- Posts: 65
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Three part question
- jimdavies
-
Topic Author
- Offline
- Senior Member
-

Less
More
5 years 8 months ago #171941
by jimdavies
Three part question was created by jimdavies
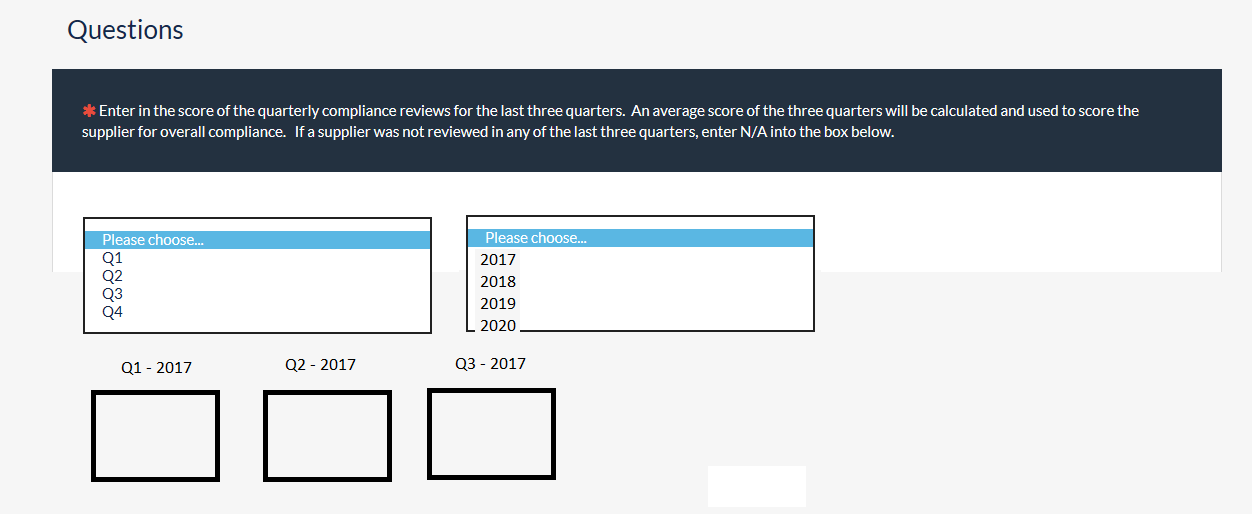
Is it possible to ask for three values in one question? Screen shot shows what I envision.
First participant selects the quarter then they select the year then they enter the value for that quarter/year and do that for three time periods.
First participant selects the quarter then they select the year then they enter the value for that quarter/year and do that for three time periods.
Attachments:
The topic has been locked.
- lemonlimebitters
-
- Offline
- Junior Member
-

