- Posts: 17
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Text in Ja/Nein-Frage ändern
- pialu
-
Topic Author
- Offline
- New Member
-

Less
More
6 years 5 months ago #160637
by pialu
Text in Ja/Nein-Frage ändern was created by pialu
Hi ihr Lieben,
wahrscheinlich eine simple Frage, für die Limesurvey-Cracks da draußen - mich hat's schon ein bisschen Zeit gekostet:
Ist es möglich den Text der Ja/Nein-Frage in Stimme zu/Stimme nicht zu zu ändern?
Ich weiß wohl, dass ich hierfür auch Gebrauch von einer Matrix-Frage machen könnte, die Teilnehmenden sollen sich hierbei allerdings explizit entscheiden und zu diesem Zweck erachte ich das Design der Ja/Nein-Frage als eingängiger.
Vielen Dank im Voraus
PL
wahrscheinlich eine simple Frage, für die Limesurvey-Cracks da draußen - mich hat's schon ein bisschen Zeit gekostet:
Ist es möglich den Text der Ja/Nein-Frage in Stimme zu/Stimme nicht zu zu ändern?
Ich weiß wohl, dass ich hierfür auch Gebrauch von einer Matrix-Frage machen könnte, die Teilnehmenden sollen sich hierbei allerdings explizit entscheiden und zu diesem Zweck erachte ich das Design der Ja/Nein-Frage als eingängiger.
Vielen Dank im Voraus
PL
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12916
- Thank you received: 3975
6 years 5 months ago - 6 years 5 months ago #160648
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Text in Ja/Nein-Frage ändern
Okay,
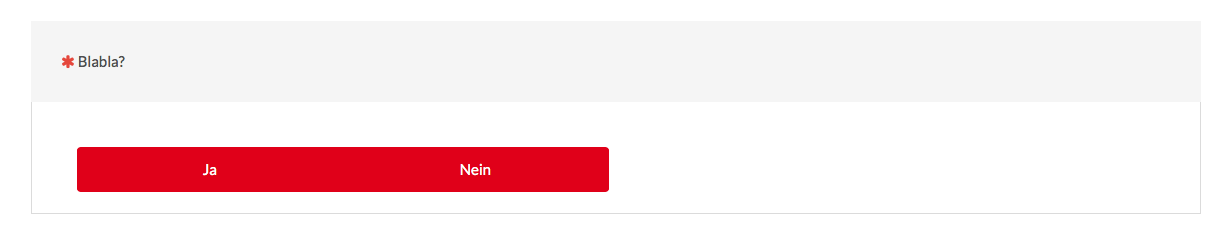
Du möchtest also keine Radio-Buttons (also die simple Einfachnennung),
sondern die "Buttonized"-Form, aber mit anderem Text.
Und jetzt kommt die "einfache" Lösung:
www.limesurvey.org/community/contribute/translations-status
Hier lädst Du die deutsche Sprachdatei herunter. Und zwar die Datei "de.po".
Dann lädst Du den dazugehörigen Editor "poedit" poedit.net/ und installierst ihn.
Mit diesem kannst Du nun die "Ja/Nein" Texte ändern.
Anschließend wird alles gespeichert. Dabei wird wieder die Datei "de.po", aber auch eine Datei "de.mo" erzeugt.
Und diese lädst Du hoch in das entsprechende (deutsche) Sprachverzeichnis von Limesurvey.
"LimeSurveyInstallation/locale/de"
Und denke daran: Bei einem Update wird diese neue Sprachdatei wieder überschrieben. Daher vorher speichern.
Ist klar: das ist nicht so super bequem.
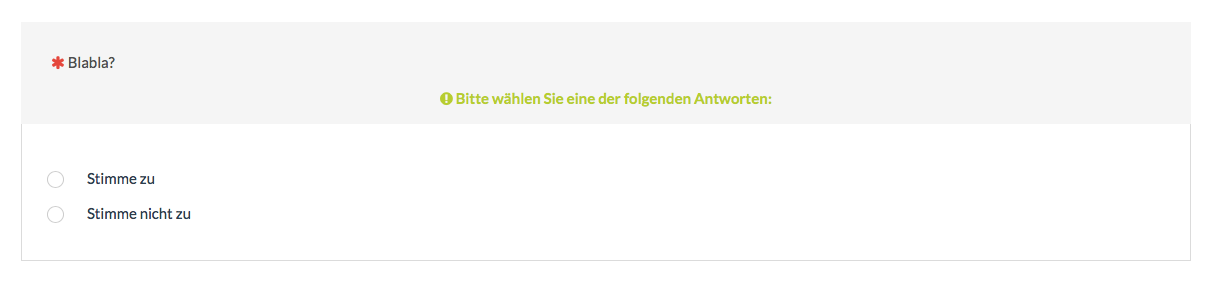
Hast Du schon daran gedacht, einfach Radio-Buttons zu nutzen, diese in zwei Spalten darzustellen und den Text mit etwas css zu stylen?
