- Posts: 18
- Thank you received: 4
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
How to Insert Answer via Javascript
- b1994mi
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 10 months ago - 5 years 10 months ago #169556
by b1994mi
How to Insert Answer via Javascript was created by b1994mi
Hi, I have been using the html and javascript for a while in Limesurvey. I just realized that after inserting a value with javascript/jquery the answer is not recognized by Limesurvey. But, after I change the answer by my self, it worked.
The question is: how do I insert the javascript/jquery needed for Limesurvey to recognize? Is there any step that I missed?
Here is my code in the question:
What I am really trying to do is make an autocomplete form with gmap ( Ubilabs Geocomplete ) and insert data populated from the map to Limesurvey's answer without the user having to copy-paste it.
I have made a short animated GIF for explaining the situation.
The question is: how do I insert the javascript/jquery needed for Limesurvey to recognize? Is there any step that I missed?
Here is my code in the question:
Code:
Self : {self} <script> $(document).ready(function(){ var whatiwant = "this is what I want"; $("#answer714997X7X98").val(whatiwant); }); </script>
What I am really trying to do is make an autocomplete form with gmap ( Ubilabs Geocomplete ) and insert data populated from the map to Limesurvey's answer without the user having to copy-paste it.
I have made a short animated GIF for explaining the situation.
Attachments:
Last edit: 5 years 10 months ago by b1994mi.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 10 months ago #169572
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to Insert Answer via Javascript
You need to fire the Expression Manager function(s).
Try this:
Try this:
Code:
<script> $(document).ready(function(){ var whatiwant = "this is what I want"; $("#answer{SGQ}").val(whatiwant).trigger('keyup'); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: b1994mi
The topic has been locked.
- b1994mi
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 4
5 years 10 months ago - 5 years 10 months ago #169674
by b1994mi
Replied by b1994mi on topic How to Insert Answer via Javascript
Edit: I have spoken too soon. I just realized that I can not obtain the value with a HTML text input. How?
This is the code:
Here is the GIF:
This is the code:
Code:
Self : {self} <p>SGQ: {SGQ}</p> <input id="text" name="text" type="text" /> <script> $(document).ready(function(){ $("#text").keyup(function() { var whatiwant = document.getElementById("text"); document.getElementById("answer{SGQ}").value = whatiwant.value; }); $("#answer{SGQ}").trigger('keyup'); }); </script>
Here is the GIF:
Attachments:
Last edit: 5 years 10 months ago by b1994mi.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 10 months ago #169682
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to Insert Answer via Javascript
Sorry, I have no clue what you are trying to do. Why are you inserting a text input onto an existing form?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- b1994mi
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 4
5 years 10 months ago #169690
by b1994mi
Replied by b1994mi on topic How to Insert Answer via Javascript
What I was trying to do is actually get the coordinates, postal code, and address from ubilabs geocomplete.
I thought that if I can find the answer to problems above, I can find the answer for my problem too. Basicly, I need to copy the values to Limesurvey's text input and make Limesurvey recognize the value/input.
