- Posts: 58
- Thank you received: 9
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array with radio buttons and text on the same line
- eloner
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
9 years 2 months ago #116879
by eloner
Hello to everybody.
I am using LS 2.05+ Build 141229.
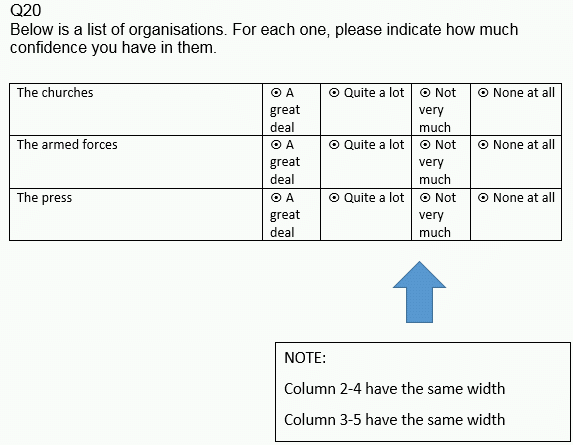
I am planning to create a question like this:
The logic of the question is:
1. To have on the same line the radio buttons + the text (on the right of each button)
2. Repeat the radio buttons + the text for every sub-question
3. Column width is the same for column 2 and 4 (tight) and for 3 and 5 (wide)
The logic of the experiment is to check for the effect of text close to radio buttons and of distance between columns.
I think I should use javascript code, but it isn't easy for me!
Any suggestion or idea would be greatly appreciated!
Cheers,
elo
Array with radio buttons and text on the same line was created by eloner
I am using LS 2.05+ Build 141229.
I am planning to create a question like this:
The logic of the question is:
1. To have on the same line the radio buttons + the text (on the right of each button)
2. Repeat the radio buttons + the text for every sub-question
3. Column width is the same for column 2 and 4 (tight) and for 3 and 5 (wide)
The logic of the experiment is to check for the effect of text close to radio buttons and of distance between columns.
I think I should use javascript code, but it isn't easy for me!
Any suggestion or idea would be greatly appreciated!
Cheers,
elo
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 2 months ago #116932
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with radio buttons and text on the same line
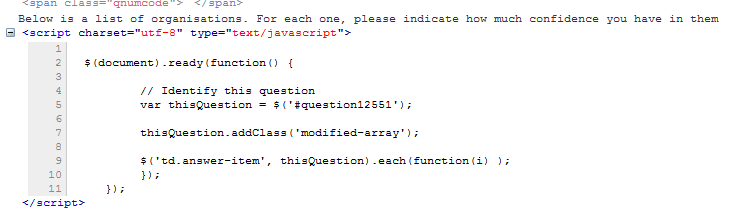
This is untested but maybe a script like this in the source of the array:
And, then something like this in template.css:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); thisQuestion.addClass('modified-array'); $('td.answer-item', thisQuestion).each(function(i) { $(this).append($('label', this)); }); }); </script>
And, then something like this in template.css:
Code:
.modified-array .subquestions-list col { width: auto !important; } .modified-array .subquestions-list thead { display: none; } .modified-array td.answer-item { text-align: left !important; vertical-align: top !important; } .modified-array label.hide { position: relative; left: auto; top: auto; } .modified-array input.radio { margin-right: 5px; } .modified-array .answertext { width: 20%; } .modified-array .answer-column-1, .modified-array .answer-column-3 { width: 10%; } .modified-array .answer-column-2, .modified-array .answer-column-4 { width: 30%; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- eloner
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 58
- Thank you received: 9
9 years 2 months ago #116963
by eloner
Replied by eloner on topic Array with radio buttons and text on the same line
Thank you Tony.
I tried to change my survey as suggested, but apparently the question was not effected.
I enclose the survey file
And the template.css file with the new lines added at the end:
Maybe am I doing something wrong?
Thank you for your help and patience!
Cheers,
Enzo
I tried to change my survey as suggested, but apparently the question was not effected.
I enclose the survey file
And the template.css file with the new lines added at the end:
Maybe am I doing something wrong?
Thank you for your help and patience!
Cheers,
Enzo
Attachments:
The topic has been locked.
