- Posts: 10109
- Thank you received: 3593
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Adding textbox in basic array
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
6 years 2 weeks ago #166921
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
... I have edited the code snippet in that post accordingly and uploaded a new sample survey.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11658
- Thank you received: 2742
6 years 2 weeks ago #166939
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Adding textbox in basic array
Thanks Tpartner, importing the new version works for me now. But based on your comment, so would a second import of the first version, because the problem would only appear if it was the first survey ever in a new installation, right? Chances that this happens are pretty low I guess, yet I managed to break it. 
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- jelo
-

- Offline
- Platinum Member
-

Less
More
- Posts: 5033
- Thank you received: 1257
6 years 2 weeks ago #166951
by jelo
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
Replied by jelo on topic Adding textbox in basic array
Tpartner mentioned group and question id. No survey id. I don't understand the releation to a new installation and the first survey on such a installtion?holch wrote: because the problem would only appear if it was the first survey ever in a new installation, right?
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
6 years 2 weeks ago #166955
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
My original code was trying to split the SGQA by the question ID to detect the sub-question ID. Since this is the first group and question in Holch's install, both the group and question IDs are "1", therefor the SGQA gets split at the group ID giving an incorrect result. The solution is to first split the SGQA by the second "X" and then split by the question ID.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- jelo
-

- Offline
- Platinum Member
-

Less
More
- Posts: 5033
- Thank you received: 1257
6 years 2 weeks ago #166958
by jelo
 Created a new survey on demo.limesurvey.org and got GID 74 and QID 2222 on the first question. Thanks.
Created a new survey on demo.limesurvey.org and got GID 74 and QID 2222 on the first question. Thanks.
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
Replied by jelo on topic Adding textbox in basic array
I thought when creating a new survey gid starts for every survey with one. Which isn't the case as I learned todaytpartner wrote: Since this is the first group and question in Holch's install, both the group and question IDs are "1",
The meaning of the word "stable" for users
www.limesurvey.org/forum/development/117...ord-stable-for-users
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 2 weeks ago #166964
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Thank you very much Toni for your suggestion and the JS code! Yes, that is reasonable to have it like this.
I wanted to try it but there is a weird system issue with LimeSurvey at the moment - I cannot change themes in the editor, as the save button isn't active (it's in my both personal and corporate accounts). So cannot add anything or remove from custom.css nor custom.js.
I've written to the support about this.
It might be related to their recent update to the buttons by adding an extend button next to each theme.
I wanted to try it but there is a weird system issue with LimeSurvey at the moment - I cannot change themes in the editor, as the save button isn't active (it's in my both personal and corporate accounts). So cannot add anything or remove from custom.css nor custom.js.
I've written to the support about this.
It might be related to their recent update to the buttons by adding an extend button next to each theme.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 2 weeks ago - 6 years 2 weeks ago #166966
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
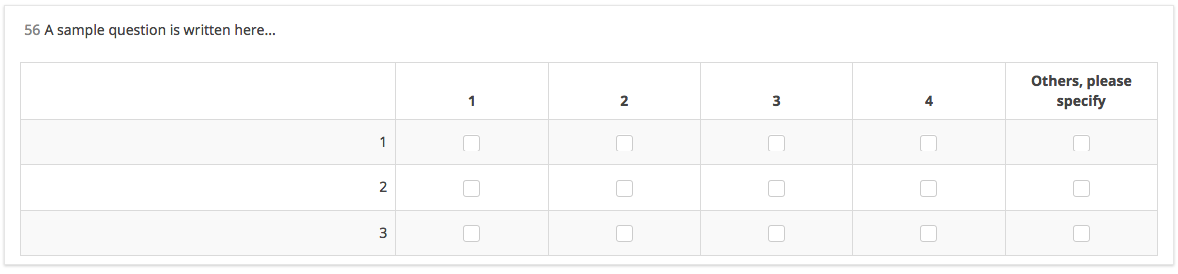
Tony, I also have similar questions but with an array (Numbers) with checkboxes.
Would it need "checkbox-item input" to be added to the JS code? Your help would be much appreciated.
Would it need "checkbox-item input" to be added to the JS code? Your help would be much appreciated.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
Last edit: 6 years 2 weeks ago by krosser.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
6 years 2 weeks ago - 6 years 2 weeks ago #167015
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
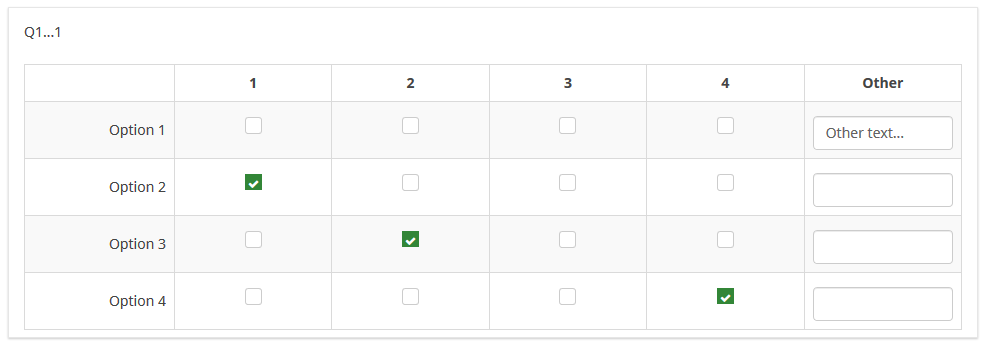
For array-numbers-checkboxes...
