- Posts: 10
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Freistellen der Antwortoption "Weiß ich nicht"
- Anhedomania
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
6 years 8 months ago - 6 years 8 months ago #157596
by Anhedomania
Freistellen der Antwortoption "Weiß ich nicht" was created by Anhedomania
Hallo Forum,
Aufgrund meines nonexistentem Know-hows in puncto Programmiersprachen, bin ich bzgl. LimeSurvey leider oftmals mit meinem C++ for Kids am Ende.
Diesmal lautet meine Frage:
Beim ausgewählten Fragetyp Mehrfachauswahl, selegierte ich eine zufällige Reihenfolge der Antwortoptionen, um eine irgend geartete Beeinflussung der Umfrageteilnehmer wg. der Antwortreihenfolge zu vermeiden
Nun möchte ich aber die Standardantwort "Weiß ich nicht" freigestellt von den übrigen Antworten positioniert wissen. Also so, dass "Weiß ich nicht" von der Randomisierung ausgeschlossen bleibt, gut sichtbar als letzte Antwortoption (nach oder vor "Sonstige") erscheint.
Wie immer bin ich für Antworten maximal dankbar.
Lieb gemeint
Anhedomania
Aufgrund meines nonexistentem Know-hows in puncto Programmiersprachen, bin ich bzgl. LimeSurvey leider oftmals mit meinem C++ for Kids am Ende.
Diesmal lautet meine Frage:
Beim ausgewählten Fragetyp Mehrfachauswahl, selegierte ich eine zufällige Reihenfolge der Antwortoptionen, um eine irgend geartete Beeinflussung der Umfrageteilnehmer wg. der Antwortreihenfolge zu vermeiden
Nun möchte ich aber die Standardantwort "Weiß ich nicht" freigestellt von den übrigen Antworten positioniert wissen. Also so, dass "Weiß ich nicht" von der Randomisierung ausgeschlossen bleibt, gut sichtbar als letzte Antwortoption (nach oder vor "Sonstige") erscheint.
Wie immer bin ich für Antworten maximal dankbar.
Lieb gemeint
Anhedomania
Last edit: 6 years 8 months ago by Anhedomania.
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12886
- Thank you received: 3965
6 years 8 months ago - 6 years 8 months ago #157599
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Freistellen der Antwortoption "Weiß ich nicht"
Hallo,
schau Dir einmal die neueste Lösung von Tony (tpartner) im vorgestrigen Thread an:
www.limesurvey.org/de/foren/can-i-do-thi...cept-a-few-at-bottom
Außerdem gibt es auch in den Workarounds im Manual eine Lösung (gucken, manches ist noch für 2.05/2.06)
manual.limesurvey.org/Workarounds:_Manip...tions_.28Enhanced.29
und diese,die ich in meinem letzten Projekt genutzt habe (ist wohl vom obigen workaround genommen)
Nach dem Frühstück schicke ich ein Beispiel.
Viel Erfolg
Joffm
schau Dir einmal die neueste Lösung von Tony (tpartner) im vorgestrigen Thread an:
www.limesurvey.org/de/foren/can-i-do-thi...cept-a-few-at-bottom
Außerdem gibt es auch in den Workarounds im Manual eine Lösung (gucken, manches ist noch für 2.05/2.06)
manual.limesurvey.org/Workarounds:_Manip...tions_.28Enhanced.29
und diese,die ich in meinem letzten Projekt genutzt habe (ist wohl vom obigen workaround genommen)
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // The number of answers to be fixed at the end of the list var fixedAnswers = 2; //Hier gedacht als "Sonstige" und "K.A." // Identify this question var qID = {QID}; // Find the number of answers var ansCount = $('#question'+qID+' .answer-item').length; // Place the last n answers created at the end of the list var fixedIndex = fixedAnswers - 1; for (var i=0; i<fixedAnswers; i++) { var answer = $('input[id^="answer"][id$="X'+qID+(ansCount-fixedIndex)+'"]'); var answerItem = $(answer).closest('.answer-item'); var answersList = $(answer).closest('.answers-list'); if($('#question'+qID).hasClass('multiple-opt')) { answerItem = $(answer).closest('.answer-item').parent(); answersList = $(answer).closest('.subquestion-list'); } $(answersList).append(answerItem); fixedIndex--; } }); </script
Nach dem Frühstück schicke ich ein Beispiel.
