- Posts: 26
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Ranking Question Display change
- nandan
-
Topic Author
- Offline
- Junior Member
-

Less
More
8 years 11 months ago #119856
by nandan
Ranking Question Display change was created by nandan
Hello!
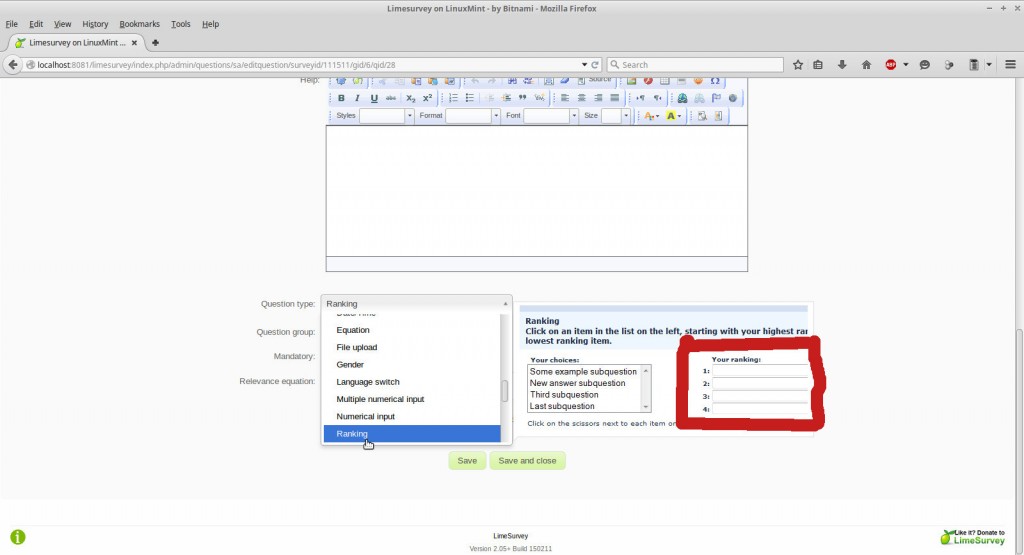
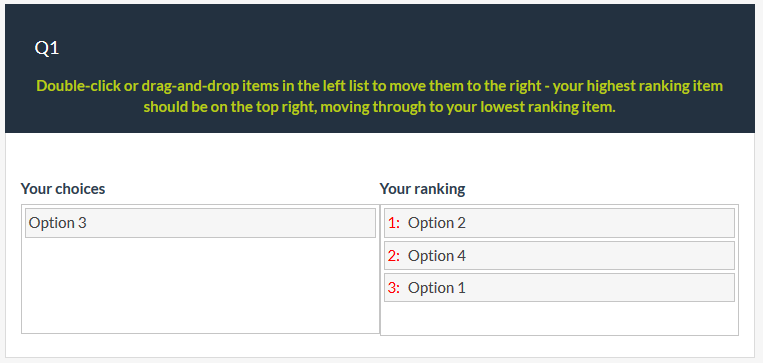
The ranking question format shown in the preview (in admin mode) is different from how it actually appears.
In Attachment 1 I have highlighted the format, which I want to have. Attachment 2 shows how it actually looks on screen.
I would like the ranking to be numbered, as shown in attachment 1. Is there a way to do that?
Thanks in advance!
The ranking question format shown in the preview (in admin mode) is different from how it actually appears.
In Attachment 1 I have highlighted the format, which I want to have. Attachment 2 shows how it actually looks on screen.
I would like the ranking to be numbered, as shown in attachment 1. Is there a way to do that?
Thanks in advance!
Attachments:
The topic has been locked.
- holch
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 11644
- Thank you received: 2738
8 years 11 months ago #119860
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Ranking Question Display change
The first screenshot shows the old version of the ranking question, which has been substituted (quite a while ago) with the one that is shown in your second screenshot.
Off topic: which template are you using?
Off topic: which template are you using?
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- nandan
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
8 years 11 months ago #119865
by nandan
Replied by nandan on topic Ranking Question Display change
So, is it possible to have numbering alongside the ranking question? It might be useful for me.
The template is Skeleton Quest. I have uploaded this version on my local machine.
The template is Skeleton Quest. I have uploaded this version on my local machine.
The topic has been locked.
- holch
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 11644
- Thank you received: 2738
8 years 11 months ago #119866
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Ranking Question Display change
I have no idea. Probably you could hack the source code or do something with Javascript. Let's see if someone else has an idea.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The following user(s) said Thank You: nandan
The topic has been locked.
- nandan
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
8 years 11 months ago #119871
by nandan
Replied by nandan on topic Ranking Question Display change
Thanks! It would be good to know of a solution to this.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3591
8 years 11 months ago #119899
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Ranking Question Display change
You can overwrite the core updateDragDropRank() function in template.js and insert the ranked numbers.
