- Posts: 9
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
List with comments - 2 questions
- comep
-
Topic Author
- Offline
- New Member
-

Less
More
4 years 9 months ago #186561
by comep
List with comments - 2 questions was created by comep
Dear all
I have 2 questions regarding the list with comments question.
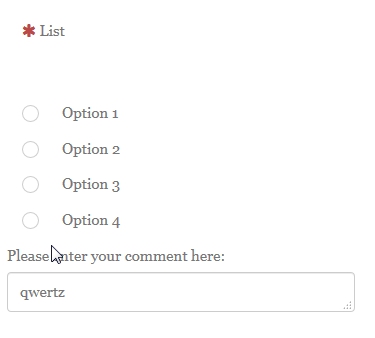
1. can I force the list with comments and to accept only numbers?
2. can I adjust the size of the comments box to a smaller one?
I have Lime survey version 2.72.5+171121 and a customized news_paper theme.
Thank you,
Comep
I have 2 questions regarding the list with comments question.
1. can I force the list with comments and to accept only numbers?
2. can I adjust the size of the comments box to a smaller one?
I have Lime survey version 2.72.5+171121 and a customized news_paper theme.
Thank you,
Comep
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12888
- Thank you received: 3965
4 years 9 months ago - 4 years 9 months ago #186582
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic List with comments - 2 questions
Hi,
you talk about a list with comments?
You may use a webdeveloper tool which is included in all modern browsers to find the classes which are involved and how to change their values.
Here add something like this to the source code:
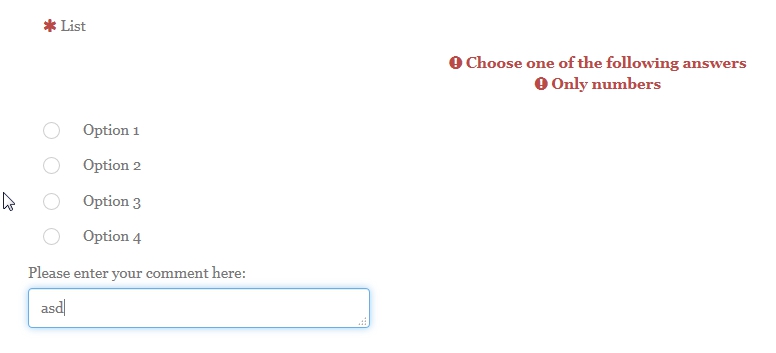
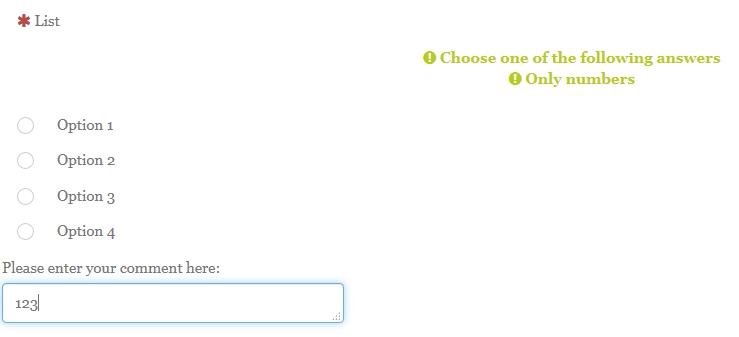
To accept only numbers you may validate the comment.
Read the manual here:
manual.limesurvey.org/Expression_Manager#Access_to_Variables
and
manual.limesurvey.org/Expression_Manager#Implemented_Functions
Joffm
you talk about a list with comments?
You may use a webdeveloper tool which is included in all modern browsers to find the classes which are involved and how to change their values.
Here add something like this to the source code:
Code:
<style type="text/css"> textarea.form-control { height: 40px; // values up to you width: 30%; } </style>
To accept only numbers you may validate the comment.
Read the manual here:
manual.limesurvey.org/Expression_Manager#Access_to_Variables
and
manual.limesurvey.org/Expression_Manager#Implemented_Functions
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 4 years 9 months ago by Joffm.
The topic has been locked.
- comep
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
4 years 9 months ago #186598
by comep
Replied by comep on topic List with comments - 2 questions
Thank you.
The topic has been locked.
- haroldrio
-
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 2
4 years 8 months ago #187117
by haroldrio
Replied by haroldrio on topic List with comments - 2 questions
Hi there.
I have a similar question about this one.
I am using Limesurvey 2.51.4 version
I have a list with comment question and I want the comment to accept only numbers.
Iam not really very techie about codes and I was able to find a snippet about changing the "Type your comments here"
I tried using this snippet above and insert in my source code but it doesn't work
and the "type your comments here" appears again.
I am not sure where to paste the code so maybe that's what causing the error.
This is what I did
And what should be placed in the "values up to you" - I want them to key in any number
Thanks in advance
I have a similar question about this one.
I am using Limesurvey 2.51.4 version
I have a list with comment question and I want the comment to accept only numbers.
Iam not really very techie about codes and I was able to find a snippet about changing the "Type your comments here"
Code:
<h4><strong>Current repayments</strong></h4> <p>Frequency</p> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('.list-with-comment p.comment label').text('Amount ($)'); }); </script>
I tried using this snippet above and insert in my source code but it doesn't work
and the "type your comments here" appears again.
I am not sure where to paste the code so maybe that's what causing the error.
Code:
<style type="text/css"> textarea.form-control { height: 40px; // values up to you width: 30%; } </style>
This is what I did
Code:
<h4><strong>Current repayments</strong></h4> <p>Frequency</p> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('.list-with-comment p.comment label').text('Amount ($)'); <style type="text/css"> textarea.form-control { height: 40px; // values up to you width: 30%; } </style> }); </script>
And what should be placed in the "values up to you" - I want them to key in any number
Thanks in advance
The topic has been locked.