This is what my real code looks like:
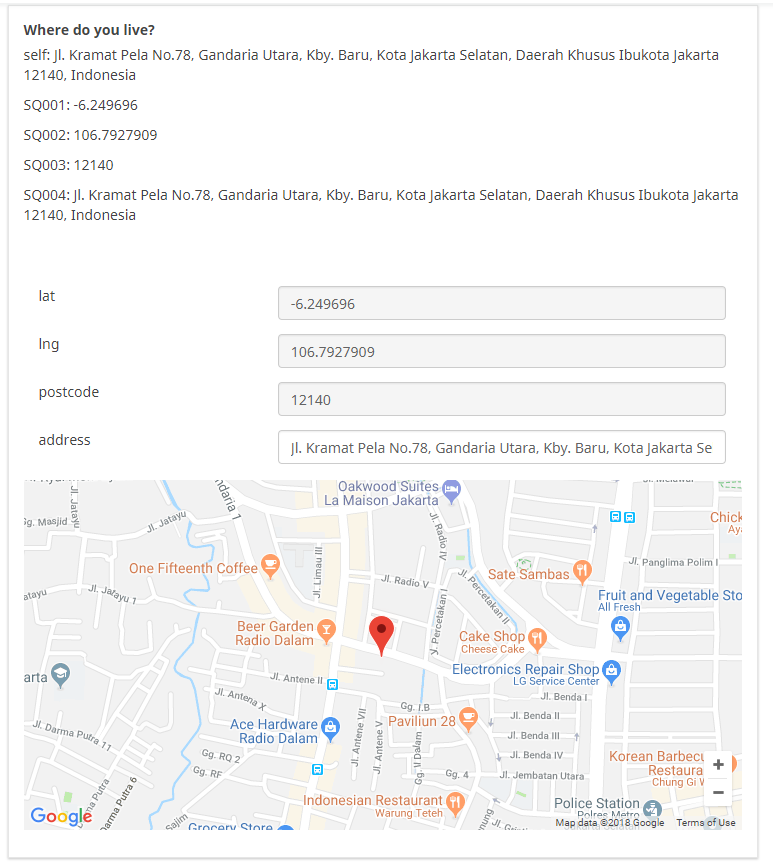
And here is how the question looks like:
I thought that if I can find the answer to problems above, I can find the answer for my problem too. Basicly, I need to copy the values to Limesurvey's text input and make Limesurvey recognize the value/input.
This is what my real code looks like:
Warning: Spoiler!
Code:
<label>Di manakah Anda tinggal?</label> <p>x3 alamat: {355481X12X92y0_x3}</p> <div class="ls-answers answer-item text-item "><input class="form-control " id="mailcompletegeser" style="" type="text" value="" /></div> <script src="http://maps.googleapis.com/maps/api/js?libraries=places&amp;key=AIzaSyD0v6cdUflFKKxeUzzQWn1t2kriR57nf1s"></script><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script><script src="http://ubilabs.github.io/geocomplete/jquery.geocomplete.js"></script> <div id="map_canvas" style="width:100%; height: 350px;"> </div> <script> $(document).ready(function(){ document.getElementById("answer355481X12X92y0_x0").readOnly = true; document.getElementById("answer355481X12X92y0_x1").readOnly = true; document.getElementById("answer355481X12X92y0_x2").readOnly = true; document.getElementById("answer355481X12X92y0_x3").readOnly = true; var options = { country: ["ID"], types: ['geocode','establishment'], map: "#map_canvas", location: [-6.17511, 106.86503949999997], mapOptions: { zoom: 10, streetViewControl: false, fullscreenControl: false, mapTypeControl: false }, markerOptions: { draggable: true } }; $("#mailcompletegeser").geocomplete(options).bind("geocode:result", function(event, result){ var map = $("#mailcompletegeser").geocomplete("map"); var pcd = ""; for(var i=0; i < result.address_components.length; i++){ var component = result.address_components[i]; if(component.types[0] == "postal_code") { pcd = component.long_name; } } $("#answer355481X12X92y0_x0").val(result.geometry.location.lat()).trigger('keyup'); $("#answer355481X12X92y0_x1").val(result.geometry.location.lng()).trigger('keyup'); $("#answer355481X12X92y0_x2").val(pcd).trigger('keyup'); $("#answer355481X12X92y0_x3").val(result.formatted_address).trigger('keyup'); }); $("#mailcompletegeser").bind("geocode:dragged", function(event, latLng){ var map = $("#mailcompletegeser").geocomplete("map"); map.panTo(latLng); var geocoder = new google.maps.Geocoder(); $("#answer355481X12X92y0_x0").val(latLng.lat()); $("#answer355481X12X92y0_x1").val(latLng.lng()); geocoder.geocode({'latLng': latLng }, function(results, status){ if (status == google.maps.GeocoderStatus.OK) { for(var i=0; i < results[0].address_components.length; i++){ var carikodepos = results[0].address_components[i]; if(carikodepos.types[0] == "postal_code"){ $("#answer355481X12X92y0_x2").val(carikodepos.long_name); } } var alamat = results[0].formatted_address; $("#answer355481X12X92y0_x3").val(alamat); $("#mailcompletegeser").val(alamat); } }); $("#answer355481X12X92y0_x3").trigger('keyup'); }); }); </script>
And here is how the question looks like:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 10 months ago #169701
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to Insert Answer via Javascript
I have already explained how to do that above.Basicly, I need to copy the values to Limesurvey's text input and make Limesurvey recognize the value/input.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- b1994mi
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 4
5 years 10 months ago - 5 years 10 months ago #169793
by b1994mi
Replied by b1994mi on topic How to Insert Answer via Javascript
I see, I have it working with short free text question.. It seems that I have to use jquery rather than javascript and put the .trigger('keyup') in one line with assigning the .value(whatiwant).