Add this to the end of template.js:
And then something like this in template.css:
Add this to the end of template.js:
Code:
$(document).ready(function() { // Initial numbers for ranked items $('.dragDropRankList').each(function(i) { $('li', this).each(function(i) { $(this).prepend('<span class="rank-number">'+(i+1)+'</span>'); }); }); }); function updateDragDropRank(qID){ var maxanswers= parseInt($("#ranking-"+qID+"-maxans").text(),10); var rankingname= "javatbd"+$("#ranking-"+qID+"-name").text(); var relevancename= "relevance"+$("#ranking-"+qID+"-name").text(); var rankingnamewidth=rankingname.length; $('#question'+qID+' .select-item select').val(''); $('#sortable-rank-'+qID+' li').each(function(index) { // Get value of ranked item var liID = $(this).attr("id"); liValue = liID.substr(rankingnamewidth); $('#question'+qID+' .select-item select').eq(index).val(liValue); }); // Update #relevance and lauch checkconditions function $("[id^=" + relevancename + "]").val('0'); $('#question'+qID+' .select-item select:lt('+maxanswers+')').each(function(index){ number=index+1; if($(this).val()!=""){ $("#"+relevancename+number).val("1"); } checkconditions($(this).val(),$(this).attr("name"),'select-one','onchange'); }); $('#sortable-rank-'+qID+' li').removeClass("error"); $('#sortable-choice-'+qID+' li').removeClass("error"); $('#sortable-rank-'+qID+' li:gt('+(maxanswers*1-1)+')').addClass("error"); // Numbers for ranked items $('#question'+qID+' .rank-number').remove(); $('#question'+qID+' .dragDropRankList li').each(function(i) { $(this).prepend('<span class="rank-number">'+(i+1)+'</span>'); }); }
And then something like this in template.css:
Code:
.rank-number { display: inline-block; padding-right: 0.5em; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: nandan
The topic has been locked.
- nandan
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 0
8 years 11 months ago #120722
by nandan
Replied by nandan on topic Ranking Question Display change
Again, sorry for the late reply and thanks a lot for the code. I shall be getting some of my coders to have a look at this.
The topic has been locked.
- AlessandraAndreotti
-
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
5 years 11 months ago #168662
by AlessandraAndreotti
Replied by AlessandraAndreotti on topic Ranking Question Display change
Dear Tony,
I have the same problem.
I'm using LimeSurvey version 2.54.1 and a copy of the default template.
I've followed your instructions but it doesn't work.
One note:
you said "You can overwrite the core updateDragDropRank() function in template.js and insert the ranked numbers"
but in the template.js I haven't the updateDragDropRank() function.
What am I doing wrong?
Thanks in advance for your help.
Best,
Alessandra
I have the same problem.
I'm using LimeSurvey version 2.54.1 and a copy of the default template.
I've followed your instructions but it doesn't work.
One note:
you said "You can overwrite the core updateDragDropRank() function in template.js and insert the ranked numbers"
but in the template.js I haven't the updateDragDropRank() function.
What am I doing wrong?
Thanks in advance for your help.
Best,
Alessandra
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12908
- Thank you received: 3970
5 years 11 months ago #168691
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Ranking Question Display change
Hi, Alessandra,
just an explanation why it might not work.
nandan worked with LS version 2.05/2.06 and template "Skeleton Quest"
You work with version 2.54 with a totally different template structure.
Best regards
Joffm
just an explanation why it might not work.
nandan worked with LS version 2.05/2.06 and template "Skeleton Quest"
You work with version 2.54 with a totally different template structure.
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- AlessandraAndreotti
-
- Offline
- Junior Member
-

Less
More
- Posts: 28
- Thank you received: 0
5 years 11 months ago - 5 years 11 months ago #168695
by AlessandraAndreotti
Replied by AlessandraAndreotti on topic Ranking Question Display change
Hi Joffm,
thank you very much for the explanation.
Do you have any idea on how it can be done with the default template?
Thank you in advance.
Best,
Alessandra
thank you very much for the explanation.
Do you have any idea on how it can be done with the default template?
Thank you in advance.
Best,
Alessandra
Last edit: 5 years 11 months ago by AlessandraAndreotti.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12908
- Thank you received: 3970
5 years 11 months ago #168698
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Ranking Question Display change
Hi, Alessandra,
unfortunately no; otherwise I'd provided it.
Joffm
unfortunately no; otherwise I'd provided it.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: AlessandraAndreotti
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3591
5 years 11 months ago - 5 years 11 months ago #168710
by tpartner
Place this in template.js:
Place something like this in template.css:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Ranking Question Display change
Yes, you need to place a copy of that function in your template.js file. It will override the core function.One note:
you said "You can overwrite the core updateDragDropRank() function in template.js and insert the ranked numbers"
but in the template.js I haven't the updateDragDropRank() function.
What am I doing wrong?
Place this in template.js:
Code:
function updateDragDropRank(qID){ var maxanswers= parseInt($("#ranking-"+qID+"-maxans").text().trim(),10); var rankingname= "javatbd"+$("#ranking-"+qID+"-name").text().trim(); var relevancename= "relevance"+$("#ranking-"+qID+"-name").text().trim(); var rankingnamewidth=rankingname.length; $('#question'+qID+' .select-item select').val(''); $('#sortable-rank-'+qID+' li').each(function(index) { // Get value of ranked item var liID = $(this).attr("id"); liValue = liID.substr(rankingnamewidth); $('#question'+qID+' .select-item select').eq(index).val(liValue); }); // Update #relevance and lauch checkconditions function $("[id^=" + relevancename + "]").val('0'); $('#question'+qID+' .select-item select:lt('+maxanswers+')').each(function(index){ number=index+1; if($(this).val()!="") { $("#"+relevancename+number).val("1"); } $(this).trigger("change",{ source : 'dragdrop'}); }); $('#sortable-rank-'+qID+' li').removeClass("error"); $('#sortable-choice-'+qID+' li').removeClass("error"); $('#sortable-rank-'+qID+' li:gt('+(maxanswers*1-1)+')').addClass("error"); // Numbers for ranked items $('#question'+qID+' .rank-number').remove(); $('#question'+qID+' .dragDropRankList li').each(function(i) { $(this).prepend('<span class="rank-number">'+(i+1)+':</span>'); }); }
Place something like this in template.css:
Code:
.rank-number { display: inline-block; margin-right: 5px; color: #FF0000; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 5 years 11 months ago by tpartner.
The topic has been locked.