- Posts: 14
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple choice table - Discrete choice Models
- Rexha
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
5 years 9 months ago #170362
by Rexha
Replied by Rexha on topic Multiple choice table - Discrete choice Models
There you go, and thank you for all the help.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 9 months ago #170368
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple choice table - Discrete choice Models
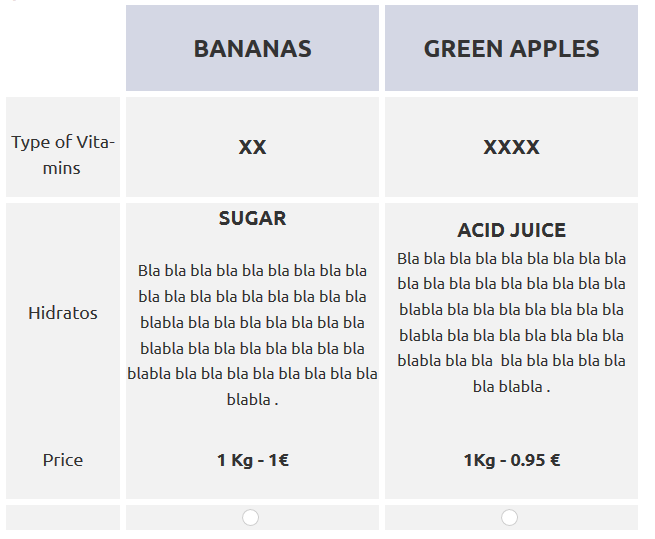
I would do something like this. You can see that I have added a row to the table in the question text and inserted a script to move the radios up into that row.
You may still need some CSS tweaks for phones in portrait mode but test as-is first.
Here is your test survey back with those changes:
You may still need some CSS tweaks for phones in portrait mode but test as-is first.
Code:
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse:collapse;"> <tbody> <tr> <td style="text-align: center;" width="0%"> </td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#D4D7E4" style="text-align: center;" width="40%"><br /> <span style="font-size:24px;"><strong>BANANAS</strong></span><br /> </td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#D4D7E4" style="text-align: center;" width="40%"><span style="font-size:24px;"><strong>GREEN APPLES</strong></span></td> </tr> <tr style="height: 6px; text-align: center;"> </tr> <tr> <td bgcolor="#f2f2f2" style="text-align: center;"> <p><span style="font-size:12px;"> </span><br /> <span style="font-size:18px;">Type of Vitamins</span><span style="font-size:12px;"> </span></p> </td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#f2f2f2" style="text-align: center;"> <p> </p> <div><span style="font-size:20px;"><strong>XX</strong></span></div> <p> </p> </td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#f2f2f2" style="text-align: center;"><span style="font-size:20px;"><strong>XXXX</strong></span></td> </tr> <tr style="height: 6px; text-align: center;"> </tr> <tr> <td bgcolor="#f2f2f2" style="text-align: center;"><span style="font-size:18px;">Hidratos</span></td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#f2f2f2" style="text-align: center;"> <p><span style="font-size:20px;"><strong>SUGAR</strong></span><br /> <br /> <span style="font-size:16px;">Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla bla bla blabla .</span></p> </td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#f2f2f2"> <p style="text-align: center;"><span style="font-size: 20px;"><b>ACID JUICE</b></span><br /> <span style="font-size:16px;">Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla bla bla blabla .</span></p> </td> </tr> <tr> <td bgcolor="#f2f2f2" style="text-align: center;"><span style="font-size:18px;">Price</span></td> <td style="text-align: center;" width="1%"> </td> <td bgcolor="#f2f2f2" style="text-align: center;"><br /> <b>1 Kg - 1€</b><br /> </td> <td style="text-align: center;" width="1%"> </td> <td bgcolor="#f2f2f2" style="text-align: center;"><strong>1Kg - 0.95 €</strong></td> </tr> <tr style="height: 6px; text-align: center;"> <td colspan="5"></td> </tr> <tr> <td bgcolor="#f2f2f2" style="text-align: center;"></td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#f2f2f2" style="text-align: center;"></td> <td style="text-align: center;" width="0%"> </td> <td bgcolor="#f2f2f2"></td> </tr> </tbody> </table> <script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Move the radios $('.question-text table:eq(0) tr:last td:eq(2)', thisQuestion).append($('.subquestion-list .answers-list:eq(0) .answer-item:eq(0) *', thisQuestion)); $('.question-text table:eq(0) tr:last td:eq(4)', thisQuestion).append($('.subquestion-list .answers-list:eq(0) .answer-item:eq(1) *', thisQuestion)); // Some classes for presentation $('.question-text table:eq(0) input:radio', thisQuestion).closest('td').addClass('answer-item radio-item text-center radio'); $('.question-text table:eq(0) .radio-item label', thisQuestion).show(); // Click event on the table cells $('.question-text table:eq(0) .radio-item', thisQuestion).on('click', function(e) { $('input:radio', this).trigger('click'); }); $('.question-text table:eq(0) input:radio', thisQuestion).on('click', function(e) { e.stopPropagation(); }); // Clean-up styles $('.answer-container', thisQuestion).hide(); $('.question-text table:eq(0) .label-text', thisQuestion).remove(); $('.question-text table:eq(0) .radio-text', thisQuestion).css({ 'cursor': 'pointer' }); }); </script>
Here is your test survey back with those changes:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- tapinho
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
5 years 9 months ago #171479
by tapinho
Replied by tapinho on topic Multiple choice table - Discrete choice Models
Hey guys, I was trying to implement this code above, since I also need to create a discrete choice survey, but it does not quite look the same. The clickable dots underneath each option do not appear. I tried several options of question types, but none of them seem to do the trick.