Thank you for your help, it is very much appreciated.
Thank you for your help, it is very much appreciated.

Last edit: 5 years 10 months ago by b1994mi.
The topic has been locked.
- b1994mi
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 4
5 years 10 months ago - 5 years 10 months ago #169823
by b1994mi
Replied by b1994mi on topic How to Insert Answer via Javascript
Hi, it seems that I still have some trouble with the same thing.
Now, I have tried using
but it did not change the value of answer. It only changed the text input field.
I also found out that I can not even make the text field to change the value using this line
How is so?
I am really confused as I have no prior experience with HTML, javascipt, nor JQuery.
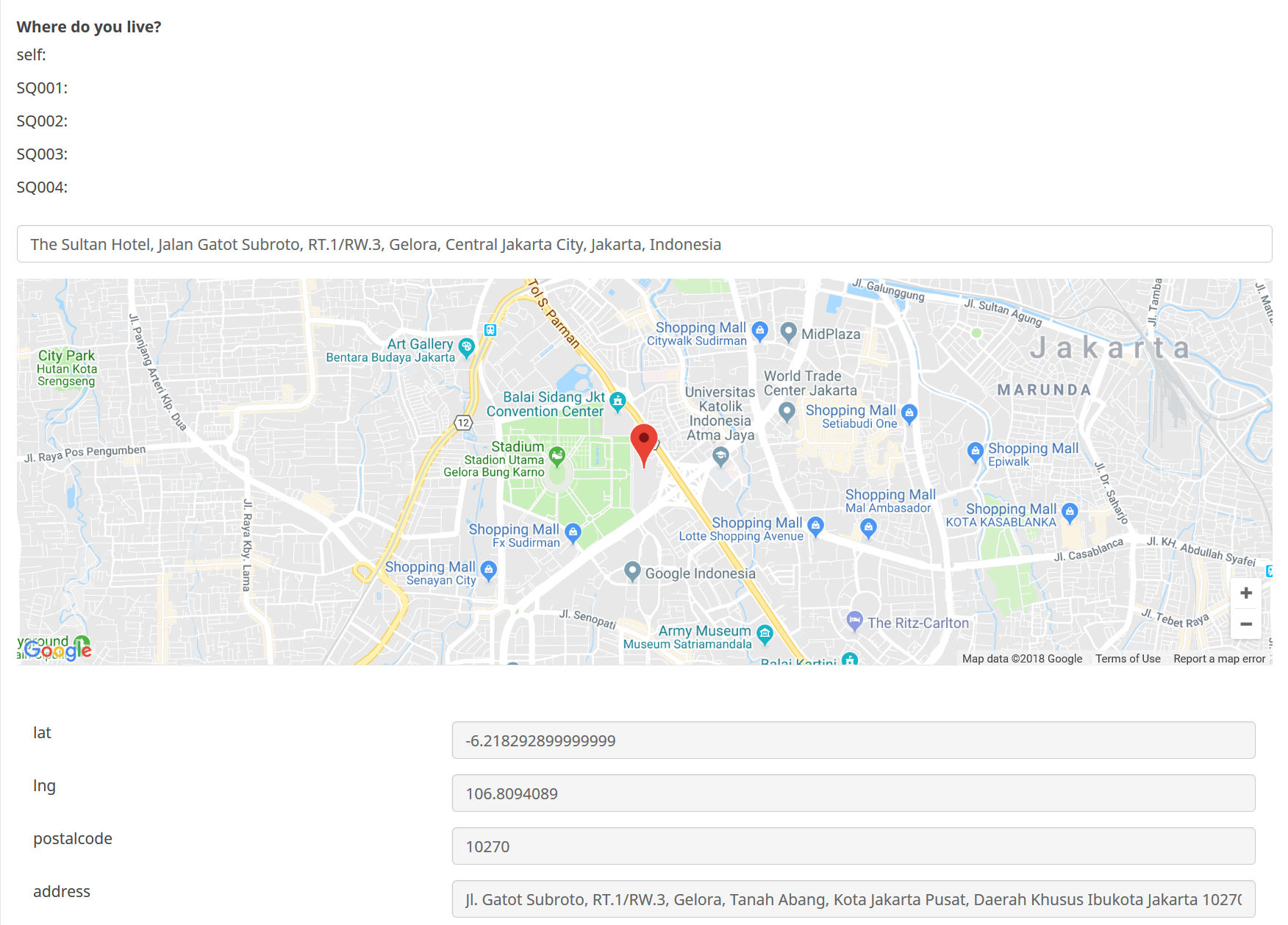
This is what it looks like when I insert the address from the text input and clicking the autocomplete form (geocomplete):
Notice that the whole input text changes, but hte answer is not yet recognized by Limesurvey.
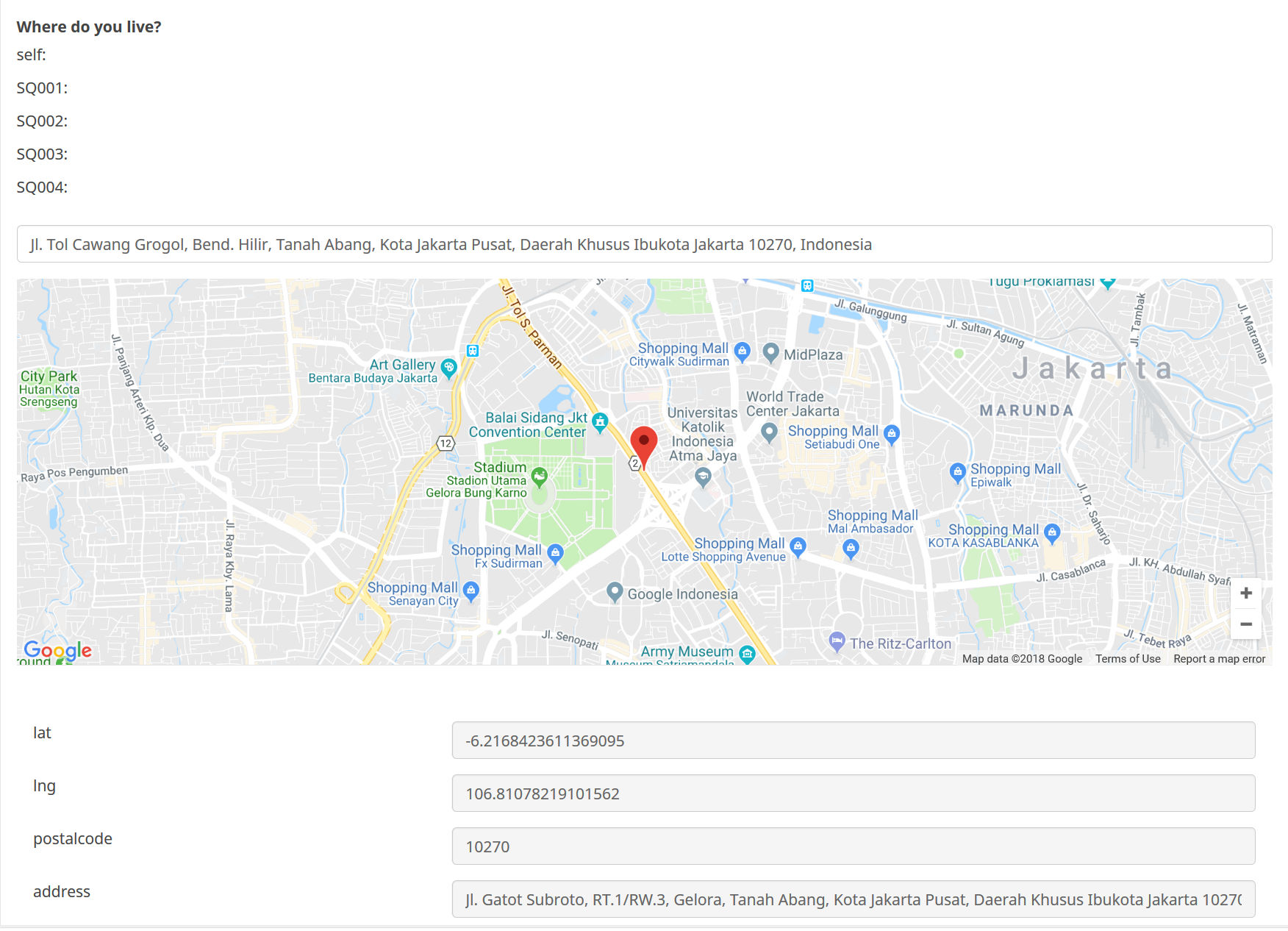
And this is what it looks like after I drag the marker on the map:
The lat, lng, and the top input text changes but the address and postalcode does not change. Also, the answer have not yet recognized by Limesurvey.
What am I doing wrong? :dry:
Here is my full code:
Now, I have tried using
Code:
$("#answer{SGQ}SQ001").val(result.geometry.location.lat()).trigger('keyup');
I also found out that I can not even make the text field to change the value using this line
Code:
//this does not seem to work, the value of the text field do not change :( $("#answer{SGQ}SQ003").val(carikodepos.long_name).trigger('keyup');
I am really confused as I have no prior experience with HTML, javascipt, nor JQuery.
This is what it looks like when I insert the address from the text input and clicking the autocomplete form (geocomplete):
Notice that the whole input text changes, but hte answer is not yet recognized by Limesurvey.
