- Posts: 7
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array question with answers in dropdown list
- Someone10
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 10 months ago #169389
by Someone10
Replied by Someone10 on topic Array question with answers in dropdown list
Thank you very much for all, it works
The topic has been locked.
- anaidgh
-
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
5 years 7 months ago - 5 years 7 months ago #173474
by anaidgh
Replied by anaidgh on topic Array question with answers in dropdown list
Hello, I try to use this, but it doesnt works for me, i want to create an array in which each row has a different droplist, but they´re the same for columns. I create an array (Numbers) with 1 as minimum an 5 maximum, but it still doesnt work.
I had Version 3.13 in spanish
Hope you can help me
Thank you!
Regards
I had Version 3.13 in spanish
Hope you can help me
Thank you!
Regards
Last edit: 5 years 7 months ago by anaidgh.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 7 months ago #173503
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown list
This workaround is for an array-text type, not array-numbers.
Can you provide a mockup of what you want?
Can you provide a mockup of what you want?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- anaidgh
-
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
5 years 7 months ago - 5 years 7 months ago #173531
by anaidgh
Replied by anaidgh on topic Array question with answers in dropdown list
Hi, Tony, thanks for the fast answer, sorry i want to replay in the first post, the one with the next code:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
$('#question{QID} .answer_cell_SQ001 option[value=1]').text('No recurro');
$('#question{QID} .answer_cell_SQ001 option[value=2]').text('Arocena Gustavo');
$('#question{QID} .answer_cell_SQ001 option[value=3]').text('Aspra Manuel');
$('#question{QID} .answer_cell_SQ001 option[value=4]').text('Bravo Ricardo');
$('#question{QID} .answer_cell_SQ001 option[value=5]').text('Zalazar Martin');
$('#question{QID} .answer_cell_SQ002 option[value=1]').text('No recurro');
$('#question{QID} .answer_cell_SQ002 option[value=2]').text('Bravo Ricardo');
$('#question{QID} .answer_cell_SQ002 option[value=3]').text('Fernandez Flavio');
$('#question{QID} .answer_cell_SQ002 option[value=4]').text('Zalazar Martin');
$('#question{QID} .answer_cell_SQ002 option[value=5]').text('').hide();
});
</script>
I want to create this array, (with three types of inputs)
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
$('#question{QID} .answer_cell_SQ001 option[value=1]').text('No recurro');
$('#question{QID} .answer_cell_SQ001 option[value=2]').text('Arocena Gustavo');
$('#question{QID} .answer_cell_SQ001 option[value=3]').text('Aspra Manuel');
$('#question{QID} .answer_cell_SQ001 option[value=4]').text('Bravo Ricardo');
$('#question{QID} .answer_cell_SQ001 option[value=5]').text('Zalazar Martin');
$('#question{QID} .answer_cell_SQ002 option[value=1]').text('No recurro');
$('#question{QID} .answer_cell_SQ002 option[value=2]').text('Bravo Ricardo');
$('#question{QID} .answer_cell_SQ002 option[value=3]').text('Fernandez Flavio');
$('#question{QID} .answer_cell_SQ002 option[value=4]').text('Zalazar Martin');
$('#question{QID} .answer_cell_SQ002 option[value=5]').text('').hide();
});
</script>
I want to create this array, (with three types of inputs)
Attachments:
Last edit: 5 years 7 months ago by anaidgh.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 7 months ago - 5 years 7 months ago #173576
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown list
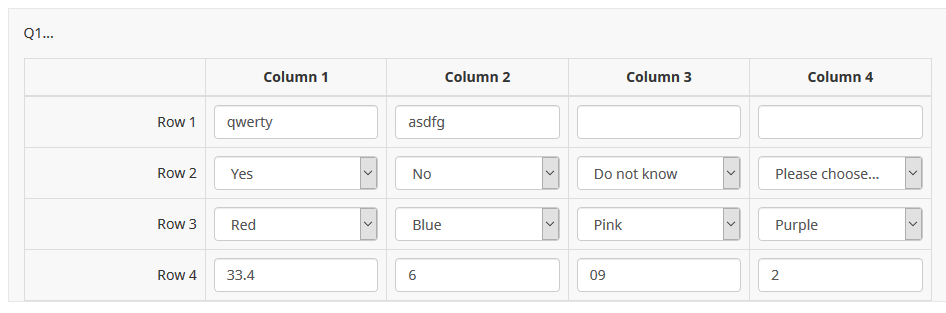
Here is script that will manipulate an array-texts question as follows. You can adapt this to your needs.
