- Posts: 26
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array question with answers in dropdown boxes
- ricardo01
-

- Offline
- Junior Member
-

Less
More
10 years 11 months ago #95351
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
OK...now a twist to my question
I've used the array number question type to create dropdown lists in each column...but what about for only one column?
For another question, I'd like to have participants enter their own text in the first three columns of an array text, but create a dropdown list for the 4 column.
how can I do this?
cheers,
ricardo
I've used the array number question type to create dropdown lists in each column...but what about for only one column?
For another question, I'd like to have participants enter their own text in the first three columns of an array text, but create a dropdown list for the 4 column.
how can I do this?
cheers,
ricardo
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 11 months ago #95360
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
You should be able to use a variation of this -
www.limesurvey.org/en/forum/can-i-do-thi...-text?start=10#95279
Can you attach a sample survey containing only that question?
Can you attach a sample survey containing only that question?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
10 years 11 months ago #95365
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
Thanks, Tony.
Yes, the workaround you mention worked smoothly for the multiple short text question. I hope this can be implemented on the array (texts) question.
Attached is the file. As I mentioned, I'd like to have the 4th column display a drop-down list.
Yes, the workaround you mention worked smoothly for the multiple short text question. I hope this can be implemented on the array (texts) question.
Attached is the file. As I mentioned, I'd like to have the 4th column display a drop-down list.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 11 months ago #95370
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
Here you go.
If your sub-question code for the fourth column is "4", then this script will insert the dropdowns:
I've inserted that script in the source of the question in this attached sample survey.
If your sub-question code for the fourth column is "4", then this script will insert the dropdowns:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var qID = {QID}; // Define the select element (dropdown) var select1 = '<select class="insertedSelect"> \ <option value="">-- Please Choose --</option> \ <option value="Program 1">Program 1</option> \ <option value="Program 2">Program 2</option> \ <option value="Program 3">Program 3</option> \ <option value="Program 4">Program 4</option> \ </select>'; // Hide the text inputs $('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide(); // Insert the select elements $('#question'+qID+' .answer_cell_004').append(select1); // Initially select an option if the question has already been answered $('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){ if($(this).val()) { $(this).closest('td').find('.insertedSelect').val($(this).val()); } }); // Listener on the dropdowns - insert selected values into hidden text input $('.insertedSelect').change(function() { $(this).closest('td').find('input[type="text"]').val($(this).val()); }); }); </script>
I've inserted that script in the source of the question in this attached sample survey.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: ricardo01
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
9 years 10 months ago #109834
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
Hello,
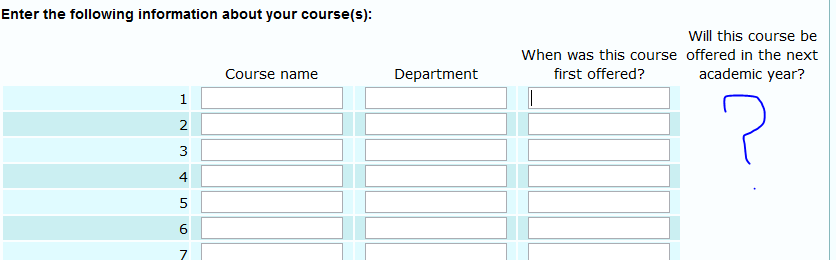
I have an array question with answers in dropdown boxes...I've been using the following code but it has stopped working. The column where the dropdown boxes shoud appear are now empty...see picture below
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = {QID};
// Define the select element (dropdown)
var select1 = '<select class="insertedSelect"> \
<option value="">-- Please Choose --</option> \
<option value="Yes">Yes</option> \
<option value="No">No</option> \
<option value="Unsure">Unsure</option> \
</select>';
// Hide the text inputs
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' .answer_cell_004').append(select1);
// Initially select an option if the question has already been answered
$('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){
if($(this).val()) {
$(this).closest('td').find('.insertedSelect').val($(this).val());
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('.insertedSelect').change(function() {
$(this).closest('td').find('input[type="text"]').val($(this).val());
});
});
</script>Enter the following information about your course(s):
I have an array question with answers in dropdown boxes...I've been using the following code but it has stopped working. The column where the dropdown boxes shoud appear are now empty...see picture below
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = {QID};
// Define the select element (dropdown)
var select1 = '<select class="insertedSelect"> \
<option value="">-- Please Choose --</option> \
<option value="Yes">Yes</option> \
<option value="No">No</option> \
<option value="Unsure">Unsure</option> \
</select>';
// Hide the text inputs
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' .answer_cell_004').append(select1);
// Initially select an option if the question has already been answered
$('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){
if($(this).val()) {
$(this).closest('td').find('.insertedSelect').val($(this).val());
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('.insertedSelect').change(function() {
$(this).closest('td').find('input[type="text"]').val($(this).val());
});
});
</script>Enter the following information about your course(s):
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
9 years 10 months ago #109868
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
What has changed on your installation.