And this is what it looks like after I drag the marker on the map:
The lat, lng, and the top input text changes but the address and postalcode does not change. Also, the answer have not yet recognized by Limesurvey.
What am I doing wrong? :dry:
Here is my full code:
Code:
<label>Where do you live?</label> <!--to show what the answer looks like--> <p>self: {self}</p> <p>SQ001: {yourhome_SQ001}</p> <p>SQ002: {yourhome_SQ002}</p> <p>SQ003: {yourhome_SQ003}</p> <p>SQ004: {yourhome_SQ004}</p> <!--Show input text field for address using Limesurvey style--> <div class="ls-answers answer-item text-item "> <input class="form-control " id="mailcompletegeser" style="" type="text" value="" /> </div> <!--Division for the map canvas--> <div id="map_canvas" style="width:100%; height: 350px;"> </div> <!--call necessary scripts--> <script src="http://maps.googleapis.com/maps/api/js?libraries=places&amp;key=AIzaSyD0v6cdUflFKKxeUzzQWn1t2kriR57nf1s"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="http://ubilabs.github.io/geocomplete/jquery.geocomplete.js"></script> <!--the script that uses geocomplete and insert the values to answer field--> <script> $(document).ready(function(){ //Make the answer text field unavailable for user to change the value document.getElementById("answer{SGQ}SQ001").readOnly = true; document.getElementById("answer{SGQ}SQ002").readOnly = true; document.getElementById("answer{SGQ}SQ003").readOnly = true; document.getElementById("answer{SGQ}SQ004").readOnly = true; //declare and initialize map named 'options' var options = { country: ["ID"], types: ['geocode','establishment'], map: "#map_canvas", location: [-6.17511, 106.86503949999997], mapOptions: { zoom: 10, streetViewControl: false, fullscreenControl: false, mapTypeControl: false }, markerOptions: { draggable: true } }; //what to do when the user inputs address and uses the geocomplete form $("#mailcompletegeser").geocomplete(options).bind("geocode:result", function(event, result){ var map = $("#mailcompletegeser").geocomplete("map"); var pcd = ""; for(var i=0; i < result.address_components.length; i++){ var component = result.address_components[i]; if(component.types[0] == "postal_code") { pcd = component.long_name; } } //input the values to the limesurvey's answer field $("#answer{SGQ}SQ001").val(result.geometry.location.lat()).trigger('keyup'); $("#answer{SGQ}SQ002").val(result.geometry.location.lng()).trigger('keyup'); $("#answer{SGQ}SQ003").val(pcd).trigger('keyup'); $("#answer{SGQ}SQ004").val(result.formatted_address).trigger('keyup'); }); //what to do when user drags the marker on map $("#mailcompletegeser").bind("geocode:dragged", function(event, latLng){ var map = $("#mailcompletegeser").geocomplete("map"); map.panTo(latLng); var geocoder = new google.maps.Geocoder(); $("#answer{SGQ}SQ001").val(latLng.lat()).trigger('keyup'); $("#answer{SGQ}SQ002").val(latLng.lng()).trigger('keyup'); geocoder.geocode({'latLng': latLng }, function(results, status){ if (status == google.maps.GeocoderStatus.OK) { for(var i=0; i < results[0].address_components.length; i++){ var carikodepos = results[0].address_components[i]; if(carikodepos.types[0] == "postal_code"){ //this does not seem to work, the value of the text field do not change :( $("#answer{SGQ}SQ003").val(carikodepos.long_name).trigger('keyup'); } } var alamat = results[0].formatted_address; //neither does this one, it does not change the text field $("#answer{SGQ}SQ004").val(alamat).trigger('keyup'); $("#mailcompletegeser").val(alamat); } }); }); }); </script>
Attachments:
Last edit: 5 years 10 months ago by b1994mi.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 10 months ago #169843
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to Insert Answer via Javascript
