- Posts: 7
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
L'html est-il encore lu dans le code des réponses ?
- mritzi
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 5 months ago - 5 years 5 months ago #175698
by mritzi
L'html est-il encore lu dans le code des réponses ? was created by mritzi
Hello,
Pas trouvé de réponse à ce sujet dans le forum ou les manuels (mais je ne prétends pas avoir été exhaustif)... Voici la situation :
En 2017, sous LimeSurvey 2.72, je créais un questionnaire contenant +270 questions (oui, un gros truc), avec des réponses sous forme de listes / boutons radio. Voici ce à quoi ça ressemblait (et c'était bien ce que je voulais) :
Tout ce que j'ai fait, c'était mettre du code à l'aide de l'éditeur de code html dans les options de réponse, p. ex :
Bon, qq semaines plus tard, je n'ai plus besoin du questionnaire, je passe sous LimeSurvey 3.x.
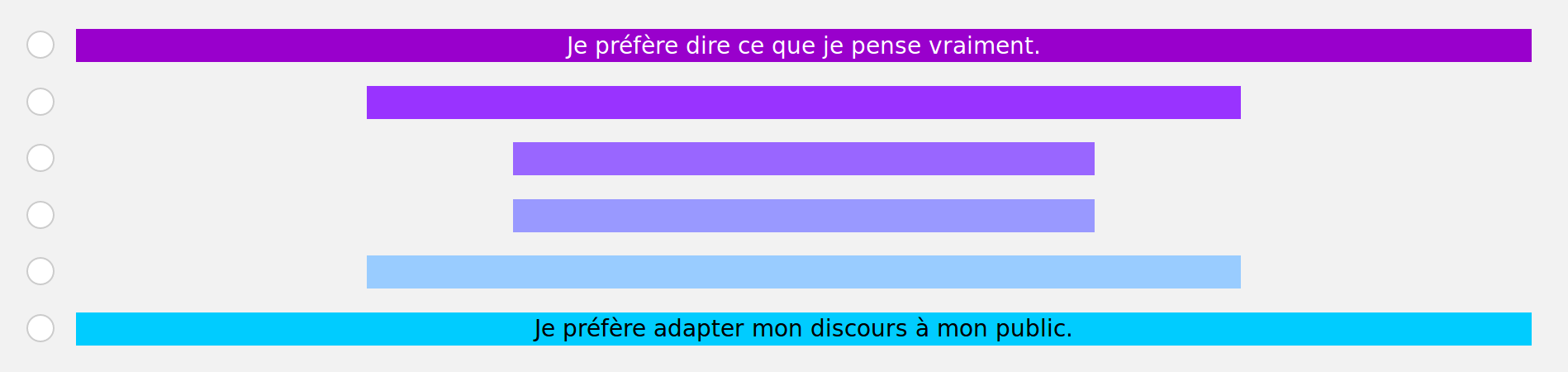
Mais voilà qu'on me demande cette année de réactiver le questionnaire (sous LimeSurvey 3.14.x), et là, ça ne lit plus du tout le code html. ça donne en fait ce qu'on voit dans le 2e screenshot.
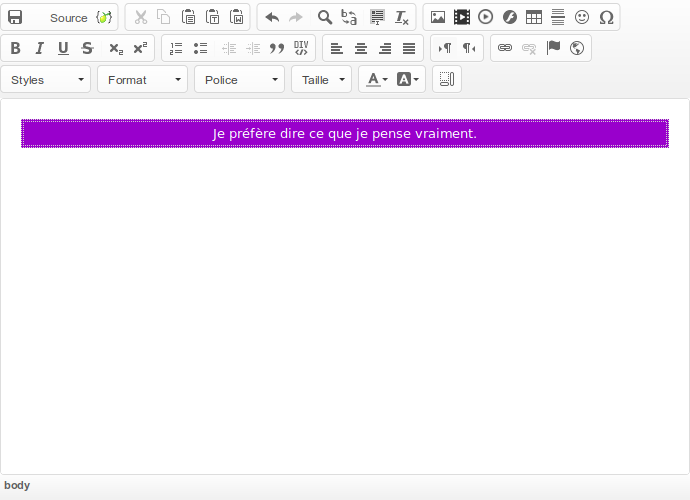
Je suis allé vérifié dans l'éditeur de code : le code html est tjrs bon et l'éditeur l'interprète correctement. Pour preuve :
J'ai beau changer de templates (standards), j'ai les mêmes résultats. Qu'ai-je donc raté ou oublié de mettre en place sous LimeSurvey 3 pour que ça fonctionne ?
Merci d'avance pour votre aide.
Pas trouvé de réponse à ce sujet dans le forum ou les manuels (mais je ne prétends pas avoir été exhaustif)... Voici la situation :
En 2017, sous LimeSurvey 2.72, je créais un questionnaire contenant +270 questions (oui, un gros truc), avec des réponses sous forme de listes / boutons radio. Voici ce à quoi ça ressemblait (et c'était bien ce que je voulais) :
Tout ce que j'ai fait, c'était mettre du code à l'aide de l'éditeur de code html dans les options de réponse, p. ex :
Code:
<table align="center;" border="0" cellpadding="1" cellspacing="1" style="background-color: rgb(153, 0, 204); width: 100%;"> <tbody> <tr> <td style="text-align: center;"><span style="color:#FFFFFF;">Je préfère dire ce que je pense vraiment.</span></td> </tr> </tbody> </table>
Bon, qq semaines plus tard, je n'ai plus besoin du questionnaire, je passe sous LimeSurvey 3.x.
Mais voilà qu'on me demande cette année de réactiver le questionnaire (sous LimeSurvey 3.14.x), et là, ça ne lit plus du tout le code html. ça donne en fait ce qu'on voit dans le 2e screenshot.
Je suis allé vérifié dans l'éditeur de code : le code html est tjrs bon et l'éditeur l'interprète correctement. Pour preuve :
J'ai beau changer de templates (standards), j'ai les mêmes résultats. Qu'ai-je donc raté ou oublié de mettre en place sous LimeSurvey 3 pour que ça fonctionne ?
Merci d'avance pour votre aide.
Attachments:
Last edit: 5 years 5 months ago by mritzi.
The topic has been locked.
- Nickko
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 1955
- Thank you received: 410
5 years 5 months ago #175699
by Nickko
Nickko
Head of ergonomics, UX & UI.
Replied by Nickko on topic L'html est-il encore lu dans le code des réponses ?
Regarde un peu le code généré si ça se trouve c'est une histoire de template.
Nickko
Head of ergonomics, UX & UI.
The following user(s) said Thank You: mritzi
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
5 years 5 months ago #175701
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic L'html est-il encore lu dans le code des réponses ?
Ajoute un
.radio-item label, .checkbox-item label{display:block} dans custom.css d'un modèle adapté.
.radio-item label, .checkbox-item label{display:block} dans custom.css d'un modèle adapté.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The following user(s) said Thank You: mritzi
The topic has been locked.
- mritzi
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
5 years 5 months ago #175738
by mritzi
Replied by mritzi on topic L'html est-il encore lu dans le code des réponses ?
Hello ! Merci à tous les deux pour vos réponses. Je vais tenter dans la journée et reviens vers pour un retour asap.
The topic has been locked.
- mritzi
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
5 years 5 months ago #175747
by mritzi
Replied by mritzi on topic L'html est-il encore lu dans le code des réponses ?
La solution de DenisChenu fonctionne au poil ! Merci beaucoup !  C'est réglé.
C'est réglé.
The topic has been locked.
Moderators: Nickko