- Posts: 19
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array: Categorise subquestions & answer options with headings
- CarolinEkman
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 8 months ago #172819
by CarolinEkman
Array: Categorise subquestions & answer options with headings was created by CarolinEkman
Hi,
I have a question in the array (number) format , with check boxes.
Is there an easy way to:
1) categorise the answer options on the x axis into different groups, using headings?
ex:
Positive answers
answer option 1: very good
answer option 2: somewhat good
Negative answers
answer option 3: somewhat bad
answer option 4: very bad
I.e.how can I add the text "positive answers" and "negative answers"
2) categorise the subquestions on the Y axis into different groups, using headings?
ex:
Fruits
Subquestion 1: apple
Subquestion 2: pear
Vegetables
Subquestion 3: tomato
Subquestion 4: lettuce
I.e.how can I add the text "fruits" and "vegetables" (these rows should not have any answer options)
Is there a way to do this without any advanced coding/javascript ? I am new to this and would like to avoid having to make things too ocmplicated, if possible
I have a question in the array (number) format , with check boxes.
Is there an easy way to:
1) categorise the answer options on the x axis into different groups, using headings?
ex:
Positive answers
answer option 1: very good
answer option 2: somewhat good
Negative answers
answer option 3: somewhat bad
answer option 4: very bad
I.e.how can I add the text "positive answers" and "negative answers"
2) categorise the subquestions on the Y axis into different groups, using headings?
ex:
Fruits
Subquestion 1: apple
Subquestion 2: pear
Vegetables
Subquestion 3: tomato
Subquestion 4: lettuce
I.e.how can I add the text "fruits" and "vegetables" (these rows should not have any answer options)
Is there a way to do this without any advanced coding/javascript ? I am new to this and would like to avoid having to make things too ocmplicated, if possible
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10106
- Thank you received: 3593
5 years 8 months ago #172821
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array: Categorise subquestions & answer options with headings
Unfortunately, there is no way to do that without JavaScript.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12912
- Thank you received: 3975
5 years 8 months ago - 5 years 8 months ago #172832
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Array: Categorise subquestions & answer options with headings
Hi,
please, always mention your LS version.
I had to go through your other post to see that it is 2.06.
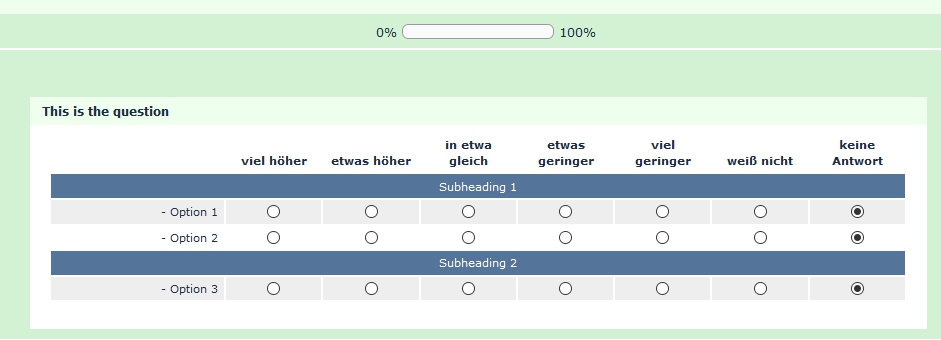
Well, there is a solution for your second question, but with Javascript:
Here the sample survey: (works in 2.50/2.73 as well)
If you have a look at the question text in source code mode, you will see that it is really easy to understand:
The only things to adapt are:
// Define the sub-heading text strings
var subHeading1 = 'Subheading 1';
var subHeading2 = 'Subheading 2';
// maybe a third or fourth heading to add
And the rows (starting with 0) where the headers have to be inserted.
$('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>');
$('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>');
Best regards
Joffm
P.S. This is an example Tony provided some time ago.
www.limesurvey.org/forum/design-issues/1...ions-in-one-question
So I'm sure he will provide a solution for your first problem as well (but with JS)
please, always mention your LS version.
I had to go through your other post to see that it is 2.06.
Well, there is a solution for your second question, but with Javascript:
Here the sample survey: (works in 2.50/2.73 as well)
If you have a look at the question text in source code mode, you will see that it is really easy to understand:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Define the sub-heading text strings var subHeading1 = 'Subheading 1'; var subHeading2 = 'Subheading 2'; var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length; // Insert the new rows $('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>'); $('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>'); // Fix up the row classes var rowClass = 1; $('table.subquestions-list tbody tr', thisQuestion).each(function(i) { if($(this).hasClass('sub-header-row')) { rowClass = 1 } else { rowClass++; $(this).removeClass('array1 array2') if(rowClass % 2 == 0) { $(this).addClass('array2'); } else { $(this).addClass('array1'); } } }); }); </script> <style type="text/css"> .sub-header-row { margin-bottom: 20px; } .sub-header-row th { background-color: #547599; color: #FFFFFF !important; text-align: center; }</style>
The only things to adapt are:
// Define the sub-heading text strings
var subHeading1 = 'Subheading 1';
var subHeading2 = 'Subheading 2';
// maybe a third or fourth heading to add
And the rows (starting with 0) where the headers have to be inserted.
$('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>');
$('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>');
Best regards
Joffm
P.S. This is an example Tony provided some time ago.
www.limesurvey.org/forum/design-issues/1...ions-in-one-question
So I'm sure he will provide a solution for your first problem as well (but with JS)
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
Last edit: 5 years 8 months ago by Joffm.
The topic has been locked.
- CarolinEkman
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 19
- Thank you received: 0
5 years 8 months ago #172880
by CarolinEkman
Replied by CarolinEkman on topic Array: Categorise subquestions & answer options with headings
Thank you so much!
And sorry for not providing you with the version of LS, my bad!
And sorry for not providing you with the version of LS, my bad!
The topic has been locked.