I still don't see why you are inserting an <input> element into the existing form. Can you attach a sample survey containing only that question and the script?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 10 months ago #169847
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to Insert Answer via Javascript
...also, why not simply use the core map question?
- manual.limesurvey.org/Question_type_-_Short_free_text#Location
- manual.limesurvey.org/Question_type_-_Short_free_text#Location
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- b1994mi
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 18
- Thank you received: 4
5 years 10 months ago #169849
by b1994mi
Replied by b1994mi on topic How to Insert Answer via Javascript
Hi,
I have attached below my survey with only the question that I am having trouble with. What I am trying to accomplish is to ask respondents where they live as user friendly as possible and I need to store the coordinates, the postal code, and the complete address form. The rest of the survey is just a stated preference transportation study, asking people about prices, etc.
The built-in map, both gmaps and openstreet map, included in Limesurvey is not user friendly enough. So, I stumbled upon this Ubilabs Geocomplete solution, but I have not net been able to make things work the way I need it.
I hope you could help me out of this.
Sincerely,
b1994mi
I have attached below my survey with only the question that I am having trouble with. What I am trying to accomplish is to ask respondents where they live as user friendly as possible and I need to store the coordinates, the postal code, and the complete address form. The rest of the survey is just a stated preference transportation study, asking people about prices, etc.
The built-in map, both gmaps and openstreet map, included in Limesurvey is not user friendly enough. So, I stumbled upon this Ubilabs Geocomplete solution, but I have not net been able to make things work the way I need it.
I hope you could help me out of this.
