- Posts: 153
- Thank you received: 8
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
alignment of popup box
- KompetenzZ
-
 Topic Author
Topic Author
- Offline
- Premium Member
-

Less
More
5 years 3 months ago #178501
by KompetenzZ
Cheers kompetenzz
alignment of popup box was created by KompetenzZ
Hi community,
I created a popup box at the welcome page with this website: html-online.com/articles/simple-popup-box/
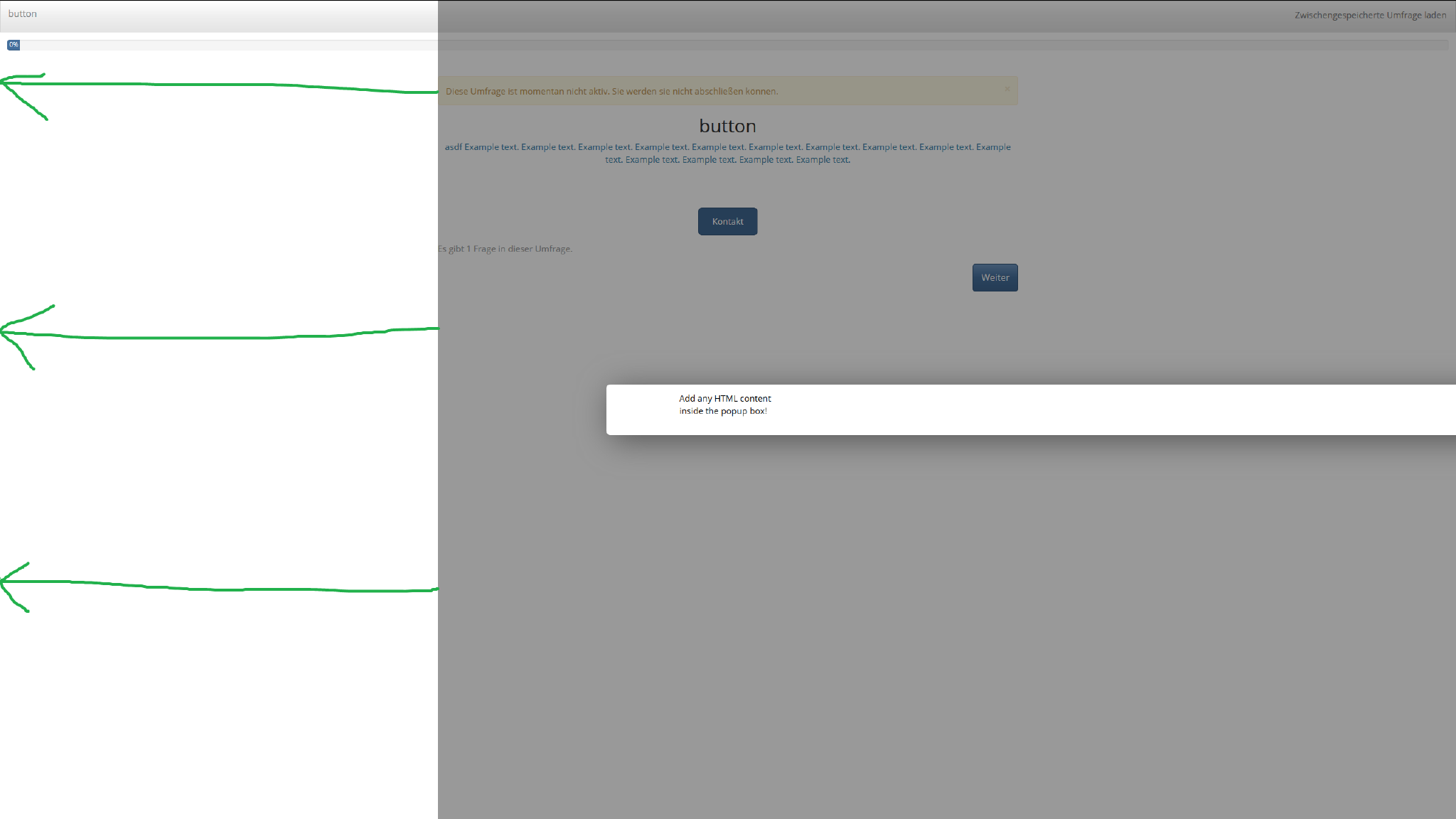
When you click on "Kontakt", the popup box opens but it is not aligned in the center, see screenshot.
Can someone please help me with the background of the popup box? It would be fine if the background would go over the whole screen (by staying responsive for mobile devices). Or the background would be centered. I guess it is a something with css?
