- Posts: 7
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
radio questions not in a list element on Version 3
- jbrewster
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 11 months ago #168744
by jbrewster
radio questions not in a list element on Version 3 was created by jbrewster
I am needing to make actions on the clicked answer in the radio list. On version 2.XX The answers we displayed in a list element and was able to make the mods. On version 3 they are listed in a div not li element. Any suggestions?
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12888
- Thank you received: 3965
5 years 11 months ago #168746
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic radio questions not in a list element on Version 3
Hi, I've not the least idea what you are going to do.
What is 2.XX? Is it 2.05/2.06 or is it 2.50/2.73?
What actions?
But here is something about the click event for radios in version 3.x
www.limesurvey.org/forum/design-issues/1...uestion-in-version-3
Regards
Joffm
What is 2.XX? Is it 2.05/2.06 or is it 2.50/2.73?
What actions?
But here is something about the click event for radios in version 3.x
www.limesurvey.org/forum/design-issues/1...uestion-in-version-3
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
5 years 11 months ago - 5 years 11 months ago #168760
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic radio questions not in a list element on Version 3
On current version 3 : it's a real list :
master.sondages.pro/22549?lang=fr
(ul/li)
On 2.5X to 2.7X it's not a list. And in 2.6lts and before it's a list
On 2.5X to 2.7X it's not a list. And in 2.6lts and before it's a list
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Last edit: 5 years 11 months ago by DenisChenu.
The topic has been locked.
- jbrewster
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
5 years 11 months ago #168762
by jbrewster
Replied by jbrewster on topic radio questions not in a list element on Version 3
I am actually on version 2.7 currently. I thought we upgraded to 3.X. So that is why the radio list is the way it is.
Any way to highlight on click instead of the radio button on 2.7?
Any way to highlight on click instead of the radio button on 2.7?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 11 months ago #168763
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic radio questions not in a list element on Version 3
I don't understand "highlight". What exactly are you trying to do?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- jbrewster
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
5 years 11 months ago #168764
by jbrewster
Replied by jbrewster on topic radio questions not in a list element on Version 3
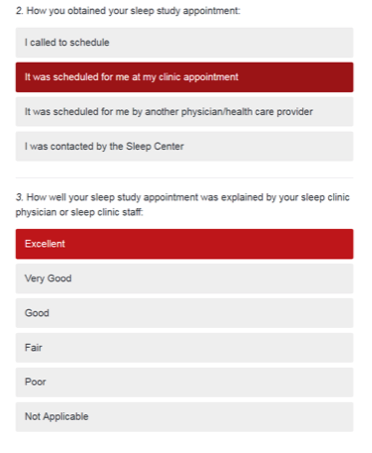
I am looking for a more responsive look like the attached screenshot.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 11 months ago - 5 years 11 months ago #168766
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic radio questions not in a list element on Version 3
You need to target the div.answer-item with your CSS but you will also need to add some JavaScript to toggle a class on that element when the radio is clicked.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 5 years 11 months ago by tpartner.
The topic has been locked.