Sample survey attached:
- Leave row 1 as text inputs
- Place an identical drop-down in all cells of row 2
- Place a different identical drop-down in all cells of row 3
- Enforce numeric inputs in row 4
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Insert selects into row 2 if($('tr.subquestion-list:eq(1) .answer-item .inserted-select', thisQuestion).length == 0) { $('tr.subquestion-list:eq(1) .answer-item', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\ <option value="">Please choose...</option>\ <option value="1">Yes</option>\ <option value="2">No</option>\ <option value="3">Do not know</option>\ </select>'); } // Insert selects into row 3 if($('tr.subquestion-list:eq(2) .answer-item .inserted-select', thisQuestion).length == 0) { $('tr.subquestion-list:eq(2) .answer-item', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\ <option value="">Please choose...</option>\ <option value="1">Red</option>\ <option value="2">Blue</option>\ <option value="3">Pink</option>\ <option value="3">Purple</option>\ </select>'); } // Listeners on select elements $('.inserted-select', thisQuestion).on('change', function(i) { if($(this).val() != '') { $(this).closest('.answer-item').find('input:text').val($.trim($('option:selected', this).text())).trigger('change'); } else { $(this).closest('.answer-item').find('input:text').val('').trigger('change'); } }); // Returning to page $('.with-select input:text', thisQuestion).each(function(i) { var thisCell = $(this).closest('.answer-item'); var inputText = $.trim($(this).val()); var selectval = $('select.inserted-select option', thisCell).filter(function () { return $(this).html() == inputText; }).val(); $('select.inserted-select', thisCell).val(selectval); }); // Numerics only in row 4 $('tr.subquestion-list:eq(3) input:text', thisQuestion).on('keyup change', function(e) { var thisValue = $.trim($(this).val()); if($.isNumeric(thisValue) === false) { // Strip out non-numerics characters newValue = thisValue.replace(/\D/g,''); $(this).val(newValue).trigger('change'); } }); // Clean-up styles $('select.inserted-select', thisQuestion).css({ 'max-width': '100%' }); $('.with-select input:text', thisQuestion).css({ 'position': 'absolute', 'left': '-9999em' }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 5 years 7 months ago by tpartner.
The topic has been locked.
- anaidgh
-
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
5 years 7 months ago #173578
by anaidgh
Replied by anaidgh on topic Array question with answers in dropdown list
Tony! Thank you so much!
It's works perfect! SEriouslly, ypu save me
Just one, last question, is it possible to, in the same array, condicionate the numeric row (row 4) to appear based on choosed option in row 3?
Regards
It's works perfect! SEriouslly, ypu save me
Just one, last question, is it possible to, in the same array, condicionate the numeric row (row 4) to appear based on choosed option in row 3?
Regards
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 7 months ago #173579
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown list
So, you only want to show a numeric input in row 4 if a specific value is selected in row 3?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- anaidgh
-
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
5 years 7 months ago #173580
by anaidgh
Replied by anaidgh on topic Array question with answers in dropdown list
That's right.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 7 months ago #173587
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown list
This script will only show the input elements in row-4 if a specific value is selected in row 3. In this case, I have set the value to "4". Modify the "showValue" variable as required.
