- Posts: 103
- Thank you received: 5
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Expandable Array Workaround - How to keep last line above bottom of the screen?
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
6 years 3 months ago #162161
by socius
Expandable Array Workaround - How to keep last line above bottom of the screen? was created by socius
Hi!
I just successfully tested the Expandable Array Workaround on LS 2.06LTS - with this workaround it's possible to let appear array questions line by line, where the next line appears when the question on the line before was answered (s. manual.limesurvey.org/Workarounds:_Manip...ipt#Expandable_Array ) - thanks for this workaround!
I noticed that there is a "problem" when a line of a long array appears at the bottom of the screen: the line appears outside the screen and the respondents have to scroll to see the question. Is there a way to keep the focus on the last line, such that the appearing question is always above the bottom on the screen and can be answered with no scrolling necessary? That would be great! (I think it could work with something like css-tricks.com/almanac/selectors/n/nth-last-child/ but this is just an uneducated guess.)
Thanks a lot for your hints and solutions!
Best, G
Here comes the code from the workaround page :
I just successfully tested the Expandable Array Workaround on LS 2.06LTS - with this workaround it's possible to let appear array questions line by line, where the next line appears when the question on the line before was answered (s. manual.limesurvey.org/Workarounds:_Manip...ipt#Expandable_Array ) - thanks for this workaround!
I noticed that there is a "problem" when a line of a long array appears at the bottom of the screen: the line appears outside the screen and the respondents have to scroll to see the question. Is there a way to keep the focus on the last line, such that the appearing question is always above the bottom on the screen and can be answered with no scrolling necessary? That would be great! (I think it could work with something like css-tricks.com/almanac/selectors/n/nth-last-child/ but this is just an uneducated guess.)
Thanks a lot for your hints and solutions!
Best, G
Here comes the code from the workaround page :
Code:
<script type="text/javascript"> $(document).ready(function() { // A function to show subsequent rows of an array as options are checked function expandingArray(qID) { // Build an array of the question rows var arrayRow = '#question' + qID + ' table.question tbody tr'; // Initially hide all rows unless an input was previously checked $( arrayRow ).each(function(i) { if ( $( arrayRow + ':eq(' + i + ') input.radio:checked' ).length != 0 ) { $(this).attr('name', 'clickedRow'); } else { $(this).attr('name', 'hidden').hide(); } }); // Now show the first hidden row addRow(); // Add another row when an option is checked for the first time $( '#question' + qID + ' td.answer input.radio' ).click(function (event) { if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') { addRow(); $(this).parents('tr:eq(0)').attr('name', 'clickedRow'); } // The original function of the click event checkconditions(this.value, this.name, this.type); }); // Add another row when an table cell is clicked for the first time $( '#question' + qID + ' table.question tbody td' ).click(function (event) { if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') { addRow(); $(this).parents('tr:eq(0)').attr('name', 'clickedRow'); } }); // Function to add a row function addRow() { $( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show(); } } // Call the function with a question ID expandingArray(QQ); }); </script>
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
6 years 3 months ago #162178
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Expandable Array Workaround - How to keep last line above bottom of the screen?
Please provide a small test survey.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: socius
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
6 years 3 months ago #162320
by socius
Replied by socius on topic Expandable Array Workaround - How to keep last line above bottom of the screen?
Hi,
thanks @tpartner for your response! Here comes my minimal example:
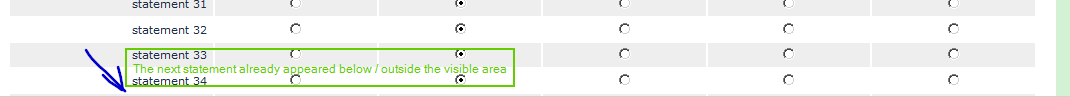
Presenting the array line by line works perfect, but when the screen is full, lines appear outside/below the screenarea.
Is there a way to keep the last line above the bottom - ideally in a defined distance (such that it does not stick to the bottom and leaves room e.g. for the Next-button)? That would make this workaround perfect also for looong arrays.
Thanks a lot for your time!
Best, G
thanks @tpartner for your response! Here comes my minimal example:
Presenting the array line by line works perfect, but when the screen is full, lines appear outside/below the screenarea.
Is there a way to keep the last line above the bottom - ideally in a defined distance (such that it does not stick to the bottom and leaves room e.g. for the Next-button)? That would make this workaround perfect also for looong arrays.
Thanks a lot for your time!
Best, G
Attachments:
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
6 years 3 months ago #162333
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Expandable Array Workaround - How to keep last line above bottom of the screen?
This will scroll down as rows are answered:
Sample survey attached:
I have added the modification to the workaround page - manual.limesurvey.org/Workarounds:_Manip...ipt#Expandable_Array
Code:
<script type="text/javascript"> $(document).ready(function() { // A function to show subsequent rows of an array as options are checked function expandingArray(qID) { // Build an array of the question rows var arrayRow = '#question' + qID + ' table.question tbody tr'; // Initially hide all rows unless an input was previously checked $( arrayRow ).each(function(i) { if ( $( arrayRow + ':eq(' + i + ') input.radio:checked' ).length != 0 ) { $(this).attr('name', 'clickedRow'); } else { $(this).attr('name', 'hidden').hide(); } }); // Now show the first hidden row addRow(); // Add another row when an option is checked for the first time $( '#question' + qID + ' td.answer input.radio' ).click(function (event) { if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') { addRow(); $(this).parents('tr:eq(0)').attr('name', 'clickedRow'); } // The original function of the click event checkconditions(this.value, this.name, this.type); }); // Add another row when an table cell is clicked for the first time $( '#question' + qID + ' table.question tbody td' ).click(function (event) { if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') { addRow(); $(this).parents('tr:eq(0)').attr('name', 'clickedRow'); } }); // Function to add a row function addRow() { $( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show(); // Scroll down $("html, body").animate({ scrollTop: $(document).height() }, 1000); } } // Identify this question var questionID = {QID}; // Call the function with a question ID expandingArray(questionID); }); </script>
Sample survey attached:
I have added the modification to the workaround page - manual.limesurvey.org/Workarounds:_Manip...ipt#Expandable_Array
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: socius
The topic has been locked.
- socius
-
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 5
6 years 3 months ago #162533
by socius
Replied by socius on topic Expandable Array Workaround - How to keep last line above bottom of the screen?
Now it works just perfect! Thanks so much @tpartner!
Best, G
Best, G
The topic has been locked.