- Posts: 10108
- Thank you received: 3593
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple question types in array modifiy
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
12 years 6 months ago #67811
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
I'm afraid I can't help without seeing the survey. Can you attach a sample survey with your code?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Eddie_V
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
12 years 5 months ago #67922
by Eddie_V
Replied by Eddie_V on topic Multiple question types in array modifiy
if you say that the code on the wiki is correct I will take your word for it. I will try myself to get it working some more, if I cannot get it to work I will take up your offer and supply you with a sample.
thnx in advance
thnx in advance
The topic has been locked.
- iosononando
-

- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
12 years 2 months ago #73412
by iosononando
Replied by iosononando on topic Multiple question types in array modifiy
Hi everyone!
I've just finished reading all replies to this topic (I've learned a lot!!! Thanks!!) but still I feel the need to post my question (which is quite simple... at least it seems like )
)
I'm trying to generate questions that have two types of answers: one is a list radio, and the other is a start rating (a workaround that can be found here ).
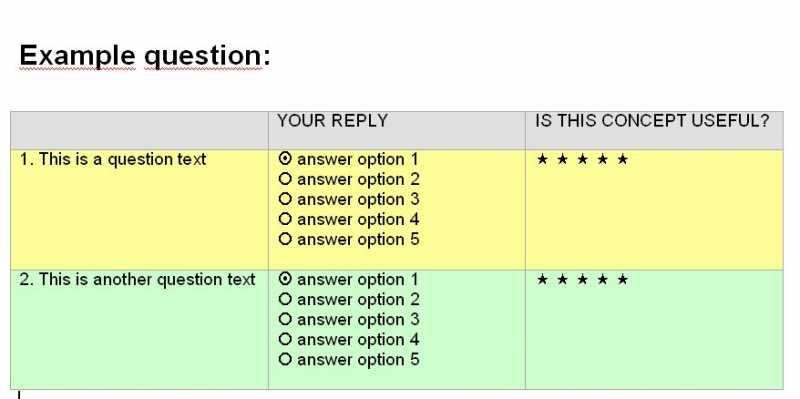
Here some (MSWord-horrible-looking) example:
For this purpose I thought that the "multiple question types in array" workaround would be perfect, and although it is great, it doesn't work with the "star rating" workaround. The problem seems to be that in order to generate the star rating system, one needs to put the code/script in the "question-text" section leaving the "question-answer" section clean. Thus, the <td class="answer"> tag doesn't show in the actual code of the survey page and therefore the "array" workaround doesn't show the stars....
Does anybody know if there is a way to make this work, or if there is any other kind of solution to this puzzle?
Many many thanks!!!
I've just finished reading all replies to this topic (I've learned a lot!!! Thanks!!) but still I feel the need to post my question (which is quite simple... at least it seems like
I'm trying to generate questions that have two types of answers: one is a list radio, and the other is a start rating (a workaround that can be found here ).
Here some (MSWord-horrible-looking) example:
For this purpose I thought that the "multiple question types in array" workaround would be perfect, and although it is great, it doesn't work with the "star rating" workaround. The problem seems to be that in order to generate the star rating system, one needs to put the code/script in the "question-text" section leaving the "question-answer" section clean. Thus, the <td class="answer"> tag doesn't show in the actual code of the survey page and therefore the "array" workaround doesn't show the stars....
Does anybody know if there is a way to make this work, or if there is any other kind of solution to this puzzle?
Many many thanks!!!
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
12 years 2 months ago - 12 years 2 months ago #73434
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
Yeah, you put your finger on the problem. You need to modify the multiple-question workaround to show the question text for numeric questions and hide the answer elements for those questions.
Here is a version of the " multiple-question-types-in-array " workaround script with the following modifications:
1) It shows the question text for numeric questions and hides the answer elements for those questions.
2) It's set to show 3 rows and 3 columns as in your example.
3) I added some styles for the row colours.
4) The Star Rating workaround code is included.
5) To make the survey fully portable, I also added some small functions to automatically apply the Star Rating behaviour to all numeric questions.