- DenisChenu
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13643
- Thank you received: 2491
9 years 2 months ago #116965
by DenisChenu
In the last version, label are in each td, but with .hide class.
Denis
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Array with radio buttons and text on the same line
No need to add lable.tpartner wrote: This is untested but maybe a script like this in the source of the array:
In the last version, label are in each td, but with .hide class.
Denis
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 2 months ago #116970
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with radio buttons and text on the same line
@Denis, I know, I didn't add the label, I simply moved it within the table cell. As you can see I accessed the .hide class.
@eloner, Please activate a test survey so we can see the source.
@eloner, Please activate a test survey so we can see the source.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- DenisChenu
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13643
- Thank you received: 2491
9 years 2 months ago #116971
by DenisChenu
gitorious.org/skeletonquest/skeletonques...82f:template.js#L391 :blush:
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Array with radio buttons and text on the same line
You're rigth, i don't use $('label',$this)) a lot ... maybe i must more.tpartner wrote: @Denis, I know, I didn't add the label, I simply moved it within the table cell. As you can see I accessed the .hide class.
gitorious.org/skeletonquest/skeletonques...82f:template.js#L391 :blush:
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The following user(s) said Thank You: eloner
The topic has been locked.
- eloner
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 58
- Thank you received: 9
9 years 2 months ago #116973
by eloner
Replied by eloner on topic Array with radio buttons and text on the same line
Dear all,
here you can text the survey:
srssurvey.unitn.it/limesurvey/index.php/899139/lang-en
Cheers,
Enzo
here you can text the survey:
srssurvey.unitn.it/limesurvey/index.php/899139/lang-en
Cheers,
Enzo
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 2 months ago #116974
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with radio buttons and text on the same line
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: eloner
The topic has been locked.
- eloner
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 58
- Thank you received: 9
9 years 2 months ago - 9 years 2 months ago #116980
by eloner
Replied by eloner on topic Array with radio buttons and text on the same line
Ops... sorry for my thoughtlessness! :S
Initially I pasted correctly all the text...
The problem is that the system seems to override the rules (in template.css) for the column.
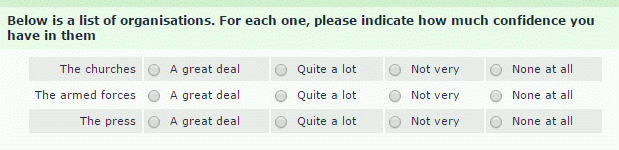
I see the label on the right of the radio button, but the width is not as I wanted.
I tyed to play with the parameters of in template.css (i.e. changing the values for the width) or with sub-question width in the advanced options of the array, but the spaces between the column don't change so much.
Maybe is it possible to add a (non clickabel) column between column 2 and colomn 3?
Cheers and thank you for your precious suggestions!
Initially I pasted correctly all the text...
The problem is that the system seems to override the rules (in template.css) for the column.
I see the label on the right of the radio button, but the width is not as I wanted.
I tyed to play with the parameters of in template.css (i.e. changing the values for the width) or with sub-question width in the advanced options of the array, but the spaces between the column don't change so much.
Maybe is it possible to add a (non clickabel) column between column 2 and colomn 3?
Cheers and thank you for your precious suggestions!
Attachments:
Last edit: 9 years 2 months ago by eloner. Reason: grammatics!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 2 months ago #116982
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array with radio buttons and text on the same line
Oops, now it's my turn to be embarrassed, I forgot to assign the column classes. Use this script:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); thisQuestion.addClass('modified-array'); // Assign column-specific classes $('.answers-list', thisQuestion).each(function(i){ $('td.answer-item', this).each(function(i){ $(this).addClass('answer-column-'+(i+1)+''); }); }); $('td.answer-item', thisQuestion).each(function(i) { $(this).append($('label', this)); }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- eloner
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 58
- Thank you received: 9
9 years 2 months ago #116983
by eloner
Replied by eloner on topic Array with radio buttons and text on the same line
Perfect!
Now it works!
Thank you!!!!!!!!!!!!!!!!
Cheers
elo
Now it works!
Thank you!!!!!!!!!!!!!!!!
Cheers
elo
The topic has been locked.