Viel Erfolg
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 6 years 8 months ago by Joffm.
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12886
- Thank you received: 3965
6 years 8 months ago - 6 years 8 months ago #157602
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Freistellen der Antwortoption "Weiß ich nicht"
Hallo, Anhedomania,
hier das versprochene Beispiel.
Zunächst aber: Im zitierten Script fehlt ganz am Schluss eine spitze Klammer (</script -> </script>).
Gut.
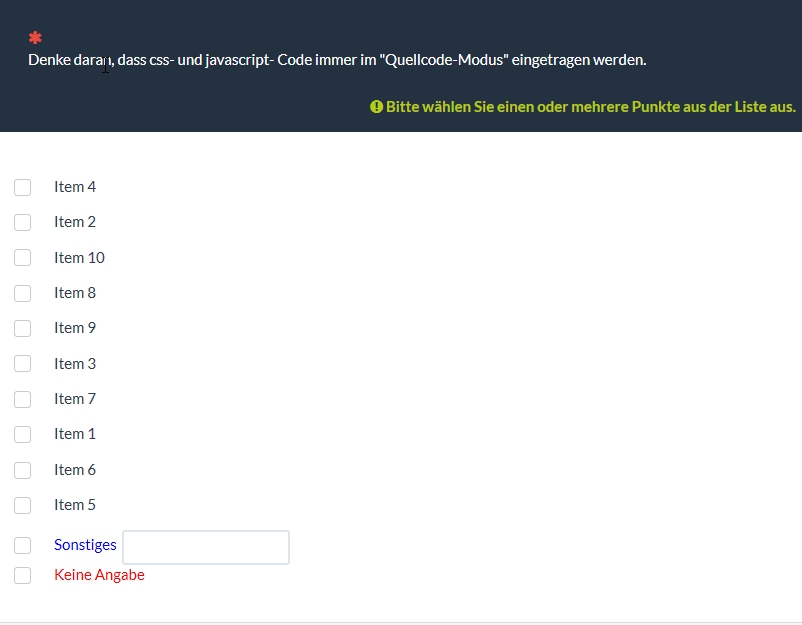
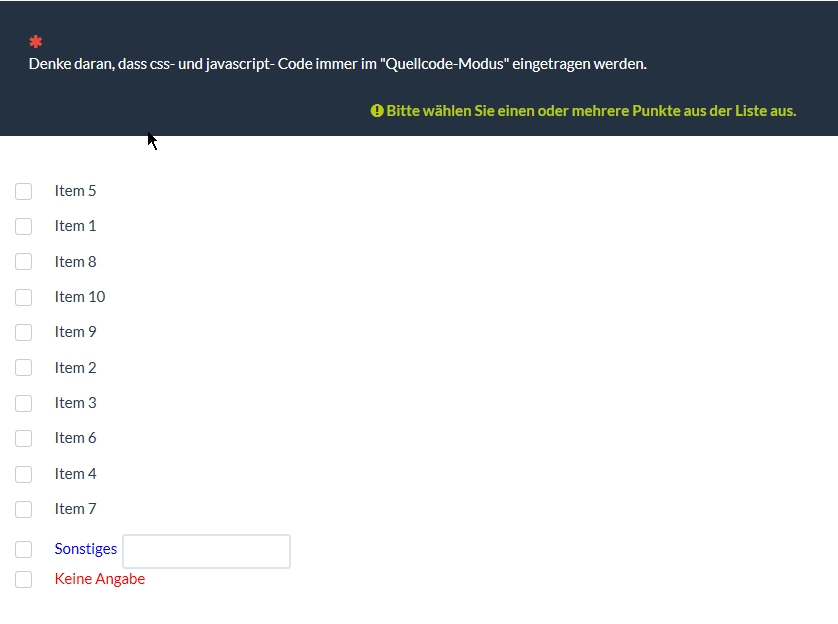
Beispiel: siehe screenshots und schau Dir den Code an.