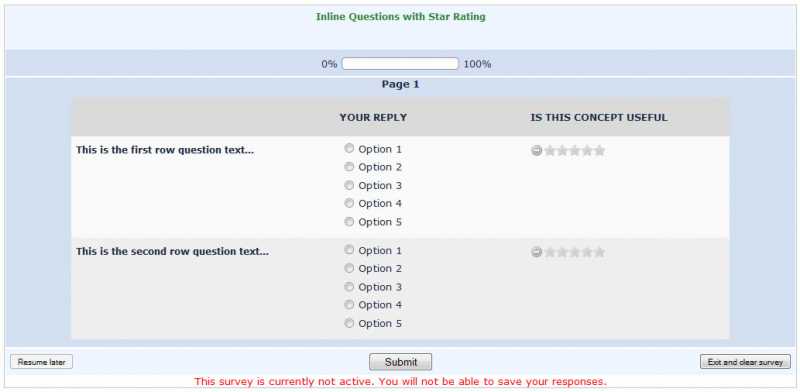
Here's a demo survey:
And, of course, you will need to use a template that has all of the Star Rating workaround stuff:
The result:
Here is a version of the " multiple-question-types-in-array " workaround script with the following modifications:
1) It shows the question text for numeric questions and hides the answer elements for those questions.
2) It's set to show 3 rows and 3 columns as in your example.
3) I added some styles for the row colours.
4) The Star Rating workaround code is included.
5) To make the survey fully portable, I also added some small functions to automatically apply the Star Rating behaviour to all numeric questions.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Call the "sideBySide" function with number of rows and columns sideBySide(3, 3); // Apply the Star Rating workaround to all numeric questions $('div.numeric').each(function(i) { var thisQID = $(this).attr('id').split('question')[1]; handleRatingNumeric (surveyID(), groupID(), thisQID); }); }); // A function to align different <a href='http://www.docs.limesurvey.org/tiki-index.php?page=Question+types&structure=English+Instructions+for+LimeSurvey'><a href='http://www.docs.limesurvey.org/tiki-index.php?page=Question+types&structure=English+Instructions+for+LimeSurvey'>question types</a></a> side-by-side function sideBySide(rows, columns) { /*********** Display multiple questions side by side ***********/ if ($('div.qRow1').length == 0) { var rowNum = 0; var colNum = 1; var rowList = new Array(); //////// Add question classes for later use //////// // Loop through all questions and add row and column specific classes $('div[id^="question"]').each(function(i) { if(rowNum <= rows) { // This IF condition only needed if there are questions following the "inline" questions $(this).addClass('qRow'+rowNum+'').addClass('qCol'+colNum+'').addClass('inlineQuestion'); if(rowNum == 0 && colNum > 1) { $(this).addClass('columnLabel'); } if(rowNum > 0 && colNum == 1) { $(this).addClass('rowLabel'); } else if(rowNum > 0 && colNum > 1) { $(this).addClass('questionCell'); } if(colNum == columns) { rowList.push('qRow'+rowNum+''); rowNum++; colNum = 1; } else { colNum++; } } else { $(this).addClass('normalQuestion'); } }); //////// Survey layout manipulation //////// // Fix the width of the survey $('table.outerframe').css({ 'width': '900px' }); // Wrap each "row" in a wrapper div $(rowList).each(function(i) { $('.'+this+'').wrapAll('<div id="inlineWrapper'+i+'" class="inlineRow" />'); }); // Style the wrapper divs $('.inlineRow').css({ 'width': '850px', 'clear': 'both' }); $( '.inlineRow:first' ).css({ 'margin-top': '10px' }); // Get all the questions to sit politely side by side $( '.inlineQuestion' ).css({ 'float': 'left', 'overflow':'hidden' }); $( '.inlineQuestion .question-wrapper' ).css({ 'margin-bottom': '0' }); $( '.inlineQuestion .questionhelp' ).hide(); $( '.inlineQuestion .survey-question-help' ).parent().hide(); // A little space under the last row $( '.inlineRow:last' ).css({ 'margin-bottom': '10px' }); // Any questions not displayed inline (this is only needed if there are questions following the "inline" questions) $( '.normalQuestion' ).css({ 'clear': 'both' }); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $( '.qCol1' ).css({ 'width': '40%' }); $( '.qCol2, .qCol3' ).css({ 'width': '29%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $( 'div.boilerplate td.answer' ).parent().hide(); // Hide the question text elements in non-boilerplate questions $('div.questionCell td.questiontext').parent().hide(); // STAR RATING - Show the question text elements in numeric questions $('div.numeric td.questiontext').parent().show(); // Push