- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple numerical inputs (sum up to 100%) or alternatively a radio button
- horsti2010
-
Topic Author
- Offline
- New Member
-

Less
More
4 years 11 months ago - 4 years 11 months ago #184160
by horsti2010
Multiple numerical inputs (sum up to 100%) or alternatively a radio button was created by horsti2010
Hey guys,
I really appreciate this forum and the help you provide. A couple of times your workarounds and "hacks" helped me finalising my survey in the way I wanted it to be
However, at the moment I have a (I guess rather simple) issue regarding the combination of a multiple numerical input question type AND the need to add an additional radio button. What I would need is the following:
A question with a few multiple numerical inputs as answer options. The participants should be allowed to type in only integers between 0 and 100 to one or more of the numerical inputs, and the inputs must sum up to an exact total of 100 (which is 100% in this context). This is easily managable with the advanced option of the multiple numerical input question.
However, what I would need is a single "prefer not to say" radio button below the numerical inputs that the participant can click on. It is meant to be an exclusive option and alternative to type in percentages to the inputs. It should also internally take the 100(%) alone so that the validation works correctly.
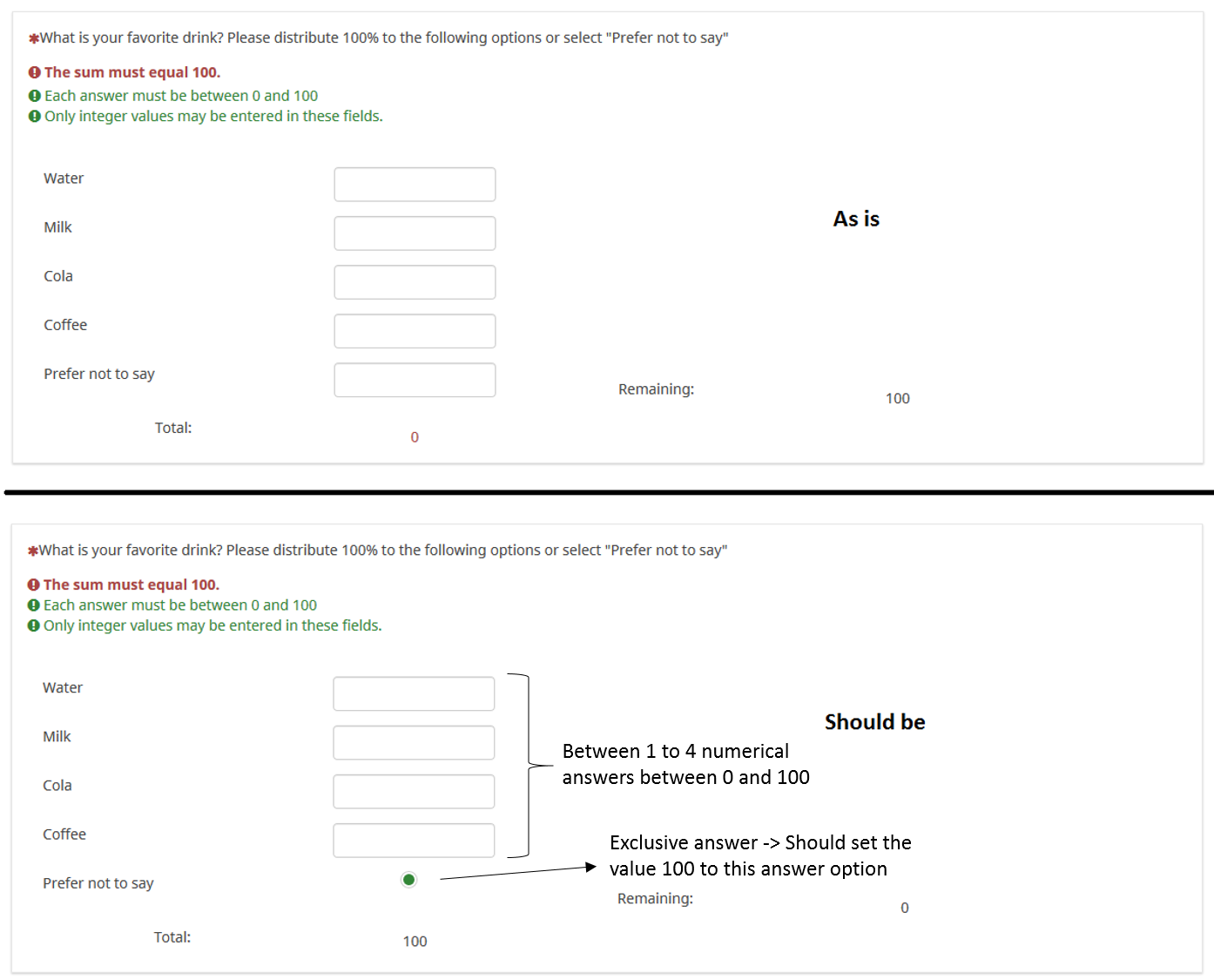
I added the following screenshot and example survey as it might help you better understand my requirements. As far as my Javascript knowledge exists, I created a few multiple numerical inputs and the last one is labelled "Prefer not to say". My idea is, that this final numerical input is set up to be exclusive and then could be replaced by a radio button. If that is clicked, the value for this option (i.e., for limesurvey the internal text field of this answer option) is set to 100.