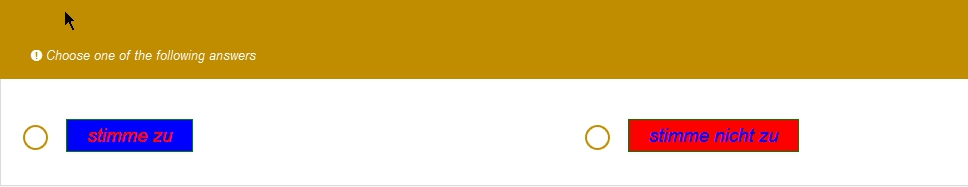
Hier in Farben geschwelgt (aber um es deutlich zu zeigen)
Die Antwortoption des ersten Buttons sieht dann so aus:
Das ist bis jetzt alles "out of the box".
Dann gibt es noch ein Workaround wie dieses. Zwar nicht ganz, was Du willst, aber in der heutigen "An Mark Zuckerberg spendierfreudigen" Zeit...
Bis dann
Joffm
Du möchtest also keine Radio-Buttons (also die simple Einfachnennung),
sondern die "Buttonized"-Form, aber mit anderem Text.
Und jetzt kommt die "einfache" Lösung:
www.limesurvey.org/community/contribute/translations-status
Hier lädst Du die deutsche Sprachdatei herunter. Und zwar die Datei "de.po".
Dann lädst Du den dazugehörigen Editor "poedit" poedit.net/ und installierst ihn.
Mit diesem kannst Du nun die "Ja/Nein" Texte ändern.
Anschließend wird alles gespeichert. Dabei wird wieder die Datei "de.po", aber auch eine Datei "de.mo" erzeugt.
Und diese lädst Du hoch in das entsprechende (deutsche) Sprachverzeichnis von Limesurvey.
"LimeSurveyInstallation/locale/de"
Und denke daran: Bei einem Update wird diese neue Sprachdatei wieder überschrieben. Daher vorher speichern.
Ist klar: das ist nicht so super bequem.
Hast Du schon daran gedacht, einfach Radio-Buttons zu nutzen, diese in zwei Spalten darzustellen und den Text mit etwas css zu stylen?
Hier in Farben geschwelgt (aber um es deutlich zu zeigen)
Die Antwortoption des ersten Buttons sieht dann so aus:
Code:
<span style="background-color:blue;color:red;font-size:14pt;font-style:italic;border: 1px solid green;padding:5px 20px">stimme zu</span>
Das ist bis jetzt alles "out of the box".
Dann gibt es noch ein Workaround wie dieses. Zwar nicht ganz, was Du willst, aber in der heutigen "An Mark Zuckerberg spendierfreudigen" Zeit...
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
Last edit: 6 years 5 months ago by Joffm.
The topic has been locked.
- pialu
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
6 years 5 months ago #160656
by pialu
Replied by pialu on topic Text in Ja/Nein-Frage ändern
Super, großen Dank!
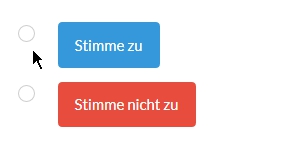
Im Angesicht der "Einfachheit" habe ich auch schon Radio-Buttons in Erwägung gezogen. Ganz und gar Zuckerberg-sozialisiert gefallen mir die Thumbs ganz gut. Wie komme ich an die?
Im Angesicht der "Einfachheit" habe ich auch schon Radio-Buttons in Erwägung gezogen. Ganz und gar Zuckerberg-sozialisiert gefallen mir die Thumbs ganz gut. Wie komme ich an die?
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12916
- Thank you received: 3975
6 years 5 months ago - 6 years 5 months ago #160659
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Text in Ja/Nein-Frage ändern
Die thumbs hat Tony (tpartner) - unser Javascript-Guru hier - einmal für jemanden gemacht.
Dies müsstest Du also in den Fragentext einfügen (natürlich im "Quellcode-Modus")
und in "Erweiterte Einstellungen" der Frage in "CSS-Klasse" thumbs-question
Übrigens: Der Javascript-Code (also <script> ... </script> dient dazu, dass man bei Klick gleich zur nächsten Seite geht, also ohne auf "Weiter" klicken zu müssen.
Dies solltest Du dann löschen, wenn es nicht gewünscht ist.
Die Farben sind auch leicht anpassbar; grundsätzlich grau (#ccc). Und die Farben beim Darüberstreichen durch die unteren vier Male "color: "
Prinzipiell kannst Du auch jedes Symbol benutzen.
Du siehst ja diese Zeilen in denen steht: content: "\f164"; bzw. content: "\f165";
Diese Werte geben den Code des Symbols an.