the question tables to 100% $( 'div.inlineRow table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( '.inlineQuestion td.questiontext, .inlineQuestion td.answer p' ).css({ //'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( '.inlineQuestion td.answer, .inlineQuestion td.questiontext' ).css({ 'height':'35px', 'overflow':'hidden', 'padding':'0.5em' }); $( '#inlineWrapper0 .inlineQuestion' ).css({ 'height':'50px' }); $( '#inlineWrapper0 td.questiontext' ).css({ 'height':'50px' }); // Short-text question styles $( 'div.text-short input' ).css({ 'width': '125px', 'margin-left': '0' }); // Numeric question styles $( 'div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.numeric p.tip' ).css({ 'display': 'none' }); } // Fix up the row background colours var rowIndex = 0; $('.inlineRow').each(function(i, el){ rowIndex ++; if(rowIndex % 2 == 0) { $(el).addClass('rowEven'); } else { $(el).addClass('rowOdd'); } }); $('.inlineRow').append('<div style="width:100%; clear:both;"></div>'); $('.rowOdd *, .rowEven *').css({ 'background-color': 'transparent' }); $('.rowOdd').css({ 'background-color': '#EFEFEF' }); $('.rowEven').css({ 'background-color': '#FAFAFA' }); $('.inlineRow:first').css({ 'background-color': '#DADADA' }); } // A function to apply the Star Rating workaround to a numeric input question function handleRatingNumeric (sID, gID, qID) { // Hide the numeric input $('#question' + qID + ' td.answer').parent().hide(); // Get a previous rating (if any) and use it to initialize the star display var rating = $('#answer' + sID + 'X' + gID + 'X' + qID + '').val(); if ( rating != '' ) { $('#question' + qID + ' input.star').rating('select', rating); } // Listener on the star rating cancel element $('#question' + qID + ' div.rating-cancel').click(function(event) { // Nullify the rating if the Cancel element is clicked rating = ''; $('#answer' + sID + 'X' + gID + 'X' + qID + '').val(rating); }); // Listener on the star rating elements $('#question' + qID + ' div.star-rating').click(function(event) { // Find the value of the highest clicked star and pass it into the text input $('#question' + qID + ' div.star-rating-on').each(function(i) { rating = $(this).children('a').html( ); }); $('#answer' + sID + 'X' + gID + 'X' + qID + '').val(rating); }); } // A function to return the survey ID function surveyID() { if($('input#fieldnames').length != 0) { var fieldNames = $('input#fieldnames').attr('value'); var tmp = fieldNames.split('X'); return tmp[0]; } } // A function to return the group ID function groupID() { if($('input#fieldnames').length != 0) { var fieldNames = $('input#fieldnames').attr('value'); var tmp = fieldNames.split('X'); return tmp[1]; } } </script>
Here's a demo survey:
And, of course, you will need to use a template that has all of the Star Rating workaround stuff:
The result:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 12 years 2 months ago by tpartner.
The following user(s) said Thank You: iosononando
The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

12 years 2 months ago #73456
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic Multiple question types in array modifiy
For Limesurvey 3.0 we should really re-think the question design and template options. In combination with the Database Storage Engine (DBSE) implementations we should be able to offer a more flexible approach...
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13642
- Thank you received: 2491
12 years 2 months ago #73470
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Multiple question types in array modifiy
Seems to star rating system implemented for 5 point choice in yii, but it was very bad HTML rendered.

Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- iosononando
-

- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
12 years 2 months ago #73503
by iosononando
Replied by iosononando on topic Multiple question types in array modifiy
This is fantastic!!! Thanks a lot!!!! I will put my hands on it right away! 

The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

12 years 2 months ago #73507
by Mazi

If our hints have been helpful and you enjoy limesurvey please consider a donation to the team .
We do all this in our free time and you don't have to pay a penny for this software.
Without your help we can't keep this project alive.
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic Multiple question types in array modifiy
You're welcomeiosononando wrote: This is fantastic!!! Thanks a lot!!!! I will put my hands on it right away!
If our hints have been helpful and you enjoy limesurvey please consider a donation to the team .
We do all this in our free time and you don't have to pay a penny for this software.
Without your help we can't keep this project alive.
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
The topic has been locked.
- erregi
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
12 years 2 months ago - 12 years 2 months ago #75086
by erregi
Replied by erregi on topic Multiple question types in array modifiy
Hi all,
i've just tried the " Multiple question type in array " workaround.
It works if the multiple questions is the first element, but not working if there are other questions before the table. (see the attachments)
i've tryed for hours a solution without success!
Thanks in advance for the support!
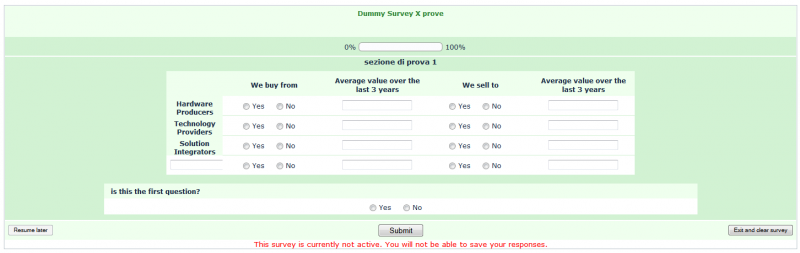
Working (table as first answer):
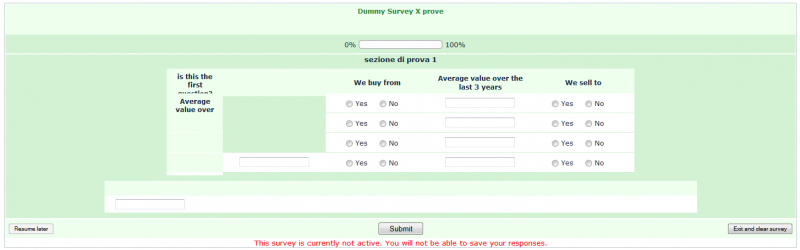
Not Working (table as second answer):
i've just tried the " Multiple question type in array " workaround.
It works if the multiple questions is the first element, but not working if there are other questions before the table. (see the attachments)
i've tryed for hours a solution without success!
Thanks in advance for the support!
Working (table as first answer):
Not Working (table as second answer):
Attachments:
Last edit: 12 years 2 months ago by erregi.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
12 years 1 month ago #75112
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
erregi, please attach a sample survey with that group and your JavaScript in it and I'll see if I can come up with a fix.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- erregi
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
12 years 1 month ago #75148
by erregi
Replied by erregi on topic Multiple question types in array modifiy
please find attacched the survey.
The JS code is inside the question "0.1"
In this example i have only one question before the "table with questions" but i need to make it work in any position of a question group.
Thank You for your help!
The JS code is inside the question "0.1"
In this example i have only one question before the "table with questions" but i need to make it work in any position of a question group.
Thank You for your help!
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
12 years 1 month ago #75157
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
Adding an parameter for the start question number should do the trick.
So, this:
Changes to this:
And, this:
Changes to this:
Then, calling the function if you have 2 questions before the "inline" questions (as in my sample survey below), this
Changes to this:
The complete script would be:
Here is your sample survey back with the modified code. I have added another question before the "inline" questions so the "inlines" star at question 3.