Do you get any JavaScript errors?
.
Do you get any JavaScript errors?
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
9 years 10 months ago #109910
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
the only thing that has changed is that I updated my installation...I'm now using 2.05+ (140520)
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
9 years 10 months ago #109911
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
2.05 uses a different version of jQuery which may be causing some errors. Can you activate a test survey for us to see>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
9 years 5 months ago #113816
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
Hi guys,
I'm coming back to this issiue. I want to create a with answers in dropdown boxes...I'm using the Tony's code. The problem is that the column doesn't show up...just an empty space. This is a link to an example...
ayura.udea.edu.co/limesurvey/index.php/561473/lang-es
this is the code I'm using
Disponibilidad y estado actual de la infraestructura del nivel preescolar
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = {QID};
// Define the select element (dropdown)
var select1 = '<select class="insertedSelect"> \
<option value="">-- Please Choose --</option> \
<option value="Nuevo">Nuevo</option> \
<option value="Reparado">Reparado</option> \
<option value="Deteriorado">Deteriorado</option> \
<option value="Inservible">Inservible</option> \
</select>';
// Hide the text inputs
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' .answer_cell_004').append(select1);
// Initially select an option if the question has already been answered
$('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){
if($(this).val()) {
$(this).closest('td').find('.insertedSelect').val($(this).val());
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('.insertedSelect').change(function() {
$(this).closest('td').find('input[type="text"]').val($(this).val());
});
});
</script>
I'm coming back to this issiue. I want to create a with answers in dropdown boxes...I'm using the Tony's code. The problem is that the column doesn't show up...just an empty space. This is a link to an example...
ayura.udea.edu.co/limesurvey/index.php/561473/lang-es
this is the code I'm using
Disponibilidad y estado actual de la infraestructura del nivel preescolar
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = {QID};
// Define the select element (dropdown)
var select1 = '<select class="insertedSelect"> \
<option value="">-- Please Choose --</option> \
<option value="Nuevo">Nuevo</option> \
<option value="Reparado">Reparado</option> \
<option value="Deteriorado">Deteriorado</option> \
<option value="Inservible">Inservible</option> \
</select>';
// Hide the text inputs
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' .answer_cell_004').append(select1);
// Initially select an option if the question has already been answered
$('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){
if($(this).val()) {
$(this).closest('td').find('.insertedSelect').val($(this).val());
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('.insertedSelect').change(function() {
$(this).closest('td').find('input[type="text"]').val($(this).val());
});
});
</script>
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
9 years 5 months ago - 9 years 5 months ago #113827
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
Ah, in pre-2.05 versions the text inputs were placed inside the labels, which was poorly formed HTML. Now they are siblings of the labels.