Sincerely,
b1994mi
Attachments:
The following user(s) said Thank You: NoraSalasIllanes
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 10 months ago - 5 years 10 months ago #169883
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to Insert Answer via Javascript
3 major problems...
Working survey attached:
- You are calling for jQuery while it is already included - this introduces conflicts.
- You have inserted an <input type="text"> element that is causing errors with Expression Manager. As stated, you cannot simply add inputs to an existing form. Use one of the sub-question inputs instead.
- When using curly braces in a script, that are not for Expression Manager variables, you must insert a white-space after opening braces and before closing braces.
Code:
<p><strong>Where do you live?</strong></p> <!--to show what the answer looks like--> <p>self: {self}</p> <p>SQ001: {yourhome_SQ001}</p> <p>SQ002: {yourhome_SQ002}</p> <p>SQ003: {yourhome_SQ003}</p> <p>SQ004: {yourhome_SQ004}</p> <!--Division for the map canvas--> <div id="map_canvas" style="width:100%; height: 350px; margin: 20px 0;"> </div> <!--call necessary scripts--> <script src="http://maps.googleapis.com/maps/api/js?libraries=places&amp;key=yourKey"></script> <script src="http://ubilabs.github.io/geocomplete/jquery.geocomplete.js"></script> <!--the script that uses geocomplete and insert the values to answer field--> <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Move the canvas $('#question{QID} .answer-container').append($('#map_canvas')); //Make the answer text field unavailable for user to change the value document.getElementById("answer{SGQ}SQ001").readOnly = true; document.getElementById("answer{SGQ}SQ002").readOnly = true; document.getElementById("answer{SGQ}SQ003").readOnly = true; //document.getElementById("answer{SGQ}SQ004").readOnly = true; //declare and initialize map named 'options' var options = { country: ["ID"], types: ['geocode','establishment'], map: "#map_canvas", location: [-6.17511, 106.86503949999997], mapOptions: { zoom: 10, streetViewControl: false, fullscreenControl: false, mapTypeControl: false }, markerOptions: { draggable: true } }; //what to do when the user inputs address and uses the geocomplete form $("#answer{SGQ}SQ004").geocomplete(options).bind("geocode:result", function(event, result){ var map = $("#answer{SGQ}SQ004").geocomplete("map"); var pcd = ""; for(var i=0; i < result.address_components.length; i++){ var component = result.address_components[i]; if(component.types[0] == "postal_code") { pcd = component.long_name; } } //input the values to the limesurvey's answer field $("#answer{SGQ}SQ001").val(result.geometry.location.lat).trigger('keyup'); $("#answer{SGQ}SQ002").val(result.geometry.location.lng).trigger('keyup'); $("#answer{SGQ}SQ003").val(pcd).trigger('keyup'); $("#answer{SGQ}SQ004").val(result.formatted_address).trigger('keyup'); }); //what to do when user drags the marker on map $("#answer{SGQ}SQ004").bind("geocode:dragged", function(event, latLng){ var map = $("#answer{SGQ}SQ004").geocomplete("map"); map.panTo(latLng); var geocoder = new google.maps.Geocoder(); $("#answer{SGQ}SQ001").val(latLng.lat).trigger('keyup'); $("#answer{SGQ}SQ002").val(latLng.lng).trigger('keyup'); geocoder.geocode({ 'latLng': latLng }, function(results, status){ if (status == google.maps.GeocoderStatus.OK) { for(var i=0; i < results[0].address_components.length; i++){ var carikodepos = results[0].address_components[i]; if(carikodepos.types[0] == "postal_code"){ $("#answer{SGQ}SQ003").val(carikodepos.long_name).trigger('keyup'); } } var alamat = results[0].formatted_address; $("#answer{SGQ}SQ004").val(alamat).trigger('keyup'); } }); }) }); </script>
Working survey attached:
Attachment not found
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 5 years 10 months ago by tpartner.
The following user(s) said Thank You: Ben_V, b1994mi
The topic has been locked.