).closest('tr.answers-list').find('input[type="radio"]').not(this).prop('disabled', true); }); }); /****************************************** * End DISC manipulation script ******************************************/
In debugging this, my observation is that
Code:
$('input.radio', thisQuestion).on('click', function(e) {
When I dug in deeper, I noticed the event "checkconditions" is not present in the new version:
Old:
Code:
<input class="radio" type="radio" name="451344X410X7685SM" value="D1" id="answer451344X410X7685SM-D1" onclick="checkconditions(this.value, this.name, this.type)">
Code:
<input type="radio" name="186194X76X854SM" value="S1" id="answer186194X76X854SM-S1">
My question is this: did something change between versions?
Dave Phillips
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11637
- Thank you received: 2737
4 years 11 months ago #183910
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Disable Corresponding Row Option - Array by Column
The template system has completely changed from 2.x to 3.x, so it is no surprise that the solution from 2.x doesn't work in 3.x.
I assume that you are running something like MaxDiff?
manual.limesurvey.org/Workarounds:_Quest...Versions_2.5_and_3.x
I assume that you are running something like MaxDiff?
manual.limesurvey.org/Workarounds:_Quest...Versions_2.5_and_3.x
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
4 years 11 months ago #183922
by teracomp
Dave Phillips
Replied by teracomp on topic Disable Corresponding Row Option - Array by Column
I downloaded and tested the code with no success.
The MaxDiff code looks familiar but indicates it was tested on version 2.06. Is there a MaxDiff solution for version 3.x?
I appreciate the reference, but it looks like the same issue prevents this solution from working in version 3.x. The [input:radio] does not have an event attached to it, so corresponding radio buttons can be clicked.
$('input.radio', thisQuestion).on('click', function () {
The MaxDiff code looks familiar but indicates it was tested on version 2.06. Is there a MaxDiff solution for version 3.x?
I appreciate the reference, but it looks like the same issue prevents this solution from working in version 3.x. The [input:radio] does not have an event attached to it, so corresponding radio buttons can be clicked.
$('input.radio', thisQuestion).on('click', function () {
Dave Phillips
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11637
- Thank you received: 2737
4 years 11 months ago #183924
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Disable Corresponding Row Option - Array by Column
Did you follow my link? Even the link says specifically for 2.5 and 3.x.
And it says tested on 2.5. The link should jump directly there. But if not, scroll down a little bit further to the version for 2.5 and 3.x. Not sure if this solves your problem, but...
And it says tested on 2.5. The link should jump directly there. But if not, scroll down a little bit further to the version for 2.5 and 3.x. Not sure if this solves your problem, but...
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
4 years 11 months ago #183926
by teracomp
Dave Phillips
Replied by teracomp on topic Disable Corresponding Row Option - Array by Column
Yes, I followed your link and downloaded the template and lss files then tested them. Unfortunately, this doesn't work.
Dave Phillips
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
4 years 11 months ago #183947
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Disable Corresponding Row Option - Array by Column
This will work in 3.x:
And, maybe something like tis in custom.css:
Working survey attached:
Code:
$(document).on('ready pjax:complete',function() { // Identify the questions -- FOR DISC var thisQuestion = $('.array-flexible-column:eq(0)'); function handleRadios() { $('input:radio', thisQuestion).prop('disabled', false); $('.disabled-item', thisQuestion).removeClass('disabled-item'); $('input:radio:checked', thisQuestion).each(function(i) { var thisRow = $(this).closest('tr.answers-list'); var otherRadios = $('input:radio', thisRow).not(this); $(otherRadios).prop('disabled', true); $(otherRadios).closest('td').addClass('disabled-item'); }); } // Listener on the radios $('input:radio', thisQuestion).on('click', function(e) { handleRadios(); }); // Initial settings handleRadios(); });
And, maybe something like tis in custom.css:
Code:
.disabled-item { cursor:not-allowed !important; }
Working survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: holch, teracomp
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
4 years 11 months ago #183949
by teracomp
Dave Phillips
Replied by teracomp on topic Disable Corresponding Row Option - Array by Column
You are amazing! Thank you, sir!
Works perfectly!
Works perfectly!
Dave Phillips
The topic has been locked.