- Posts: 162
- Thank you received: 14
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Randomize Answers in Array by Column
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
6 years 7 months ago - 6 years 7 months ago #158317
by teracomp
Dave Phillips
Randomize Answers in Array by Column was created by teracomp
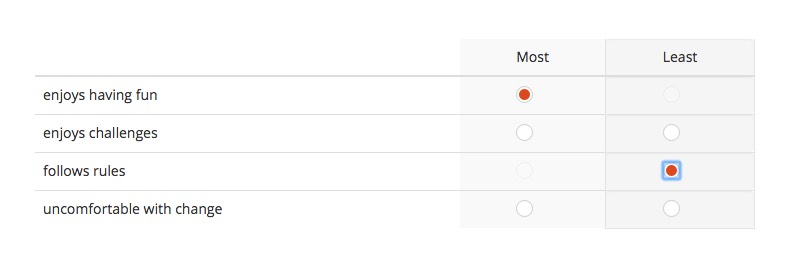
I have a survey with 30 questions that are Array by Column. The columns are "Most" and "Least" and each has 4 answer options from which to choose Most or Least. (see screenshot). I have Javascript running (thanks to Tony Partner some months ago) that prevents the user from selecting both Most and Least for the same item. 
Is there a method that will randomize the 4 answer options?
Is there a method that will randomize the 4 answer options?
Dave Phillips
Attachments:
Last edit: 6 years 7 months ago by teracomp.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
6 years 7 months ago #158337
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Randomize Answers in Array by Column
Can you attach a sample survey containing only that question and your script?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
6 years 7 months ago #158339
by teracomp
Dave Phillips
Replied by teracomp on topic Randomize Answers in Array by Column
Sample survey is attached with 4 items.
The template that I'm using includes a Javascript file with the code you (tpartner) provided some time ago. This ensures participants can't select Most and Least at the same time:
The template that I'm using includes a Javascript file with the code you (tpartner) provided some time ago. This ensures participants can't select Most and Least at the same time:
Code:
$(document).ready(function() { // Identify the questions -- FOR DISC var thisQuestion = $('[id^=question]'); // Listener on the radios $('input.radio', thisQuestion).on('click', function(e) { $('input[type="radio"]', thisQuestion).prop('disabled', false); $('input.radio:checked', thisQuestion).each(function(i) { $(this).closest('tr.answers-list').find('input[type="radio"]').not(this).prop('disabled', true); }); }); // Initial settings $('input.radio:checked', thisQuestion).each(function(i) { $(this).closest('tr.answers-list').find('input[type="radio"]').not(this).prop('disabled', true); }); });
Dave Phillips
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
6 years 7 months ago - 6 years 7 months ago #158346
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Randomize Answers in Array by Column
This script, when placed in the question text, will randomize the rows of an array-columns question:
Attached is a sample survey:
Code:
<script type="text/javascript" charset="utf-8"> function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } $(document).on('ready pjax:complete',function() { // Identify this question var thisQuestion = $('#question{QID}'); var elements = $('tr.answers-list', thisQuestion).detach().toArray(); shuffleArray(elements); $('tr.answers-list', thisQuestion).remove(); $.each(elements, function(i, el) { $('table.subquestion-list tbody:eq(0)', thisQuestion).append(el); }); }); </script>
Attached is a sample survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 6 years 7 months ago by tpartner.
The following user(s) said Thank You: teracomp
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
6 years 7 months ago #158348
by teracomp
Dave Phillips
Replied by teracomp on topic Randomize Answers in Array by Column
Wow! Thanks for your solution...once again! Really appreciate the elegant Javascript solution.
Dave Phillips
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
6 years 7 months ago #158354
by teracomp
Dave Phillips
Replied by teracomp on topic Randomize Answers in Array by Column
Since I present the items one at a time, I was able to add the code to my custom js file for this survey by tweaking one line:
// var thisQuestion = $('#question{QID}');
var thisQuestion = $('[id^=question]');
Nice to have the code in one place and not in each question.
Thanks again tpartner!
// var thisQuestion = $('#question{QID}');
var thisQuestion = $('[id^=question]');
Nice to have the code in one place and not in each question.
Thanks again tpartner!
Dave Phillips
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
6 years 7 months ago #158356
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Randomize Answers in Array by Column
Yep, but your selector targets all question types, I would be more specific:
Code:
var thisQuestion = $('.array-flexible-column:eq(0)');
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: teracomp
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
6 years 7 months ago #158359
by teracomp
The topic has been locked.
- stephanied
-
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
6 years 1 month ago #165330
by stephanied
Replied by stephanied on topic Randomize Answers in Array by Column
In version 2.73.1, I would like to take this one step further and partially randomize. I tried to combine the shuffle array script with a functioning script that partially randomizes an array question. The shuffle array script works properly and when the other code is added, all the answers still randomize. Any suggestions on how to fix this?
I've also tried to change "table.subquestion-list" to "table.answers-list"
Can someone please tell me which one is more appropriate for array-columns and why?
Code:
<script type="text/javascript" charset="utf-8"> function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } $(document).on('ready pjax:complete',function() { // Identify this question var thisQuestion = $('#question{QID}'); var elements = $('tr.answers-list', thisQuestion).detach().toArray(); shuffleArray(elements); $('tr.answers-list', thisQuestion).remove(); $.each(elements, function(i, el) { $('table.subquestion-list tbody:eq(0)', thisQuestion).append(el); }); // The answer code to place in the last position var fixedCode = 'A4'; // Move the "fixed" row to the end $('table.subquestion-list tbody:eq(0), table.subquestions-list tbody:eq(0)', thisQuestion).append($('tr[id$="X'+{QID}+fixedCode +'"]')); // Fix up the array row background colours $('table.subquestion-list tbody tr, table.subquestions-list tbody tr', thisQuestion).each(function(i){ $(this).removeClass('array1 array2').addClass('array'+(2-(i%2))); }); }); </script>
Can someone please tell me which one is more appropriate for array-columns and why?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
6 years 1 month ago #165348
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Randomize Answers in Array by Column
Try this:
Code:
<script type="text/javascript" charset="utf-8"> function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } $(document).on('ready pjax:complete',function() { // Identify this question var thisQuestion = $('#question{QID}'); var elements = $('tr.answers-list', thisQuestion).detach().toArray(); shuffleArray(elements); $('tr.answers-list', thisQuestion).remove(); $.each(elements, function(i, el) { $('table.subquestion-list tbody:eq(0)', thisQuestion).append(el); }); // The answer code to place in the last position var fixedCode = 'A4'; // Move the "fixed" row to the end $('table.subquestion-list tbody:eq(0), table.subquestions-list tbody:eq(0)', thisQuestion).append($('tr[id="javatbd'+fixedCode +'"]')); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- stephanied
-
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
6 years 1 month ago #165428
by stephanied
Replied by stephanied on topic Randomize Answers in Array by Column
This works perfectly!
The topic has been locked.