I am using the Version 2.50+ Build 160620 in my browser which is made available by my university.
I am using the Version 2.50+ Build 160620 in my browser which is made available by my university.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 9 months ago #171482
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple choice table - Discrete choice Models
Did you try the test survey attached to the previous post?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tapinho
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
5 years 9 months ago #171484
by tapinho
Replied by tapinho on topic Multiple choice table - Discrete choice Models
I am not able to open the attachment since I don't have a programm to open it with. I tried the code provided by Rexha and it gives me more or less the same result.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 9 months ago #171485
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple choice table - Discrete choice Models
Don't try to open it, it's an export of a survey, simply import it into LimeSurvey.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: tapinho
The topic has been locked.
- tapinho
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
5 years 9 months ago #171487
by tapinho
Replied by tapinho on topic Multiple choice table - Discrete choice Models
I was able to import the file and I tried to recreate it in my own survey but I was not able to get the same result. Underneath the "Banana&Apple" table, I get the following code:
'); $('#question93143 table.subquestions-list .inserted-row td:eq(0)').html($('#question93143 th.answertext:eq(0)').html()); $('#question93143 th.answertext:eq(0)').html(''); }); '); $('#question93143 table.subquestions-list .inserted-row td:eq(0)').html($('#question93143 th.answertext:eq(0)').html()); $('#question93143 th.answertext:eq(0)').html(''); });
and only one clickable radio(if that is what it's called).
Thank you, by the way, for the quick response time.
'); $('#question93143 table.subquestions-list .inserted-row td:eq(0)').html($('#question93143 th.answertext:eq(0)').html()); $('#question93143 th.answertext:eq(0)').html(''); }); '); $('#question93143 table.subquestions-list .inserted-row td:eq(0)').html($('#question93143 th.answertext:eq(0)').html()); $('#question93143 th.answertext:eq(0)').html(''); });
and only one clickable radio(if that is what it's called).
Thank you, by the way, for the quick response time.
The topic has been locked.
- tapinho
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
5 years 9 months ago #171489
by tapinho
Replied by tapinho on topic Multiple choice table - Discrete choice Models
I also tried to attach my export file, but it is a .lsq file instead of a .lss file. How do I convert it?
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
5 years 9 months ago #171490
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Multiple choice table - Discrete choice Models
lss is whole survey, lsq is only question. With questioin : you ask to the helper to
1. Know what is le question language
2. Create a survey
3. Create que group
4. Import lsq.
With lss : you ask to 1 import lss.
Lss is better.
1. Know what is le question language
2. Create a survey
3. Create que group
4. Import lsq.
With lss : you ask to 1 import lss.
Lss is better.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The following user(s) said Thank You: tapinho
The topic has been locked.
- tapinho
-
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
5 years 9 months ago #171493
by tapinho
Replied by tapinho on topic Multiple choice table - Discrete choice Models
Here is the .lss file.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 9 months ago #171494
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple choice table - Discrete choice Models
It sounds like you have the XSS filtered - manual.limesurvey.org/Workarounds:_Manip...tc..29_in_LimeSurveyUnderneath the "Banana&Apple" table, I get the following code:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: DenisChenu, tapinho
The topic has been locked.