I think it is not that tricky, however my Javascript knowledge is not good enough and I am struggeling with coding this. Any help is highly appreciated
I really appreciate this forum and the help you provide. A couple of times your workarounds and "hacks" helped me finalising my survey in the way I wanted it to be
However, at the moment I have a (I guess rather simple) issue regarding the combination of a multiple numerical input question type AND the need to add an additional radio button. What I would need is the following:
A question with a few multiple numerical inputs as answer options. The participants should be allowed to type in only integers between 0 and 100 to one or more of the numerical inputs, and the inputs must sum up to an exact total of 100 (which is 100% in this context). This is easily managable with the advanced option of the multiple numerical input question.
However, what I would need is a single "prefer not to say" radio button below the numerical inputs that the participant can click on. It is meant to be an exclusive option and alternative to type in percentages to the inputs. It should also internally take the 100(%) alone so that the validation works correctly.
I added the following screenshot and example survey as it might help you better understand my requirements. As far as my Javascript knowledge exists, I created a few multiple numerical inputs and the last one is labelled "Prefer not to say". My idea is, that this final numerical input is set up to be exclusive and then could be replaced by a radio button. If that is clicked, the value for this option (i.e., for limesurvey the internal text field of this answer option) is set to 100.
I think it is not that tricky, however my Javascript knowledge is not good enough and I am struggeling with coding this. Any help is highly appreciated
Last edit: 4 years 11 months ago by horsti2010.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
4 years 11 months ago #184168
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple numerical inputs (sum up to 100%) or alternatively a radio button
I would use a checkbox instead of a radio button - radios cannot be un-checked.
Add this script to the question source:
And, something like this in custom.css:
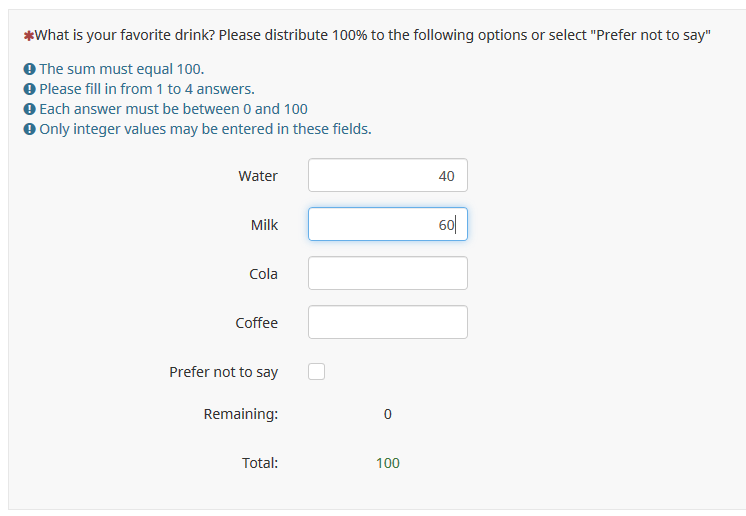
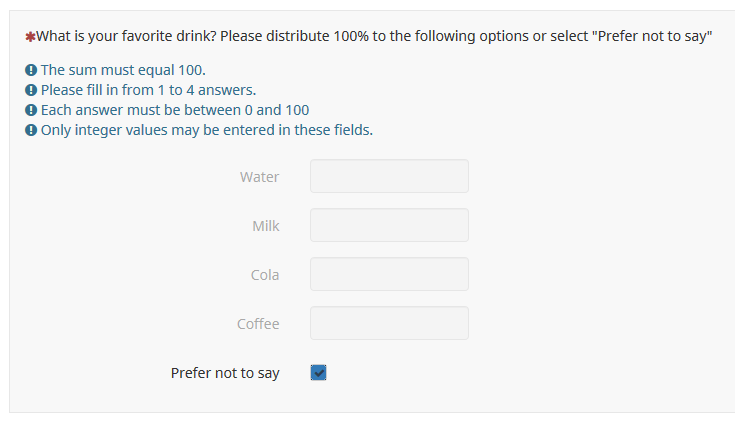
Sample survey attached:
Add this script to the question source:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); var lastInput = $('input:text:last', thisQuestion); var lastItem = $(lastInput).closest('div'); // Insert the check-box $(lastItem).addClass('checkbox-item with-inserted-checkbox').append('<input type="checkbox" name="insertedInput" id="insertedInput" value=""><label for="insertedInput" class="checkbox-label control-label"></label>'); // Listener on the checkbox $(':checkbox', lastItem).on('change', function(e) { if($(this).is(':checked')) { $('input:text', thisQuestion).not(lastInput).val('').trigger('keyup'); $(lastInput).val(100).trigger('keyup'); $('li.ls-group-dynamic', thisQuestion).hide(); } else { $('li.ls-group-dynamic', thisQuestion).show(); $(lastInput).val('').trigger('keyup'); } }); }); </script>
And, something like this in custom.css:
Code:
<style type="text/css"> .numeric-multi .with-inserted-checkbox input.form-control { position: absolute; left: -9999em; } .numeric-multi .with-inserted-checkbox label::before, .numeric-multi .with-inserted-checkbox label::after { margin: -7px 0 0 0; } </style>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: DenisChenu, horsti2010
The topic has been locked.
- horsti2010
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
4 years 11 months ago #184189
by horsti2010
Replied by horsti2010 on topic Multiple numerical inputs (sum up to 100%) or alternatively a radio button
Thank you so much, tpartner! That is exactly what I was looking for. It perfectly works and suits my survey puporses, brilliant.
Have a nice day, cheers!
Have a nice day, cheers!
The topic has been locked.