Zum Spaß habe ich einmal die beiden Antwortoptionen "Sonstige" und "Keine Angabe" in anderen Farben dargestellt.
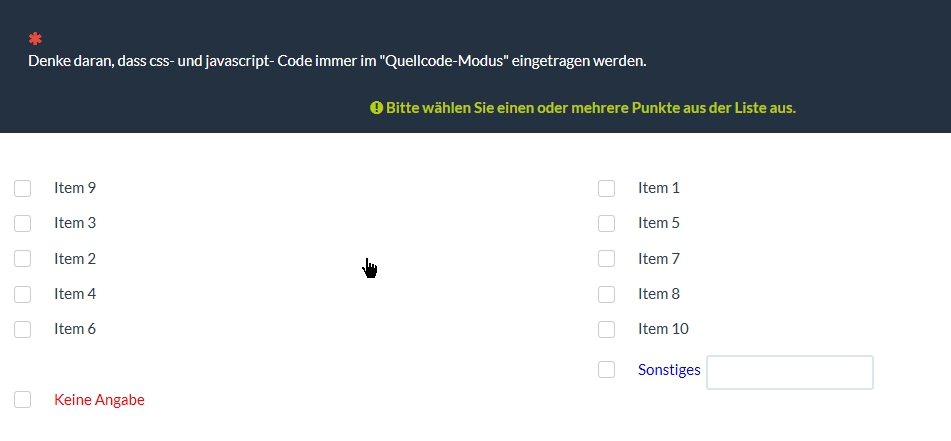
Allerdings funktioniert es nicht gut, wenn Du mehrere Spalten benutzen willst. siehe auch hier den Screenshot.
Viel Erfolg
Joffm
hier das versprochene Beispiel.
Zunächst aber: Im zitierten Script fehlt ganz am Schluss eine spitze Klammer (</script -> </script>).
Gut.
Beispiel: siehe screenshots und schau Dir den Code an.
Zum Spaß habe ich einmal die beiden Antwortoptionen "Sonstige" und "Keine Angabe" in anderen Farben dargestellt.
Allerdings funktioniert es nicht gut, wenn Du mehrere Spalten benutzen willst. siehe auch hier den Screenshot.
Viel Erfolg
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 6 years 8 months ago by Joffm.
The topic has been locked.
- Anhedomania
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
6 years 8 months ago - 6 years 8 months ago #157640
by Anhedomania
Replied by Anhedomania on topic Freistellen der Antwortoption "Weiß ich nicht"
Greetings Joffm,
Abermals bedanke ich mich. Ich machte mir den geposteten Code Tonys zunutze.
Das Anbringen deiner farbcodierten Alternative missglückte mir leider - auch mit spitzer Klammer.
Wäre es dir ggf. möglich mir eine Farbcodierung, den Tony-Code als Basis verwendend, zu demonstrieren?
Beim Tony-Code ist mir immerhin begreiflich, welche Codestelle ich zu modifizieren habe, um die gewünschte(n) Antwortoption(en) an das Ende der Antwortreihung zu platzieren.
Grüße bitte
Anhedomania aka Mister JavaScript 4 Dummies
Abermals bedanke ich mich. Ich machte mir den geposteten Code Tonys zunutze.
Das Anbringen deiner farbcodierten Alternative missglückte mir leider - auch mit spitzer Klammer.
Wäre es dir ggf. möglich mir eine Farbcodierung, den Tony-Code als Basis verwendend, zu demonstrieren?
Beim Tony-Code ist mir immerhin begreiflich, welche Codestelle ich zu modifizieren habe, um die gewünschte(n) Antwortoption(en) an das Ende der Antwortreihung zu platzieren.
Grüße bitte
Anhedomania aka Mister JavaScript 4 Dummies
Last edit: 6 years 8 months ago by Anhedomania.
