- Posts: 4
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Umfrageoptionen farblich anpassen
- TechnikOnkel
-
Topic Author
- Offline
- New Member
-

Less
More
4 years 10 months ago #185414
by TechnikOnkel
Umfrageoptionen farblich anpassen was created by TechnikOnkel
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12916
- Thank you received: 3975
4 years 10 months ago #185419
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Umfrageoptionen farblich anpassen
Hallo,
Ich beschränke mich einmal auf Deine Frage nach Farben und ich gehe davon aus, dass Du eine LimeSurvey-Version 3.x benutzt.
Zunächst einmal generell:
Um so etwas herauszufinden, kannst Du ein Web-Entwickler-Tool benutzen, das ja in jedem modernen Browser enthalten ist. Dann erkennst Du schnell, welche Klassen eine Rolle spielen, wo Du die Änderungen einbauen kannst.
Okay, hier also:
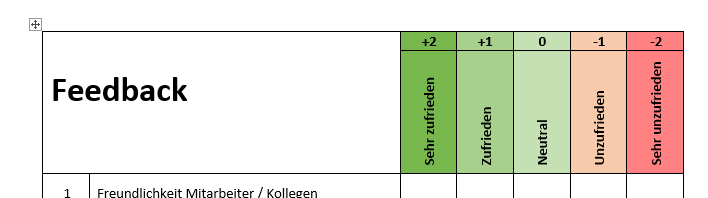
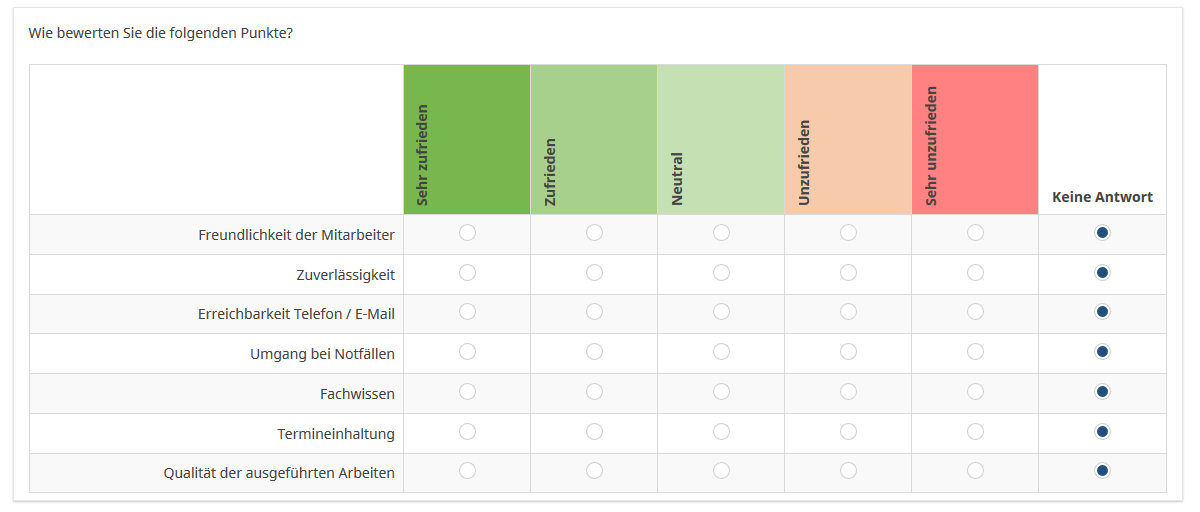
Ich nehme einmal an, dass nur einige Deiner Matrizen diese Farbskala haben sollen, andere dagegen nicht.
Dann kannst Du nicht generell in Deine custom.css die zusätzlichen Klassendefinitionen eintragen, sondern müsstest bei jeder betroffenen Matix in "Bearbeiten / Anzeige" eine beliebige css-Klasse eintragen, auf die Du Dich dann in der custom.css beziehst.
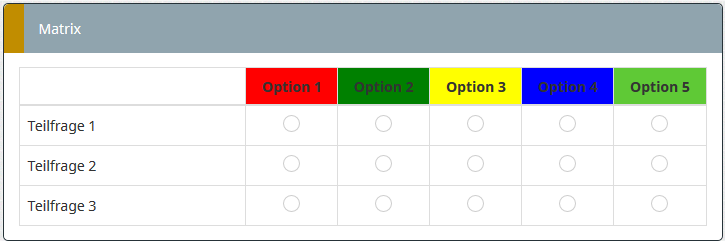
Du kannst aber auch direkt in den Fragetext Folgendes eintragen (Farben sind natürlich nach Deinem Gusto):
<style type="text/css">
.ls-answers .ls-heading th:nth-child(2) {background-color: red;}
.ls-answers .ls-heading th:nth-child(3) {background-color: green;}
.ls-answers .ls-heading th:nth-child(4) {background-color: yellow;}
.ls-answers .ls-heading th:nth-child(5) {background-color: blue;}
.ls-answers .ls-heading th:nth-child(6) {background-color: #5FC936;}
</style>
Für den Rest, schau einmal hier:
www.limesurvey.org/forum/can-i-do-this-w...h-subheadings#182196
Viel Erfolg
Joffm
Ich beschränke mich einmal auf Deine Frage nach Farben und ich gehe davon aus, dass Du eine LimeSurvey-Version 3.x benutzt.
