- Posts: 21
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Change height of navbar
- Robert1973
-
Topic Author
- Offline
- Junior Member
-

I would like to change the height (make it less high) of the top navbar of my survey. I'm not that familiar with the code, so I'm googling and doing attempts based on trial & error. But, without much luck. Does anyone know how to do this?
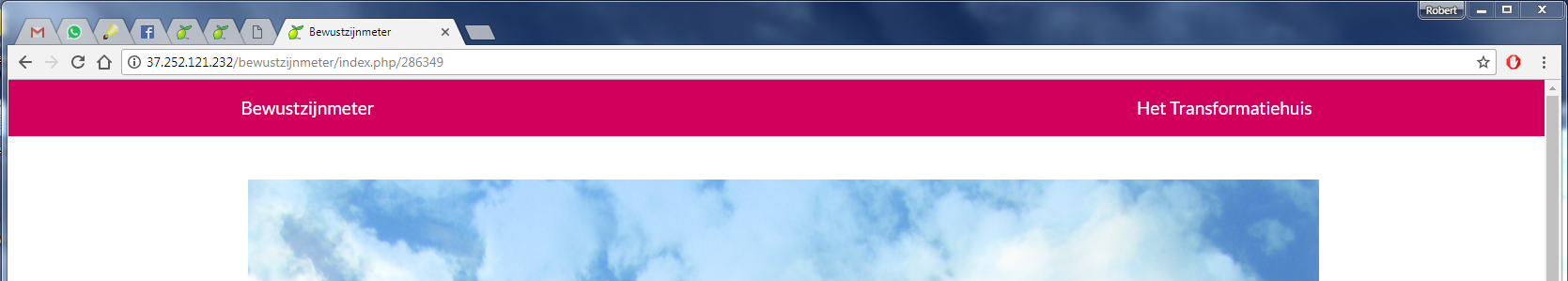
Below the navbar, I'm displaying an image as part of the question, but there's (too much) whitespace between the navbar and the image. Is there a way to change this?
Many thanks in advance, kind regards,
Robert Vloet
(Limesurvey Version 2.50+ Build 160219)
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10099
- Thank you received: 3589
Can you provide a screenshot of the space you want removed and a link to a test survey?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- LouisGac
-
- Visitor
-

first you should update to the latest version, we fixed some security issues since 160219.
Then, templates are using bootstrap, so your question is how to change the height of the bootstrap navbar.
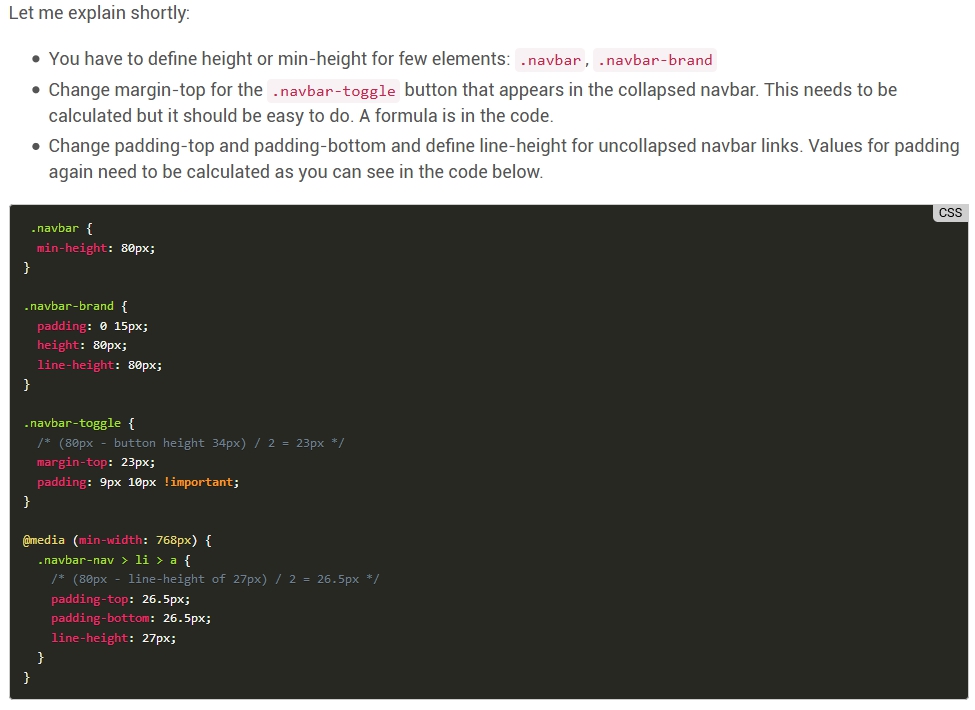
Here the first google links for "change the height of the bootstrap navbar":
bootstrapious.com/p/how-to-change-bootstrap-navbar-height
stackoverflow.com/questions/18599778/dec...bootstrap-3-0-navbar
stackoverflow.com/questions/19837444/cus...ht-bootstraps-navbar
- tomtom
-
- Offline
- Junior Member
-