Change this line:
To this:
So, the complete code:
Change this line:
Code:
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide();
To this:
Code:
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide();
So, the complete code:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var qID = {QID}; // Define the select element (dropdown) var select1 = '<select class="insertedSelect">\ <option value="">-- Please Choose --</option>\ <option value="Nuevo">Nuevo</option>\ <option value="Reparado">Reparado</option>\ <option value="Deteriorado">Deteriorado</option>\ <option value="Inservible">Inservible</option>\ </select>'; // Hide the text inputs $('#question'+qID+' .answer_cell_004 input[type="text"]').hide(); // Insert the select elements $('#question'+qID+' .answer_cell_004').append(select1); // Initially select an option if the question has already been answered $('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){ if($(this).val()) { $(this).closest('td').find('.insertedSelect').val($(this).val()); } }); // Listener on the dropdowns - insert selected values into hidden text input $('.insertedSelect').change(function() { $(this).closest('td').find('input[type="text"]').val($(this).val()); }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 9 years 5 months ago by tpartner.
The topic has been locked.
- Juanoche
-
- Offline
- New Member
-

Less
More
- Posts: 13
- Thank you received: 0
7 years 10 months ago #137890
by Juanoche
Replied by Juanoche on topic Array question with answers in dropdown boxes
Hello,
I'm using versión Versión 2.50+ Build 160526 and this script don't work for me (spanish survey). Any help is apreciated..
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#question298 .answer_cell_00SQ001 option[value=1]').text('No recurro');
$('#question298 .answer_cell_00SQ001 option[value=2]').text('Arocena Gustavo');
$('#question298 .answer_cell_00SQ001 option[value=3]').text('Aspra Manuel');
$('#question298 .answer_cell_00SQ001 option[value=4]').text('Bravo Ricardo');
$('#question298 .answer_cell_00SQ001 option[value=5]').text('Zalazar Martin');
$('#question298 .answer_cell_00SQ002 option[value=1]').text('No recurro');
$('#question298 .answer_cell_00SQ002 option[value=2]').text('Bravo Ricardo');
$('#question298 .answer_cell_00SQ002 option[value=3]').text('Fernandez Flavio');
$('#question298 .answer_cell_00SQ002 option[value=4]').text('Zalazar Martin');
$('#question298 .answer_cell_00SQ002 option[value=5]').text('').hide();
});
</script>
I'm using versión Versión 2.50+ Build 160526 and this script don't work for me (spanish survey). Any help is apreciated..
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#question298 .answer_cell_00SQ001 option[value=1]').text('No recurro');
$('#question298 .answer_cell_00SQ001 option[value=2]').text('Arocena Gustavo');
$('#question298 .answer_cell_00SQ001 option[value=3]').text('Aspra Manuel');
$('#question298 .answer_cell_00SQ001 option[value=4]').text('Bravo Ricardo');
$('#question298 .answer_cell_00SQ001 option[value=5]').text('Zalazar Martin');
$('#question298 .answer_cell_00SQ002 option[value=1]').text('No recurro');
$('#question298 .answer_cell_00SQ002 option[value=2]').text('Bravo Ricardo');
$('#question298 .answer_cell_00SQ002 option[value=3]').text('Fernandez Flavio');
$('#question298 .answer_cell_00SQ002 option[value=4]').text('Zalazar Martin');
$('#question298 .answer_cell_00SQ002 option[value=5]').text('').hide();
});
</script>
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
7 years 10 months ago #137914
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
I'm not sure you have correct jQuery selectors. If, for example, you have x-scale subquestion codes X1 and X2, the code should look like this (no need to replace {QID}):
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID} .answer_cell_X1 option[value=1]').text('No recurro'); $('#question{QID} .answer_cell_X1 option[value=2]').text('Arocena Gustavo'); $('#question{QID} .answer_cell_X1 option[value=3]').text('Aspra Manuel'); $('#question{QID} .answer_cell_X1 option[value=4]').text('Bravo Ricardo'); $('#question{QID} .answer_cell_X1 option[value=5]').text('Zalazar Martin'); $('#question{QID} .answer_cell_X2 option[value=1]').text('No recurro'); $('#question{QID} .answer_cell_X2 option[value=2]').text('Bravo Ricardo'); $('#question{QID} .answer_cell_X2 option[value=3]').text('Fernandez Flavio'); $('#question{QID} .answer_cell_X2 option[value=4]').text('Zalazar Martin'); $('#question{QID} .answer_cell_X2 option[value=5]').remove(); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.