- Posts: 33
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Avoiding choosing holidays and weekend days on date questions
- samarta
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
9 years 1 month ago #117858
by samarta
Avoiding choosing holidays and weekend days on date questions was created by samarta
Hi,
Is it possible to:
1 - include national holidays in the calendar?
2 - generate a error message if the responder chooses a weekend day?
Thanks in advance,
João Sá Marta
Is it possible to:
1 - include national holidays in the calendar?
2 - generate a error message if the responder chooses a weekend day?
Thanks in advance,
João Sá Marta
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11655
- Thank you received: 2742
9 years 1 month ago #117859
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Avoiding choosing holidays and weekend days on date questions
I wouldn't say it is impossible, but I think it would involve a lot of work with Javascript and/or Expression Manager.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 1 month ago - 9 years 1 month ago #117881
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Avoiding choosing holidays and weekend days on date questions
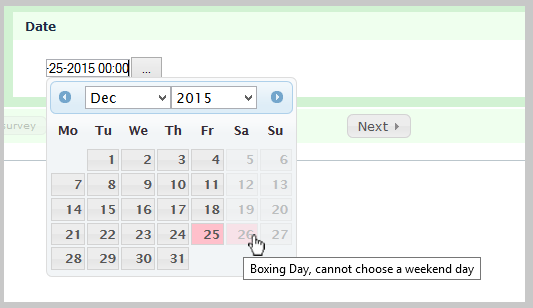
If you want to show all holidays and disable weekend days, you can modify the "beforeShowDay" option for the datepicker, looping through an array of the holidays.
Set up your survey to use JavaScript and place the following script in the source of the question. All holidays will be assigned a "holiday" class and weekend days (including holidays) will be disabled.
Add something like this to the end of template.css.
If you simply want to disable weekend days, you can use the built-in "noWeekends" function.
Set up your survey to use JavaScript and place the following script in the source of the question. All holidays will be assigned a "holiday" class and weekend days (including holidays) will be disabled.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // The holidays - format: [month, date, description] holidays = [ [1, 1, 'News Years day'], [2, 16, 'Family Day'], [4, 3, 'Good Friday'], [5, 18, 'Victoria Day'], [7, 1, 'Canada Day'], [9, 7, 'Labour Day'], [10, 12, 'Thanksgiving'], [12, 25, 'Christmas'], [12, 26, 'Boxing Day'] ]; // A function to show holidays and disable weekend days in a datepicker function showHolidaysDisableWeekends(date) { var thisMonth = date.getMonth(); var thisDate = date.getDate(); var thisDay = date.getDay(); var returnedArr = [true, '']; // Normal day // Loop through the holidays $(holidays).each(function(i, value) { if (thisMonth == value[0] - 1 && thisDate == value[1]) { if(thisDay == 0 || thisDay == 6) { returnedArr = [false, 'holiday', value[2]+', cannot choose a weekend day']; // Weekend holiday } else { returnedArr = [true, 'holiday', value[2]]; // Weekday holiday } return false; // Exit the loop } else if (thisDay == 0 || thisDay == 6) { returnedArr = [false, '', 'Cannot choose a weekend day']; // Weekend day } }); return returnedArr; } // Apply the new "beforeShowDay" option $('input[type="text"]', thisQuestion).datepicker('option', 'beforeShowDay', showHolidaysDisableWeekends); }); </script>
Add something like this to the end of template.css.
Code:
.ui-datepicker-calendar td.holiday a, .ui-datepicker-calendar td.holiday span { background: none pink !important; }
If you simply want to disable weekend days, you can use the built-in "noWeekends" function.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // No weekends $('input[type="text"]', thisQuestion).datepicker('option', 'beforeShowDay', $.datepicker.noWeekends); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 9 years 1 month ago by tpartner.
The following user(s) said Thank You: Ben_V, samarta
The topic has been locked.
- samarta
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 1
9 years 1 month ago #117905
by samarta
Replied by samarta on topic Avoiding choosing holidays and weekend days on date questions
Hi,
Thank you very much, it works fine.
Only one remark:
When I open the survey the calendar shows up, and not only one cliks on the button with the 3 dots of the date question.
Once again , thank you very much.
-- João Sá Marta
Thank you very much, it works fine.
Only one remark:
When I open the survey the calendar shows up, and not only one cliks on the button with the 3 dots of the date question.
Once again , thank you very much.
-- João Sá Marta
The topic has been locked.
- samarta
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 1
9 years 1 month ago #117908
by samarta
Replied by samarta on topic Avoiding choosing holidays and weekend days on date questions
Hi,
I am not a Javascript expert but I solved my last question:
Just put :
$(document).ready(function() {
$("button").click(function(){
.....
.....
});
});
I am not a Javascript expert but I solved my last question:
Just put :
$(document).ready(function() {
$("button").click(function(){
.....
.....