- Posts: 25
- Thank you received: 0
- Joffm
-

- Away
- LimeSurvey Community Team
-

- Posts: 12884
- Thank you received: 3965
in the first link Luis provided is everything you need.
I just changed the min-height and height to the desired value just to see that it works.
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
- Robert1973
-
Topic Author
- Offline
- Junior Member
-

- Posts: 21
- Thank you received: 0
tpartner wrote: What template are you using?
Can you provide a screenshot of the space you want removed and a link to a test survey?
Hi Tony, thanks for your quick reply.
I'm using the Default template with several adjustments (practically all documented).
I've added Louis'/Joffm's code, which helps indeed to make the navbar smaller, however the white space increases. In other words : the image starts at the same position.
- Robert1973
-
Topic Author
- Offline
- Junior Member
-

- Posts: 21
- Thank you received: 0
LouisGac wrote: Hi Robert,
first you should update to the latest version, we fixed some security issues since 160219.
Then, templates are using bootstrap, so your question is how to change the height of the bootstrap navbar.
Here the first google links for "change the height of the bootstrap navbar":
bootstrapious.com/p/how-to-change-bootstrap-navbar-height
stackoverflow.com/questions/18599778/dec...bootstrap-3-0-navbar
stackoverflow.com/questions/19837444/cus...ht-bootstraps-navbar
Hi Louis, thanks for your reply. I've added the code from the first link to my template.css, and that works. So that's great
Only problem that needs to be fixed is the white space between navbar and image.
PS the other 2 links are a little bit beyond my knowledge to fully comprehend.
- Robert1973
-
Topic Author
- Offline
- Junior Member
-

- Posts: 21
- Thank you received: 0
- Robert1973
-
Topic Author
- Offline
- Junior Member
-

- Posts: 21
- Thank you received: 0
tpartner wrote: a link to a test survey?
Forgot the link :
37.252.121.232/bewustzijnmeter/index.php...49/newtest/Y/lang/nl
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10099
- Thank you received: 3589
<img alt="" src="/bewustzijnmeter/kaarten/TFH-IC 1.1 Rust 3.jpg" style="width: 100%; margin-top: -50px;" />
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- Robert1973
-
Topic Author
- Offline
- Junior Member
-

- Posts: 21
- Thank you received: 0
tpartner wrote: To avoid messing with the whole template, I would simply give the image an inline style to push it up.
Code:<img alt="" src="/bewustzijnmeter/kaarten/TFH-IC 1.1 Rust 3.jpg" style="width: 100%; margin-top: -50px;" />
This works very well, thank you Tony!
I now use something like :
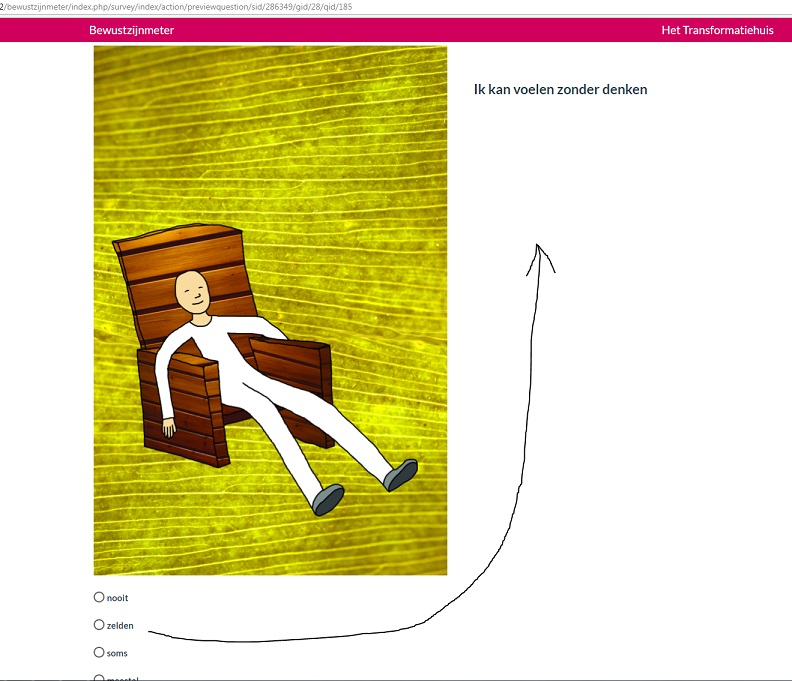
<img alt="" src="/bewustzijnmeter/kaarten/TFH-IC 4.3 Voelen 3.jpg" style="height: 80vh; max-width: 100%; margin-top: -60px; float: left;" /></div>
The result is an image on the left side and my question right next to it. However, the answers are below my image and would like to have them next to the image. See enclosed picture.
Do you know how to do this?
- tomtom
-
- Offline
- Junior Member
-

- Posts: 25
- Thank you received: 0
My changes:
Org:
.navbar-brand {
float: left;
padding: 19.5px 15px;
font-size: 20px;
line-height: 18px;
height: 18px;
}
New:
.navbar-brand {
float: left;
padding: 5px 10px;
font-size: 16px;
height: 15px;
}