Du findest die Symbole und die Codes hier:
astronautweb.co/snippet/font-awesome/
Bis dann
Joffm
Dies müsstest Du also in den Fragentext einfügen (natürlich im "Quellcode-Modus")
und in "Erweiterte Einstellungen" der Frage in "CSS-Klasse" thumbs-question
Code:
<style type="text/css">.thumbs-question .answer-container { padding-top: 1em; } .thumbs-question .radio label, .checkbox label { min-height: 48px; line-height: 48px; margin: 10px 0; } .thumbs-question .radio label::before { background-color: transparent; border: 0 none; border-radius: 0; height: auto; width: auto; left: 0; transition: all 0.15s ease-in-out 0s; font-family: FontAwesome; font-size: 48px; content: "\f164"; color: #CCC; } .thumbs-question .radio-list .answer-item.radio:nth-child(2) label::before { content: "\f165"; } .thumbs-question .radio label:hover::before { color: #b9cc14; opacity: 0.5; filter: alpha(opacity=50); } .thumbs-question .radio-list .answer-item.radio:nth-child(2) label:hover::before { color: #e75041; } .thumbs-question .radio input[type="radio"]:checked + label::before { color: #b9cc14; outline: none !important; opacity: 1; filter: alpha(opacity=100); } .thumbs-question .radio-list .answer-item.radio:nth-child(2) input[type="radio"]:checked + label::before { color: #e75041; } .thumbs-question .radio label::after { display: none; } .thumbs-question .answer-item { float: left; width: auto !important; margin: 0 10px 10px 10px; } </style> <script> $(document).ready(function() { $('.thumbs-question input.radio').on('click', function(e) { $('#movenextbtn, #movesubmitbtn').trigger('click'); }); });</script>
Übrigens: Der Javascript-Code (also <script> ... </script> dient dazu, dass man bei Klick gleich zur nächsten Seite geht, also ohne auf "Weiter" klicken zu müssen.
Dies solltest Du dann löschen, wenn es nicht gewünscht ist.
Die Farben sind auch leicht anpassbar; grundsätzlich grau (#ccc). Und die Farben beim Darüberstreichen durch die unteren vier Male "color: "
Prinzipiell kannst Du auch jedes Symbol benutzen.
Du siehst ja diese Zeilen in denen steht: content: "\f164"; bzw. content: "\f165";
Diese Werte geben den Code des Symbols an.
Du findest die Symbole und die Codes hier:
astronautweb.co/snippet/font-awesome/
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 6 years 5 months ago by Joffm.
The following user(s) said Thank You: pialu
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12916
- Thank you received: 3975
6 years 5 months ago #160704
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Text in Ja/Nein-Frage ändern
Hallo, Pia,
ich habe noch etwas gespeilt.
Ich denke, diese zwei simplen Lösungen sehen auch nicht so schlecht aus.
1. Mit "normalen" css-styling:
Hier sind die beiden Antwortmöglichkeiten:
und
Die Werte bei "padding" (20px und 42px) sind ausprobiert. Sie geben an, wieviel Platz zwischen dem Text und dem Rand ist. Bei Bildschirmgrößen unter 360 px (smartphones) geht es in die Hose. Da solltest Du beide Werte reduzieren.
2. Mit bootstrap-Klassen. LS ist ja auf bootstrap aufgebaut. Daher kann man auch alles davon benutzen.
Hier lautet die Antwortoption:
und
btn-default: grau
btn-primary: fast schwarz
btn-info: hellblau
btn-success: grün
btn-warning: ocker
btn-danger: rot
Ist aber abhängig vom Template (default, ubuntu, paper)
Und man muss ja auch nicht beide in verschiedenen Farben darstellen.
Das alles nur so als Zusatzinformation.
Bis dann
Joffm
ich habe noch etwas gespeilt.
Ich denke, diese zwei simplen Lösungen sehen auch nicht so schlecht aus.
1. Mit "normalen" css-styling:
Hier sind die beiden Antwortmöglichkeiten:
Code:
<span style="background-color:blue;color:white;font-size:14pt;border: 1px solid green;padding:5px 42px">stimme zu</span>
Code:
<span style="background-color:red;color:white;font-size:14pt;border: 1px solid green;padding:5px 20px">stimme nicht zu</span>
2. Mit bootstrap-Klassen. LS ist ja auf bootstrap aufgebaut. Daher kann man auch alles davon benutzen.
Hier lautet die Antwortoption:
Code:
<button class="btn btn-info">Stimme zu</button>
Code:
<button class="btn btn-danger">Stimme nicht zu</button>
btn-default: grau
btn-primary: fast schwarz
btn-info: hellblau
btn-success: grün
btn-warning: ocker
btn-danger: rot
Ist aber abhängig vom Template (default, ubuntu, paper)
Und man muss ja auch nicht beide in verschiedenen Farben darstellen.
Das alles nur so als Zusatzinformation.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
The topic has been locked.
- pialu
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
6 years 5 months ago #160749
by pialu
Replied by pialu on topic Text in Ja/Nein-Frage ändern
Das sieht richtig schick aus! Vielen Dank
The topic has been locked.
Moderators: Joffm