This is the css class that is responsible for the background of the popup box:
Here is a test link: food-boku.limequery.com/296662?lang=de
I created a popup box at the welcome page with this website: html-online.com/articles/simple-popup-box/
When you click on "Kontakt", the popup box opens but it is not aligned in the center, see screenshot.
Can someone please help me with the background of the popup box? It would be fine if the background would go over the whole screen (by staying responsive for mobile devices). Or the background would be centered. I guess it is a something with css?
This is the css class that is responsible for the background of the popup box:
Code:
.hover_bkgr_fricc{ background:rgba(0,0,0,.4); cursor:pointer; display:none; height:100%; position:fixed; text-align:center; top:0; width:100%; z-index:10000;
Here is a test link: food-boku.limequery.com/296662?lang=de
Cheers kompetenzz
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
5 years 3 months ago #178502
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic alignment of popup box
LS uses Bootstrap so have a look at Bootstrap Modal -
getbootstrap.com/docs/4.0/components/modal/
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- KompetenzZ
-
 Topic Author
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 153
- Thank you received: 8
5 years 3 months ago - 5 years 3 months ago #178508
by KompetenzZ
Cheers kompetenzz
Replied by KompetenzZ on topic alignment of popup box
Thank you, this looks fine.
P.S.: With "large modal", the width of the text box can be increased. Very partical.
P.S.: With "large modal", the width of the text box can be increased. Very partical.
Cheers kompetenzz
Last edit: 5 years 3 months ago by KompetenzZ. Reason: Didn't look through the whole website
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
5 years 3 months ago - 5 years 3 months ago #178512
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic alignment of popup box
Try adding something like this to your theme custom.css file for even more fluid sizing:
Code:
@media only screen and (min-width: 768px) { body .modal-dialog { width: 95%; max-width: 900px; } }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 5 years 3 months ago by tpartner.
The topic has been locked.
- KompetenzZ
-
 Topic Author
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 153
- Thank you received: 8
5 years 3 months ago #178513
by KompetenzZ
Cheers kompetenzz
Replied by KompetenzZ on topic alignment of popup box
Sorry, I changed my last post because there is actual a modal for increased width on this page
getbootstrap.com/docs/4.0/components/modal/#large-modal
Earlier on, I just didn't look on the whole page. Thanks, I will test your solution as well.
getbootstrap.com/docs/4.0/components/modal/#large-modal
Earlier on, I just didn't look on the whole page. Thanks, I will test your solution as well.
Cheers kompetenzz
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
5 years 3 months ago - 5 years 3 months ago #178514
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic alignment of popup box
LimeSurvey use bootsrap 3, not bootsrap 4.
Unsure modal have diferences, but getbootstrap.com/docs/3.3/javascript/#modals
Else, ls already have boostrap modal :
github.com/LimeSurvey/LimeSurvey/blob/ma...alert_modal.twig#L27
Unsure modal have diferences, but getbootstrap.com/docs/3.3/javascript/#modals
Else, ls already have boostrap modal :
github.com/LimeSurvey/LimeSurvey/blob/ma...alert_modal.twig#L27
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Last edit: 5 years 3 months ago by DenisChenu.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
5 years 3 months ago #178517
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic alignment of popup box
I'm not sure what your point is. 
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
5 years 3 months ago #178558
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic alignment of popup box
There are some difference in bootsrap 3 and bootsrap 4 , better to put the link to bootsrap 3 for LimeSurveytpartner wrote: I'm not sure what your point is.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- KompetenzZ
-
 Topic Author
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 153
- Thank you received: 8
5 years 3 months ago - 5 years 3 months ago #178560
by KompetenzZ
Cheers kompetenzz
Replied by KompetenzZ on topic alignment of popup box
Thank you for clarification.