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12886
- Thank you received: 3965
6 years 8 months ago #157646
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Freistellen der Antwortoption "Weiß ich nicht"
Hallo, Anhedomania,
ich habe jetzt nicht verstanden, was Du mit "farbcodiert" meinst.
Im Grunde ist der letzte Code von Tony restriktiver, dafür aber nicht nur für Mehrfachnennungen, sondern auch für Matrix-Fragen.
Hier sind die ans Ende zu fixierenden Antwortoptionen fest codiert
Du musst also jedesmal anpassen. Wenn Du nur ein Item haben wills, und dieses heißt "SQ017", z.B.
Im snippet aus dem Manual:
Hier sind es also die letzten zwei Antwortoptionen, egal welchen Code sie haben. Und wenn es nur das letzte sein soll, steht dort einfach eine "1".
Aber Du benötigst ihn ja sicher nicht so häufig.
Mich würde aber doch interessieren, wieso das Beispiel welches ich Dir geschickt habe nicht funktioniert haben soll.
Bis dann
Joffm
ich habe jetzt nicht verstanden, was Du mit "farbcodiert" meinst.
Im Grunde ist der letzte Code von Tony restriktiver, dafür aber nicht nur für Mehrfachnennungen, sondern auch für Matrix-Fragen.
Hier sind die ans Ende zu fixierenden Antwortoptionen fest codiert
Code:
// Define the sub-question codes to be placed last var lastItems = ['SQ006', 'SQ007', 'SQ008'];
Du musst also jedesmal anpassen. Wenn Du nur ein Item haben wills, und dieses heißt "SQ017", z.B.
Im snippet aus dem Manual:
Code:
// The number of answers to be fixed at the end of the list var fixedAnswers = 2; //Hier gedacht als "Sonstige" und "K.A."
Hier sind es also die letzten zwei Antwortoptionen, egal welchen Code sie haben. Und wenn es nur das letzte sein soll, steht dort einfach eine "1".
Aber Du benötigst ihn ja sicher nicht so häufig.
Mich würde aber doch interessieren, wieso das Beispiel welches ich Dir geschickt habe nicht funktioniert haben soll.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Anhedomania
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
6 years 7 months ago - 6 years 7 months ago #157742
by Anhedomania
Replied by Anhedomania on topic Freistellen der Antwortoption "Weiß ich nicht"
Hi Joffm,
wiedermal: Merci für deine Hilfestellung(en).
Mit farbcodiert war dein Post #157602 gemeint, in welchem du Antwortoptionen in unterschiedlichen Farben darstelltest.
Sicherlich ist dein angebotener Code gleichermaßen funktionstüchtig, aber das Implementieren ist mir bisher misslungen - vermut. meinem JavaScript-Nichtwissen geschuldet:
Folgende Frage muss ich nachreichen: Wenn ich den Fragetyp Liste (Optionsfelder) auswähle, kann ich weder deinen noch Tonys Code nutzbar machen. Ist ein Code angelegentlich Freistellen einer o. mehrerer Antwortoptionen bei Verwendung des Fragetyps Liste (Optionsfelder) gegeben?
Der blutende Anfänger
Anhedomania
wiedermal: Merci für deine Hilfestellung(en).
Mit farbcodiert war dein Post #157602 gemeint, in welchem du Antwortoptionen in unterschiedlichen Farben darstelltest.
Sicherlich ist dein angebotener Code gleichermaßen funktionstüchtig, aber das Implementieren ist mir bisher misslungen - vermut. meinem JavaScript-Nichtwissen geschuldet:
Folgende Frage muss ich nachreichen: Wenn ich den Fragetyp Liste (Optionsfelder) auswähle, kann ich weder deinen noch Tonys Code nutzbar machen. Ist ein Code angelegentlich Freistellen einer o. mehrerer Antwortoptionen bei Verwendung des Fragetyps Liste (Optionsfelder) gegeben?
Der blutende Anfänger
Anhedomania
Last edit: 6 years 7 months ago by Anhedomania.
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12886
- Thank you received: 3965
6 years 7 months ago #157745
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Freistellen der Antwortoption "Weiß ich nicht"
Hallo,
so wie ich es sehe, ist das script aus dem Manual nur für Mehrfachnennungen zu nutzen.