});
});
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 1 month ago #117911
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Avoiding choosing holidays and weekend days on date questions
Can you activate a test survey for us to see?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- samarta
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 1
9 years 1 month ago - 9 years 1 month ago #117931
by samarta
Replied by samarta on topic Avoiding choosing holidays and weekend days on date questions
Hi,
surveys.uc.pt/index.php/729839/lang-en
one holiday is 1/1/2015, partial translation from PT
I've made impossible to choose holidays also
-- João
Here is the code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$("button").click(function(){
// Identify this question
var thisQuestion = $('#question{QID}');
// The holidays - format: [month, date, description]
holidays = [
[1, 1, 'Dia de Ano Novo'], [2, 16, 'Family Day'], [4, 3, 'Sexta Feira Santa'],
[4, 5, 'Domingo de Páscoa'], [7, 1, 'Canada Day'], [9, 7, 'Labour Day'],
[10, 12, 'Thanksgiving'], [12, 25, 'Christmas'], [12, 26, 'Boxing Day']
];
// A function to show holidays and disable weekend days and holidays in a datepicker
function showHolidaysDisableWeekends(date) {
var thisMonth = date.getMonth();
var thisDate = date.getDate();
var thisDay = date.getDay();
var returnedArr = [true, '']; // Normal day
// Loop through the holidays
$(holidays).each(function(i, value) {
if (thisMonth == value[0] - 1 && thisDate == value[1]) {
if(thisDay == 0 || thisDay == 6) {
returnedArr = [false, 'holiday', value[2]+', Não é possível selecionar dias de fim de semana']; // Weekend holiday
}
else {
returnedArr = [false, 'holiday', value[2]+', Cannot choose holidays']; // Weekday holiday
}
return false; // Exit the loop
}
else if (thisDay == 0 || thisDay == 6) {
returnedArr = [false, '', 'Cannot choose a weekend day']; // Weekend day
}
});
return returnedArr;
}
// Apply the new "beforeShowDay" option
$('input[type="text"]', thisQuestion).datepicker('option', 'beforeShowDay', showHolidaysDisableWeekends).datepicker( "show" );
});
});
</script>
surveys.uc.pt/index.php/729839/lang-en
one holiday is 1/1/2015, partial translation from PT
I've made impossible to choose holidays also
-- João
Here is the code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$("button").click(function(){
// Identify this question
var thisQuestion = $('#question{QID}');
// The holidays - format: [month, date, description]
holidays = [
[1, 1, 'Dia de Ano Novo'], [2, 16, 'Family Day'], [4, 3, 'Sexta Feira Santa'],
[4, 5, 'Domingo de Páscoa'], [7, 1, 'Canada Day'], [9, 7, 'Labour Day'],
[10, 12, 'Thanksgiving'], [12, 25, 'Christmas'], [12, 26, 'Boxing Day']
];
// A function to show holidays and disable weekend days and holidays in a datepicker
function showHolidaysDisableWeekends(date) {
var thisMonth = date.getMonth();
var thisDate = date.getDate();
var thisDay = date.getDay();
var returnedArr = [true, '']; // Normal day
// Loop through the holidays
$(holidays).each(function(i, value) {
if (thisMonth == value[0] - 1 && thisDate == value[1]) {
if(thisDay == 0 || thisDay == 6) {
returnedArr = [false, 'holiday', value[2]+', Não é possível selecionar dias de fim de semana']; // Weekend holiday
}
else {
returnedArr = [false, 'holiday', value[2]+', Cannot choose holidays']; // Weekday holiday
}
return false; // Exit the loop
}
else if (thisDay == 0 || thisDay == 6) {
returnedArr = [false, '', 'Cannot choose a weekend day']; // Weekend day
}
});
return returnedArr;
}
// Apply the new "beforeShowDay" option
$('input[type="text"]', thisQuestion).datepicker('option', 'beforeShowDay', showHolidaysDisableWeekends).datepicker( "show" );
});
});
</script>
Last edit: 9 years 1 month ago by samarta.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 1 month ago #117934
by tpartner
Change this line:
To this:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Avoiding choosing holidays and weekend days on date questions
When I open the survey the calendar shows up, and not only one cliks on the button with the 3 dots of the date question.
Change this line:
Code:
$('input[type="text"]', thisQuestion).datepicker('option', 'beforeShowDay', showHolidaysDisableWeekends).datepicker( "show" );
To this:
Code:
$('input[type="text"]', thisQuestion).datepicker('option', 'beforeShowDay', showHolidaysDisableWeekends);
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- terryaulenbach
-
- Offline
- Junior Member
-

Less
More
- Posts: 37
- Thank you received: 1
6 years 11 months ago #154774
by terryaulenbach
Replied by terryaulenbach on topic Avoiding choosing holidays and weekend days on date questions
Hey, samarta. I am wondering if things have changed with v2.5x. I am using v2.56.1+161118 and unfortunately, this code is not working for me. No dates are being blocked or highlited. Could you please let me know if there is still a way to accomplish this? I would really like to block all days but Tues, Wed, & Thurs. Thanks!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
6 years 11 months ago #154792
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Avoiding choosing holidays and weekend days on date questions
Version 2.5x uses the Bootstrap Datepicker widget so you can disable days with the "daysofweekdisabled" option -
eonasdan.github.io/bootstrap-datetimepic.../#daysofweekdisabled
To disable all days except Tues, Wed and Thurs, place this script in the question source:
To disable all days except Tues, Wed and Thurs, place this script in the question source:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Disable days of week $('#answer{SGQ}_datetimepicker').data('DateTimePicker').daysOfWeekDisabled([0,1,5,6]); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- terryaulenbach
-
- Offline
- Junior Member
-

Less
More
- Posts: 37
- Thank you received: 1
6 years 11 months ago #154794
by terryaulenbach
Replied by terryaulenbach on topic Avoiding choosing holidays and weekend days on date questions
Thank you, Tony! This is extremely helpful. I had actually meant to ask you and got lost in the thread 
Terry
Terry
The topic has been locked.
- samarta
-
 Topic Author
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 1
6 years 8 months ago #157798
by samarta
Replied by samarta on topic Avoiding choosing holidays and weekend days on date questions
Hi,
I am planning an LimeSurvey upgrade to 2.67, and I have done it on a test machine.
The script to Avoiding choosing holidays and weekend days on date questions is not working .
Can anybody give me some hints ?
Thanks in advance,
João
I am planning an LimeSurvey upgrade to 2.67, and I have done it on a test machine.
The script to Avoiding choosing holidays and weekend days on date questions is not working .
Can anybody give me some hints ?
Thanks in advance,
João
The topic has been locked.