Zunächst einmal generell:
Um so etwas herauszufinden, kannst Du ein Web-Entwickler-Tool benutzen, das ja in jedem modernen Browser enthalten ist. Dann erkennst Du schnell, welche Klassen eine Rolle spielen, wo Du die Änderungen einbauen kannst.
Okay, hier also:
Ich nehme einmal an, dass nur einige Deiner Matrizen diese Farbskala haben sollen, andere dagegen nicht.
Dann kannst Du nicht generell in Deine custom.css die zusätzlichen Klassendefinitionen eintragen, sondern müsstest bei jeder betroffenen Matix in "Bearbeiten / Anzeige" eine beliebige css-Klasse eintragen, auf die Du Dich dann in der custom.css beziehst.
Du kannst aber auch direkt in den Fragetext Folgendes eintragen (Farben sind natürlich nach Deinem Gusto):
<style type="text/css">
.ls-answers .ls-heading th:nth-child(2) {background-color: red;}
.ls-answers .ls-heading th:nth-child(3) {background-color: green;}
.ls-answers .ls-heading th:nth-child(4) {background-color: yellow;}
.ls-answers .ls-heading th:nth-child(5) {background-color: blue;}
.ls-answers .ls-heading th:nth-child(6) {background-color: #5FC936;}
</style>
Für den Rest, schau einmal hier:
www.limesurvey.org/forum/can-i-do-this-w...h-subheadings#182196
Viel Erfolg
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: TechnikOnkel
The topic has been locked.
- TechnikOnkel
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
4 years 10 months ago - 4 years 10 months ago #185422
by TechnikOnkel
Replied by TechnikOnkel on topic Umfrageoptionen farblich anpassen
Last edit: 4 years 10 months ago by TechnikOnkel.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12916
- Thank you received: 3975
4 years 10 months ago - 4 years 10 months ago #185428
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Umfrageoptionen farblich anpassen
Ohne Dein Beispiel, also Deine bisherige Lösung, habe ich keine Ahnung.
Daher immer ein Beispiel als *.lss mitschicken.
Aber:
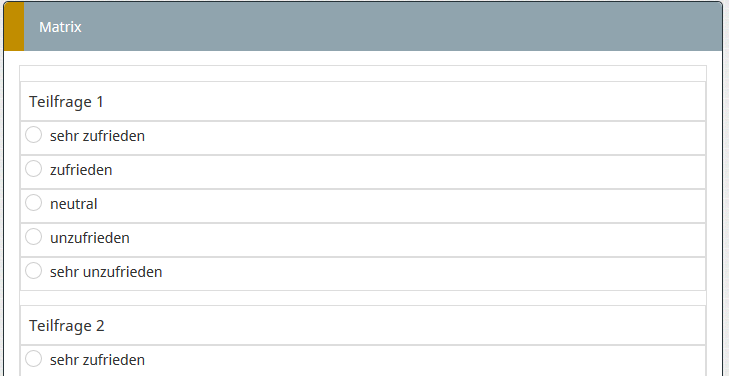
Wieso soll es denn diese senkrechte Darstellung der Antwortoptionen sein?
Dies ist sehr ungünstig für den Beantworter; das Auge muss einfach immer diesen Switch vornehmen.
Deine Optionen sind ja nicht so lang (in einem solchen Fall würde man sie sowieso aus der Matrixdarstellung herausnehmen und vorher erläutern), dass sie nicht waagerecht dargestellt werden könnten.
Bis zum default-Breakpoint von LimeSurvey sehe ich mit Deinen Optionen überhaupt kein Problem
Im Ernstfall kannst Du mit diesen Optionen noch ein bisschen spielen:
.ls-answers .ls-heading th {
font-weight: 400;
font-size:0.9em;
color:maroon;
}
Und darunter ist es eben anders; da wären, falls Du es berücksichtigen willst noch andere styles notwendig
Joffm
Daher immer ein Beispiel als *.lss mitschicken.
Aber:
Wieso soll es denn diese senkrechte Darstellung der Antwortoptionen sein?
Dies ist sehr ungünstig für den Beantworter; das Auge muss einfach immer diesen Switch vornehmen.
Deine Optionen sind ja nicht so lang (in einem solchen Fall würde man sie sowieso aus der Matrixdarstellung herausnehmen und vorher erläutern), dass sie nicht waagerecht dargestellt werden könnten.
Bis zum default-Breakpoint von LimeSurvey sehe ich mit Deinen Optionen überhaupt kein Problem
Im Ernstfall kannst Du mit diesen Optionen noch ein bisschen spielen:
.ls-answers .ls-heading th {
font-weight: 400;
font-size:0.9em;
color:maroon;
}
Und darunter ist es eben anders; da wären, falls Du es berücksichtigen willst noch andere styles notwendig
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 4 years 10 months ago by Joffm.
The topic has been locked.
Moderators: Joffm