So, this:
Code:
function sideBySide(rows, columns) {
Code:
function sideBySide(rows, columns, startQuestion) {
And, this:
Code:
if(rowNum <= rows) {
Code:
if(rowNum <= rows && i >= startQuestion-1) {
Then, calling the function if you have 2 questions before the "inline" questions (as in my sample survey below), this
Code:
sideBySide(5, 5);
Code:
sideBySide(5, 5, 3);
The complete script would be:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Call the "sideBySide" function with number of rows, columns and the start question number sideBySide(5, 5, 3); }); function sideBySide(rows, columns, startQuestion) { /*********** Display multiple questions side by side ***********/ if ($('div.qRow1').length == 0) { var rowNum = 0; var colNum = 1; var rowList = new Array(); //////// Add question classes for later use //////// // Loop through all questions and add row and column specific classes $('div[id^="question"]').each(function(i) { /* This IF condition only needed if there are questions preceding or following the "inline" questions*/ if(rowNum <= rows && i >= startQuestion-1) { $(this).addClass('qRow'+rowNum+'').addClass('qCol'+colNum+'').addClass('inlineQuestion'); if(rowNum == 0 && colNum > 1) { $(this).addClass('columnLabel'); } if(rowNum > 0 && colNum == 1) { $(this).addClass('rowLabel'); } else if(rowNum > 0 && colNum > 1) { $(this).addClass('questionCell'); } if(colNum == columns) { rowList.push('qRow'+rowNum+''); rowNum++; colNum = 1; } else { colNum++; } } else { $(this).addClass('normalQuestion'); } }); //////// Survey layout manipulation //////// // Fix the width of the survey $('table.outerframe').css({ 'width': '900px' }); // Wrap each "row" in a wrapper div $(rowList).each(function(i) { $('.'+this+'').wrapAll('<div id="inlineWrapper'+i+'" class="inlineRow" />'); }); // Style the wrapper divs $('.inlineRow').css({ 'width': '850px', 'margin': '0 auto 0 auto', 'clear': 'both' }); $( '.inlineRow:first' ).css({ 'margin-top': '10px' }); // Get all the questions to sit politely side by side $( '.inlineQuestion' ).css({ 'float': 'left', 'height':'41px', 'overflow':'hidden', 'margin-bottom': '-5px' }); $( '.inlineQuestion .questionhelp' ).hide(); $( '.inlineQuestion .survey-question-help' ).parent().hide(); // A little space under the last row $( '.inlineRow:last .inlineQuestion' ).css({ 'margin-bottom': '10px' }); /* Any questions not displayed inline (this is only needed if there are questions following the "inline" questions)*/ $( '.normalQuestion' ).css({ 'clear': 'both' }); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $( '.qCol1' ).css({ 'width': '12%' }); $( '.qCol2, .qCol3, .qCol4, .qCol5' ).css({ 'width': '22%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $( 'div.boilerplate td.answer' ).parent().hide(); // Hide the question text elements in non-boilerplate questions $('div.questionCell td.questiontext').parent().hide(); // Push the question tables to 100% $( 'div.inlineRow table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( '.inlineQuestion td.questiontext, .inlineQuestion td.answer p' ).css({ 'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( '.inlineQuestion td.answer, .inlineQuestion td.questiontext' ).css({ 'height':'35px', 'overflow':'hidden', 'padding':'0.5em' }); $( '#inlineWrapper0 .inlineQuestion' ).css({ 'height':'50px' }); $( '#inlineWrapper0 td.questiontext' ).css({ 'height':'50px' }); // Yes-no question styles $( 'div.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( 'div.yes-no li' ).css({ 'padding-right': '1.5em' }); $( 'div.yes-no td.answer' ).css({ 'padding-bottom': '0' }); // Short-text question styles $( 'div.text-short input' ).css({ 'width': '125px', 'margin-left': '0' }); // Numeric question styles $( 'div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.numeric p.tip' ).css({ 'display': 'none' }); // Get rid of the margins around select boxes $( 'p.question' ).css({ 'margin':'0' }); } } </script>
Here is your sample survey back with the modified code. I have added another question before the "inline" questions so the "inlines" star at question 3.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: erregi
The topic has been locked.