Place a multiple-short-text question directly after the array. This question should have exactly the same sub-questions as the array y-scale.
Give the array question a CSS class "with-checkbox-array-comments".
Add this to custom.js:
Place a multiple-short-text question directly after the array. This question should have exactly the same sub-questions as the array y-scale.
Give the array question a CSS class "with-checkbox-array-comments".
Add this to custom.js:
Code:
$(document).on('ready pjax:scriptcomplete',function(){ // Apply the plugin to specific arrays $('.array-multi-flexi.with-checkbox-array-comments').cbArrayComments(); }); // A jQuery plugin insert comments into checkbox arrays (function( $ ){ $.fn.cbArrayComments = function(options) { var opts = $.extend( { }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs $('tr.subquestion-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:last input[type="checkbox"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:last', this).removeClass('checkbox-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisCheckbox = $(this).closest('td').find('input[type="checkbox"]'); if($.trim($(this).val()) != '') { $(thisCheckbox).prop('checked', true); $(thisCheckbox).prev('input:hidden').val(1); } else { $(thisCheckbox).prop('checked', false); $(thisCheckbox).prev('input:hidden').val(''); } // Fire Expression manager $(thisCheckbox).trigger('change'); }); }); }; })( jQuery );
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 6 years 2 weeks ago by tpartner.
The following user(s) said Thank You: krosser
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 2 weeks ago #167039
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
This is amazing, Tony! Many thanks!!
Today, the guys at LimeSurvey have fixed the issue with the Template editor and I could finally test your JS codes by adding to custom.js. They both worked nicely!
I realized that I have to place a Multiple short text question after each Array question that I need to adjust (for example, I have two of this kind of questions in a section).
Today, the guys at LimeSurvey have fixed the issue with the Template editor and I could finally test your JS codes by adding to custom.js. They both worked nicely!
I realized that I have to place a Multiple short text question after each Array question that I need to adjust (for example, I have two of this kind of questions in a section).
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 2 weeks ago #167112
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Hey Tony,
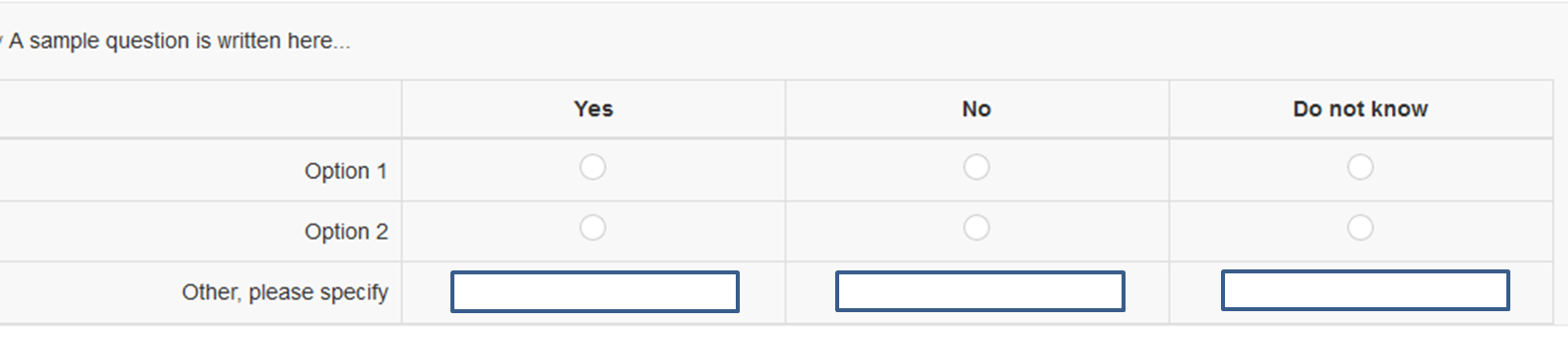
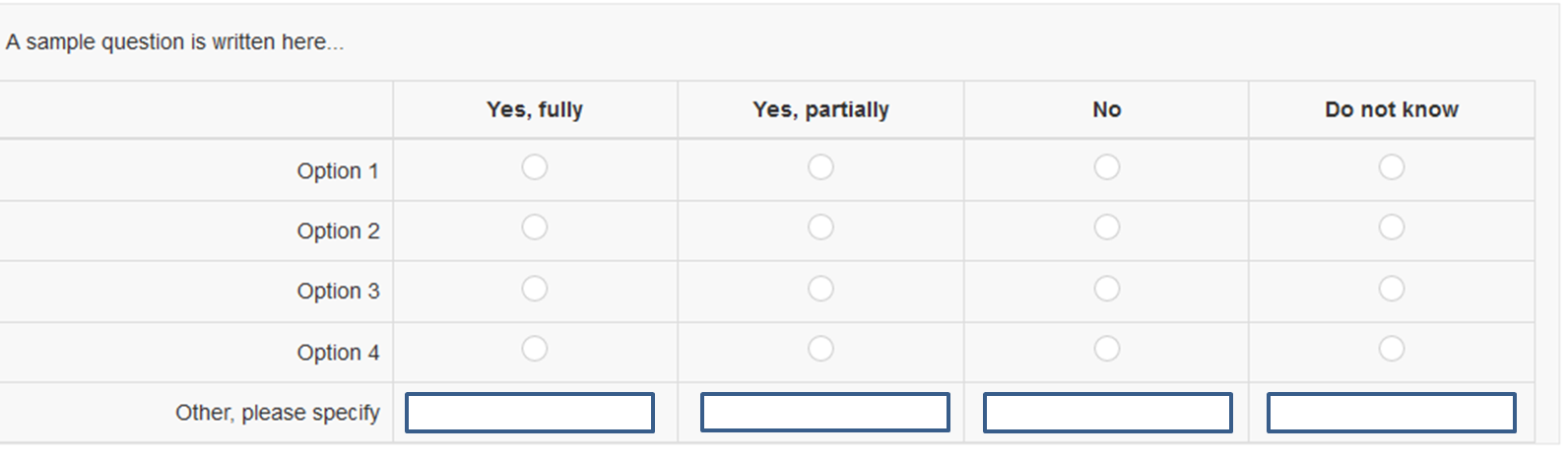
Can you please help with two other variations of such a question, but when the "Other" textboxes are located horizontally?
I have made sample questions to illustrate it. I have a bunch of questions like this in the survey...
The difference between the two is the number of columns, which I suppose would need different JS code, correct?
I would be happy if you could help out!
Can you please help with two other variations of such a question, but when the "Other" textboxes are located horizontally?