- jbrewster
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
5 years 11 months ago #168767
by jbrewster
Replied by jbrewster on topic radio questions not in a list element on Version 3
Is there a way to do this across the whole survey or do I have to add it to each question?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 11 months ago #168769
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic radio questions not in a list element on Version 3
You can do it across the whole survey by adding JS to template.js and CSS to template.css.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12888
- Thank you received: 3965
5 years 11 months ago - 5 years 11 months ago #168771
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic radio questions not in a list element on Version 3
Hi, in version 2.7x you can do the following:
Insert this in your template.css
give the question a css class "blo" (something like "block")
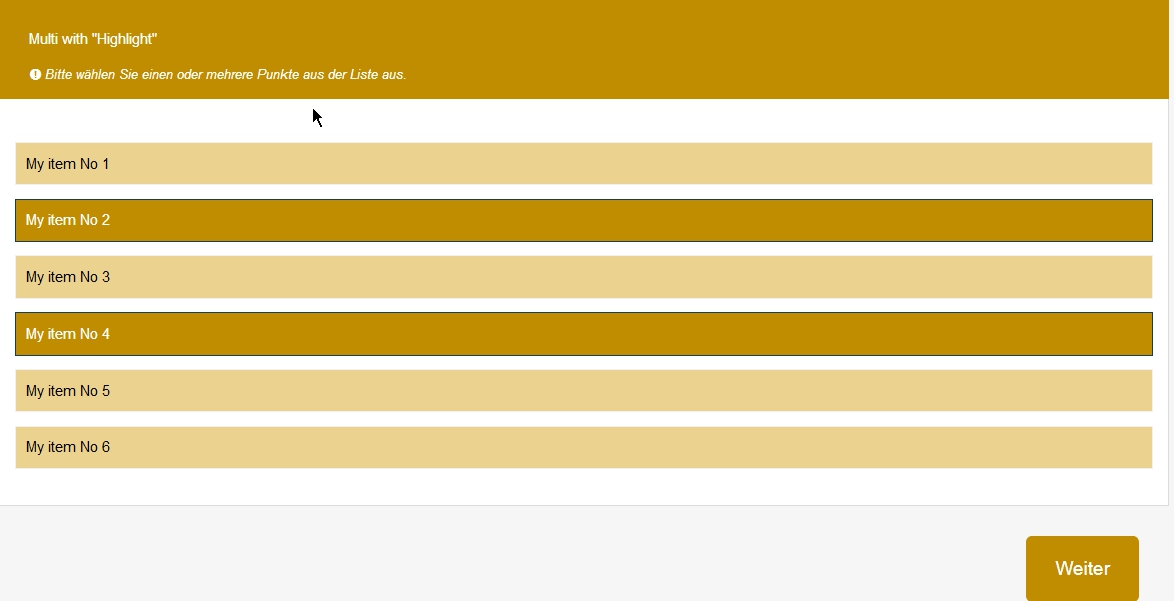
And you get this.
1. Colors up to you.
2. Works as well for multiple questions.
Regards
Joffm
Insert this in your template.css
Code:
.blo input[type=radio] + label+div { color: #000; padding: 10px; border: 1px solid #f1f1f1; border: 1px solid #aaaaaa; margin-left: -20px !important; background-color: #ecd28f; } .blo input[type=radio]:checked + label+div { color: #0e3e63; color:white; background-color: #f1f1f1; background-color: green; background-color: #C18D00; font-style: normal; padding: 10px; border: 1px solid #0e3e63; margin-left: -20px !important; } .blo .radio label::before { visibility: hidden !important; } .blo .radio label::after { visibility: hidden !important; } .blo input[type=checkbox] + label+div { color: #000; padding: 10px; border: 1px solid #f1f1f1; margin-left: -20px !important; background-color: #ecd28f; } .blo input[type=checkbox]:checked + label+div { color: #0e3e63; color:white; background-color: #f1f1f1; background-color: green; background-color: #C18D00; font-style: normal; padding: 10px; border: 1px solid #0e3e63; margin-left: -20px !important; } .blo input[type=checkbox]:disabled + label+div { color: #aaa; background-color: #f1f1f1; background-color: green; background-color: #EEE; font-style: normal; padding: 10px; border: 1px solid #eee; margin-left: -20px !important; cursor: not-allowed; } .blo .checkbox label::before { visibility: hidden !important; } .blo .checkbox label::after { visibility: hidden !important; }
give the question a css class "blo" (something like "block")
And you get this.
1. Colors up to you.
2. Works as well for multiple questions.
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
Last edit: 5 years 11 months ago by Joffm.
The topic has been locked.
- jbrewster
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
5 years 11 months ago #168780
by jbrewster
Replied by jbrewster on topic radio questions not in a list element on Version 3
thanks Joffm. That is exactly what I was looking for.
The topic has been locked.