Da steht ja
Im anderen script steht zusätzlich
Also scheint dieses auch für arrays zu gelten.
Für Einfachantworten gibt es bis jetzt anscheinend nichts.
Aber Du kannst die Frage ja als Mehrfachnennung anlegen mit der Restriktion "Maximal 1 Antwort"
Übrigens, ich muss hinzufügen, dass ich mich mit Javascript nicht auskenne. Hier geht meine Fähigkeit nicht darüber hinaus, bestehende simple scripts zu benutzen und eventuell ein ganz klein wenig anzupassen.
Okay, hier brauchtest Du ja nur in meinem Beispiel nachzuschauen.
Du weißt ja, dass man in Texten beliebig HTML-Code einmischen kann.
In der Beispiel-Studie steht also z.B. <span style="color:#0000FF">Dieser Text wird blau dargestellt</span>.
Wir haben hier also ein <span>-tag, welches ein sogenanntes Inline-tag ist - macht also keine neue Zeile - und auch sonst eigentlich nichts, wenn es nicht mit css-Angaben "gestylt" wird.
Man kann also das obige Beispiel noch aufmotzen mit z.B.
<span style="color:#0000FF;background-color:yellow;font-size:14pt;font-style:italic;font-weight:bold;font-family:Tahoma">Dieser Text wird blau mit gelbem Hintergrund in einer 14 Punkt großen fettkursiven Schrift des Typs Tahoma dargestellt</span>
Siehe auch www.w3schools.com/tags/tag_span.asp
Viel Spaß
Joffm
P.S. Prinzipiell ist es immer eine gute Idee, ein Beispiel zu schicken (*.lss).
Dann können wir
a. Dein Problem besser vestehen
b. Hilfen, Lösungen direkt dort einarbeiten und wieder zurückschicken.
so wie ich es sehe, ist das script aus dem Manual nur für Mehrfachnennungen zu nutzen.
Da steht ja
if($('#question'+qID).hasClass('multiple-opt'))
Im anderen script steht zusätzlich
if($(thisQuestion).hasClass('array-flexible-row'))
Also scheint dieses auch für arrays zu gelten.
Für Einfachantworten gibt es bis jetzt anscheinend nichts.
Aber Du kannst die Frage ja als Mehrfachnennung anlegen mit der Restriktion "Maximal 1 Antwort"
Übrigens, ich muss hinzufügen, dass ich mich mit Javascript nicht auskenne. Hier geht meine Fähigkeit nicht darüber hinaus, bestehende simple scripts zu benutzen und eventuell ein ganz klein wenig anzupassen.
Mit farbcodiert war dein Post #157602 gemeint, in welchem du Antwortoptionen in unterschiedlichen Farben darstelltest.
Okay, hier brauchtest Du ja nur in meinem Beispiel nachzuschauen.
Du weißt ja, dass man in Texten beliebig HTML-Code einmischen kann.
In der Beispiel-Studie steht also z.B. <span style="color:#0000FF">Dieser Text wird blau dargestellt</span>.
Wir haben hier also ein <span>-tag, welches ein sogenanntes Inline-tag ist - macht also keine neue Zeile - und auch sonst eigentlich nichts, wenn es nicht mit css-Angaben "gestylt" wird.
Man kann also das obige Beispiel noch aufmotzen mit z.B.
<span style="color:#0000FF;background-color:yellow;font-size:14pt;font-style:italic;font-weight:bold;font-family:Tahoma">Dieser Text wird blau mit gelbem Hintergrund in einer 14 Punkt großen fettkursiven Schrift des Typs Tahoma dargestellt</span>
Siehe auch www.w3schools.com/tags/tag_span.asp
Viel Spaß
Joffm
P.S. Prinzipiell ist es immer eine gute Idee, ein Beispiel zu schicken (*.lss).
Dann können wir
a. Dein Problem besser vestehen
b. Hilfen, Lösungen direkt dort einarbeiten und wieder zurückschicken.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: Anhedomania
The topic has been locked.
Moderators: Joffm