I have made sample questions to illustrate it. I have a bunch of questions like this in the survey...
The difference between the two is the number of columns, which I suppose would need different JS code, correct?
I would be happy if you could help out!
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
6 years 2 weeks ago - 6 years 2 weeks ago #167168
by krosser
Hi Tony,
When I use this workaround, then other questions with multiple short text are hidden in the same question group and I can't make them visible.
It happens in both cases - when I add a JS code to a single array question and when I use a jQuery plugin css.
Is it possible to avoid this in the code somehow?
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
tpartner wrote:
In that case, you should centralize the script with a jQuery plugin.I've got a bunch of questions like this...
1) Assign a CSS class "with-array-comments" to all of the array questions where you want the text inputs inserted.
2) Add the following to the end of your theme custom.js file:
Code:$(document).on('ready pjax:scriptcomplete',function(){ // Apply the plugin to specific arrays $('.array-flexible-row.with-array-comments').arrayComments(); }); // A jQuery plugin insert comments into radio arrays (function( $ ){ $.fn.arrayComments = function(options) { var opts = $.extend( { }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs $('tr.answers-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:last input[type="radio"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:last', this).removeClass('radio-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisRadio = $(this).closest('td').find('input[type="radio"]'); var thisRadioVal = thisRadio.val(); if($.trim($(this).val()) != '') { $(thisRadio).trigger('click'); } else { $(thisRadio).prop('checked', false); thisRadioVal = ''; } // Reset Expression manager checkconditions(thisRadioVal, $(thisRadio).attr('name'), 'radio', 'click'); }); // Listeners on the radios $('input[type="radio"]', thisQuestion).on('click', function(e) { if(!$(this).closest('td').hasClass('inserted-text-item')) { $(this).closest('tr').find('input[type="text"]').val(''); } }); }); }; })( jQuery );
Hi Tony,
When I use this workaround, then other questions with multiple short text are hidden in the same question group and I can't make them visible.
It happens in both cases - when I add a JS code to a single array question and when I use a jQuery plugin css.
Is it possible to avoid this in the code somehow?
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Last edit: 6 years 2 weeks ago by krosser. Reason: To specify that it happens in the same question group
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
6 years 2 weeks ago #167170
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
Sorry, typo.
Change this line:
To this:
Change this line:
Code:
var nextQuestion = thisQuestion.nextAll('.multiple-short-txt');
To this:
Code:
var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)');
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.