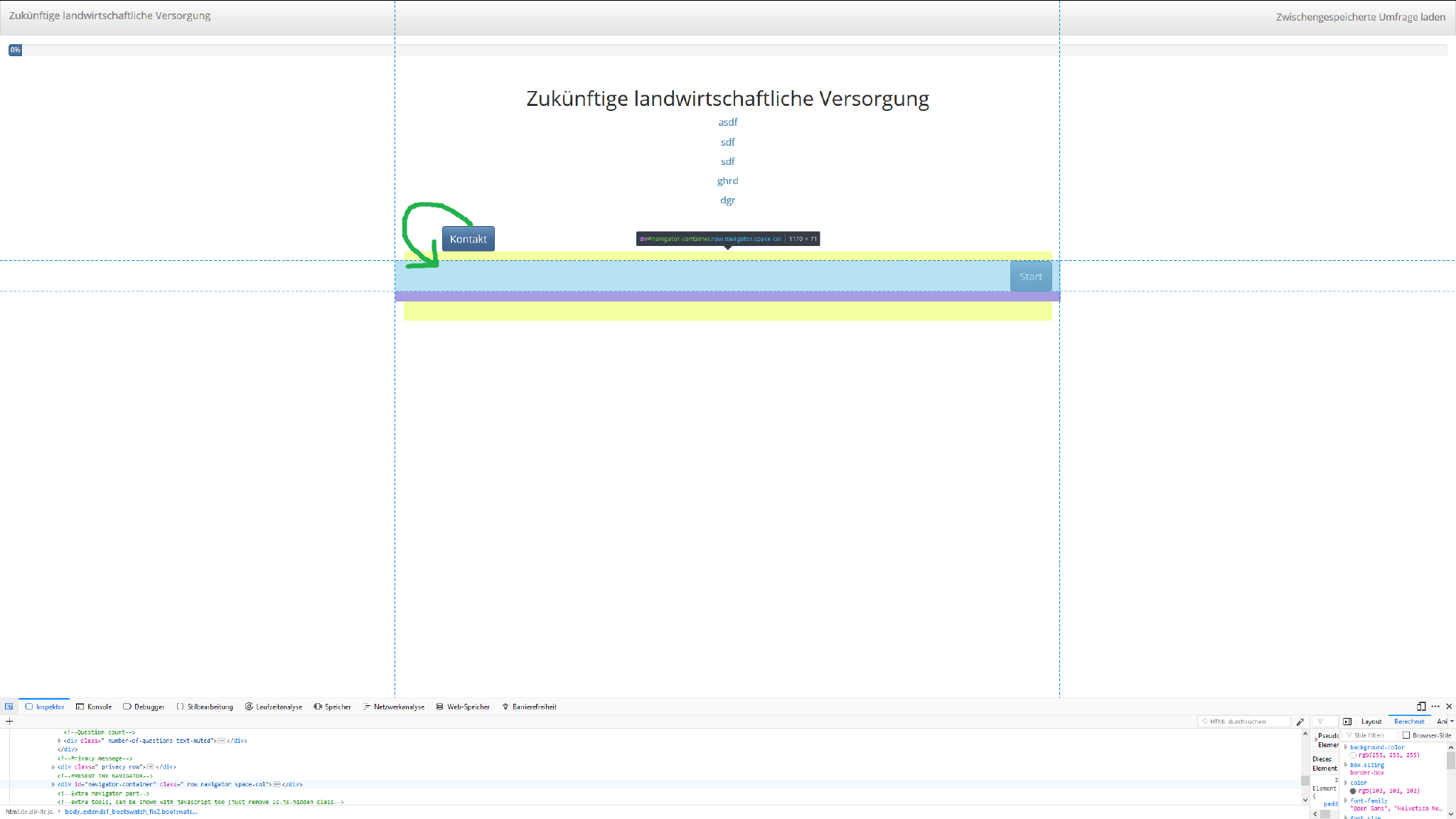
There ist just a last positioning thing on my welcome page: I tried to move the button down to the same height of the "next"/"start" button. Is it not allowed to use the classes without the "#question{QID}" in javascript?
There ist just a last positioning thing on my welcome page: I tried to move the button down to the same height of the "next"/"start" button. Is it not allowed to use the classes without the "#question{QID}" in javascript?
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#row.navigator.space-col').each(function(i) { $('#btn.btn-primary.pull-left').before($(this)); }); }); </script>
Cheers kompetenzz
Attachments:
Last edit: 5 years 3 months ago by KompetenzZ.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
5 years 3 months ago #178566
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic alignment of popup box
Given an ID of "myInsertedButtonID" for your inserted button, something like this will move the button down into the navigator container:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function() { $('#navigator-container > div.text-left:eq(0)').prepend($('#myInsertedButtonID')); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
5 years 3 months ago - 5 years 3 months ago #178582
by DenisChenu
Here, you search the elemnt with id row and class navigator + space-col : its don't exist.
See : learn.jquery.com/using-jquery-core/selecting-elements/
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic alignment of popup box
KompetenzZ wrote: $('#row.navigator.space-col').each(function(i) {
$('#btn.btn-primary.pull-left').before($(this));
Here, you search the elemnt with id row and class navigator + space-col : its don't exist.
See : learn.jquery.com/using-jquery-core/selecting-elements/
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Last edit: 5 years 3 months ago by DenisChenu.
The topic has been locked.
- KompetenzZ
-
 Topic Author
Topic Author
- Offline
- Premium Member
-

Less
More
- Posts: 153
- Thank you received: 8
5 years 3 months ago #178648
by KompetenzZ
Cheers kompetenzz
Replied by KompetenzZ on topic alignment of popup box
Thank you for the javascript. This works well. Great, with this link it's easier to understand identifying elements with javascript.
Cheers kompetenzz
The topic has been locked.