- Posts: 61
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
How to manipulate help text appearance
- FranzGerbig
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
5 years 11 months ago #168261
by FranzGerbig
using LS 3.13.2+180709
How to manipulate help text appearance was created by FranzGerbig
Hi guys,
I'd like to change
a. the help text color
b. quit the border line below and the question-mark.
With the following I haven't been successful so far:
On top I don't get the difference between .questionhelp and .question-help!?:dry:
I appreciate some hints on that!
I'd like to change
a. the help text color
b. quit the border line below and the question-mark.
With the following I haven't been successful so far:
Code:
.question-help { color:#2c3e50; } .answer-container, .question-help-container { /*not needed - and obsolete without any help text: border-style: solid; */ } .questionhelp { } .survey-question-help img { display: none; }
On top I don't get the difference between .questionhelp and .question-help!?:dry:
I appreciate some hints on that!
using LS 3.13.2+180709
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12921
- Thank you received: 3977
5 years 11 months ago - 5 years 11 months ago #168266
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic How to manipulate help text appearance
Hi, I tested this in default template.
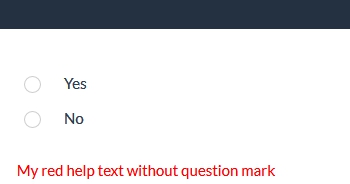
change the help text color by:
to hide the question mark:
Best regards
Joffm
change the help text color by:
Code:
.text-info { color: red; }
Code:
.questionhelp .fa { display: none; }
Which border line ???quit the border line below
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
Last edit: 5 years 11 months ago by Joffm.
The topic has been locked.
- FranzGerbig
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 61
- Thank you received: 0
5 years 11 months ago - 5 years 11 months ago #168307
by FranzGerbig
using LS 3.13.2+180709
Replied by FranzGerbig on topic How to manipulate help text appearance
Thx a lot Joffm!
The ? is gone, but there's a blank space before the help-text (needed to separate ? and text), still.
doesn't seem to have any effect on that.
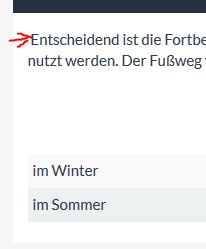
That "border line" between help text and answers (scale) seems to depend solely on the .answer-container, not the .question-help-container (modifying the first removes it):
Greetings
Franz
The ? is gone, but there's a blank space before the help-text (needed to separate ? and text), still.
Code:
.text-info { text-indent: 0; }
That "border line" between help text and answers (scale) seems to depend solely on the .answer-container, not the .question-help-container (modifying the first removes it):
Code:
.answer-container { border-width: 0px 0px 0px 0px; /*was 0px 1px 0px 1px*/ padding-top: 3em; background-color: white; }
Greetings
Franz
using LS 3.13.2+180709
Attachments:
Last edit: 5 years 11 months ago by FranzGerbig.
The topic has been locked.
- holch
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 11655
- Thank you received: 2742
5 years 11 months ago #168331
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic How to manipulate help text appearance
On a totally different note: Your installation is already 2 years old. You should at least upgrade to the latest version in your branch, which should be 2.7.x.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- FranzGerbig
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 61
- Thank you received: 0
5 years 5 months ago #176562
by FranzGerbig
using LS 3.13.2+180709
Replied by FranzGerbig on topic How to manipulate help text appearance
OK, (as readable in my new signature) I'm using a more recent version of LS 3.13.2+180709.
But now, I can't even manage to change the color of text-info neither make disappear the .fa!?
my failed intempts so far:
What do you see, what I don't?
But now, I can't even manage to change the color of text-info neither make disappear the .fa!?
my failed intempts so far:
Code:
.question-help-container .text-info { color: #35363f; } .fruity .text-info { color: #35363f; margin-left: 0; /*to align text-info without .fa*/ } .ls-quetsionhelp { color: #35363f; } .fruity .questionhelp .fa { display: none; }
What do you see, what I don't?
using LS 3.13.2+180709
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
5 years 5 months ago #176572
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to manipulate help text appearance
What them are you using?
Can you provide a screenshot if what you want changed?
Can you provide a screenshot if what you want changed?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- FranzGerbig
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 61
- Thank you received: 0
5 years 5 months ago #176712
by FranzGerbig
using LS 3.13.2+180709
Replied by FranzGerbig on topic How to manipulate help text appearance
oh, cool - leave it alone for a weekend, and it works (half  )
)
The font color is now, what I want it to be (though I don't know, why - I guess, some cache phenomenon).
And for the .fa (make it disappear), now I stumbled over the solution as well:
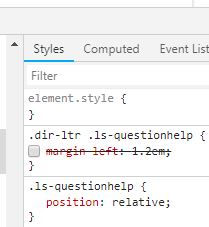
The only thing remaining is the margin-left before the text-info (1.2em; the 2nd part of the code should work - due to the fact, that it does in the browser console, cf picture).
The font color is now, what I want it to be (though I don't know, why - I guess, some cache phenomenon).
And for the .fa (make it disappear), now I stumbled over the solution as well:
Code:
.ls-questionhelp:before { display: none;
The only thing remaining is the margin-left before the text-info (1.2em; the 2nd part of the code should work - due to the fact, that it does in the browser console, cf picture).
Code:
.fruity .text-info { color: #35363f; margin-left: 0; } .ls-quetsionhelp { margin-left: 0; }
using LS 3.13.2+180709
Attachments:
The topic has been locked.