Sample survey attached:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var thisQuestion = $('#question{QID}'); // Insert selects into row 2 if($('tr.subquestion-list:eq(1) .answer-item .inserted-select', thisQuestion).length == 0) { $('tr.subquestion-list:eq(1) .answer-item', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\ <option value="">Please choose...</option>\ <option value="1">Yes</option>\ <option value="2">No</option>\ <option value="3">Do not know</option>\ </select>'); } // Insert selects into row 3 if($('tr.subquestion-list:eq(2) .answer-item .inserted-select', thisQuestion).length == 0) { $('tr.subquestion-list:eq(2) .answer-item', thisQuestion).addClass('with-select').append('<select class="inserted-select form-control list-question-select">\ <option value="">Please choose...</option>\ <option value="1">Red</option>\ <option value="2">Blue</option>\ <option value="3">Pink</option>\ <option value="4">Show row-4 input</option>\ </select>'); } // Listeners on select elements $('.inserted-select', thisQuestion).on('change', function(i) { if($(this).val() != '') { $(this).closest('.answer-item').find('input:text').val($.trim($('option:selected', this).text())).trigger('change'); } else { $(this).closest('.answer-item').find('input:text').val('').trigger('change'); } }); // Returning to page $('.with-select input:text', thisQuestion).each(function(i) { var thisCell = $(this).closest('.answer-item'); var inputText = $.trim($(this).val()); var selectval = $('select.inserted-select option', thisCell).filter(function () { return $(this).html() == inputText; }).val(); $('select.inserted-select', thisCell).val(selectval); }); // Numeric only in row 4 $('tr.subquestion-list:eq(3) input:text', thisQuestion).on('keyup change', function(e) { var thisValue = $.trim($(this).val()); if($.isNumeric(thisValue) === false) { // Strip out non-numerics characters newValue = thisValue.replace(/\D/g,''); $(this).val(newValue); checkconditions($(this).val(), $(this).attr('name'), 'text'); } }); // Hide row-4 inputs unless a specific value selected in row 3 var showValue = '4'; // Listener on row-3 selects $('tr.subquestion-list:eq(2) select', thisQuestion).on('change', function(e) { var thisValue = $(this).val(); var thisCode = $(this).closest('.answer-item').find('input:text').attr('id').split('_')[1]; var otherInput = $('tr.subquestion-list:eq(3) .answer_cell_'+thisCode+' input:text', thisQuestion); if(thisValue == showValue) { $(otherInput).show(); } else { $(otherInput).hide().val(''); checkconditions($(otherInput).val(), $(otherInput).attr('name'), 'text'); } }); // Initial states of row-4 inputs $('tr.subquestion-list:eq(3) input:text', thisQuestion).hide(); $('tr.subquestion-list:eq(2) .inserted-select', thisQuestion).each(function(i) { var thisValue = $(this).val(); var thisCode = $(this).closest('.answer-item').find('input:text').attr('id').split('_')[1]; var otherInput = $('tr.subquestion-list:eq(3) .answer_cell_'+thisCode+' input:text', thisQuestion); if(thisValue == showValue) { $('tr.subquestion-list:eq(3) .answer_cell_'+thisCode+' input:text', thisQuestion).show(); } }); // Clean-up styles $('select.inserted-select', thisQuestion).css({ 'max-width': '100%' }); $('.with-select input:text', thisQuestion).css({ 'position': 'absolute', 'left': '-9999em' }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- anaidgh
-
- Offline
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
5 years 7 months ago #173660
by anaidgh
Replied by anaidgh on topic Array question with answers in dropdown list
Thank you, so much, Tony.
The last question, I tried to make the same (numeric and text array) but now with columns, i.e. First column is just numeric and the second one text. So, I supposed it would be like this...
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{3}');
// Numerics only in row 4
$('.answer_cell_SQ001 input:text', thisQuestion).on('keyup change', function(e) {
var thisValue = $.trim($(this).val());
if($.isNumeric(thisValue) === false) {
// Strip out non-numerics characters
newValue = thisValue.replace(/\D/g,'');
$(this).val(newValue).trigger('change');
}
});
// Clean-up styles
$('select.inserted-select', thisQuestion).css({
'max-width': '100%'
});
$('.with-select input:text', thisQuestion).css({
'position': 'absolute',
'left': '-9999em'
});
// Assign column-specific classes
$('table.subquestion-list tr', thisQuestion).each(function(i) {
$('> *:gt(0)', this).each(function(i){
$(this).addClass('column-'+(i+1));
$(this).attr('data-column', i+1);
});
});
</script>
The last question, I tried to make the same (numeric and text array) but now with columns, i.e. First column is just numeric and the second one text. So, I supposed it would be like this...
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{3}');
// Numerics only in row 4
$('.answer_cell_SQ001 input:text', thisQuestion).on('keyup change', function(e) {
var thisValue = $.trim($(this).val());
if($.isNumeric(thisValue) === false) {
// Strip out non-numerics characters
newValue = thisValue.replace(/\D/g,'');
$(this).val(newValue).trigger('change');
}
});
// Clean-up styles
$('select.inserted-select', thisQuestion).css({
'max-width': '100%'
});
$('.with-select input:text', thisQuestion).css({
'position': 'absolute',
'left': '-9999em'
});
// Assign column-specific classes
$('table.subquestion-list tr', thisQuestion).each(function(i) {
$('> *:gt(0)', this).each(function(i){
$(this).addClass('column-'+(i+1));
$(this).attr('data-column', i+1);
});
});
</script>
The topic has been locked.