Less
More
- Posts: 21
- Thank you received: 3
5 years 8 months ago #172243
by lemonlimebitters
lemonlimebitters
Replied by lemonlimebitters on topic Three part question
Hi Jim,
Hope this helps manual.limesurvey.org/Workarounds:_Quest...stion_types_in_array
Hope this helps manual.limesurvey.org/Workarounds:_Quest...stion_types_in_array
lemonlimebitters
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12881
- Thank you received: 3965
5 years 8 months ago - 5 years 8 months ago #172246
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Three part question
Hi,
for the 2.50/2.73 branch there is a workaround:
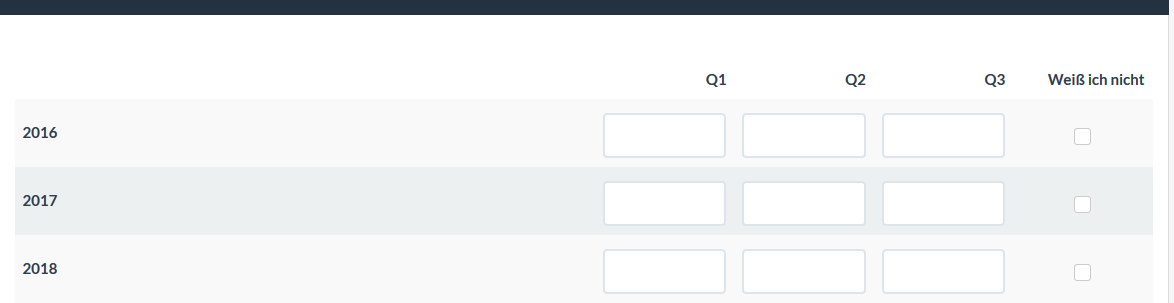
Will it be necessary to calculate the last three quarters. I mean, if we are in april 2018, the last there are:
Q1/2018, Q4/2017, Q3/2017?
Or is it sufficient to say: "last three"?
Example:
Here the script: (of course tpartner created it)
Consider the remark at the end - styling LS 2.67
Joffm
for the 2.50/2.73 branch there is a workaround:
Will it be necessary to calculate the last three quarters. I mean, if we are in april 2018, the last there are:
Q1/2018, Q4/2017, Q3/2017?
Or is it sufficient to say: "last three"?
Example:
Here the script: (of course tpartner created it)
Consider the remark at the end - styling LS 2.67
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this question var qID = {QID}; var thisQuestion = $('#question'+qID); // Add some classes $(thisQuestion).addClass('with-exclusive-items'); $('td.answer-item', thisQuestion).addClass('non-exclusive-item'); // Loop through the last-column cells $('td.answer-item:last-child', thisQuestion).each(function(i) { varThisID = $('input[type="text"]', this).attr('id'); // Add a class $(this).removeClass('non-exclusive-item').addClass('exclusive-item'); // Hide the text input $('td.answer-item:last-child input[type="text"]', thisQuestion).hide(); // Insert checkboxes $(this).append('<div class="checkbox">\ <input class="checkbox" name="" id="'+varThisID+'_cbox" value="N/A" type="checkbox">\ <label for="'+varThisID+'_cbox" class="answertext inserted-label"></label>\ </div>'); }); // Listener on the checkboxes $('.exclusive-item input[type="checkbox"]', thisQuestion).on('change', function(e) { var thisRow = $(this).closest('tr.subquestion-list'); var thisCell = $(this).closest('td.answer-item'); if($(this).is(':checked')) { $('input[type="text"]', thisCell).val('1'); $('.non-exclusive-item input[type="text"]', thisRow).val(''); } else { $('input[type="text"]', thisCell).val(''); } // Fire Expression Manager $('input[type="text"]', thisRow).each(function(i) { $(this).trigger('keyup'); }); }); // Listener on the text inputs $('.non-exclusive-item input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisRow = $(this).closest('tr.subquestion-list'); if($.trim($(this).val()) != '') { $('.exclusive-item input[type="checkbox"]', thisRow).prop('checked',false); $('.exclusive-item input[type="text"]', thisRow).val(''); } // Fire Expression Manager $('.exclusive-item input[type="text"]', thisRow).trigger('keyup'); }); // Insert some styles (these could be in template.css) // For the LS 2.67 default template var newStyles = '.with-exclusive-items thead th.answertext {\ text-align: center;\ }\ .with-exclusive-items .exclusive-item {\ text-align: center;\ vertical-align: middle;\ cursor: pointer;\ }\ .with-exclusive-items .checkbox {\ padding-left: 0;\ }\ .with-exclusive-items .inserted-label {\ width: 24px;\ min-height: 24px;\ padding: 0;\ }\ .with-exclusive-items .inserted-label::before {\ margin: 4px 0 0 4px;\ }\ .with-exclusive-items .inserted-label::after {\ margin: 4px 0 0 4px;\ }'; $('head').append('<style type="text/css">'+newStyles+'</style>'); }); </script>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
Last edit: 5 years 8 months ago by Joffm.
The topic has been locked.
- LouisGac
-
- Visitor
-

5 years 8 months ago - 5 years 8 months ago #172249
by LouisGac
Replied by LouisGac on topic Three part question
I recently created a survey theme to be able to create those kind of arrays. It will be available on premium themes when it will be deeply tested. You'll find it attached to this post. I've also attached a Demo survey using it.
The idea is this one:
just add "row_1" in the class of the questions you want in the first row of the array, row_2 for the second row, etc
feel free to ask for more questions here.
here an online demonstration for it:
louissseb.limequery.com/672747?newtest=Y&lang=en
(note that any theme extending vanilla can extend mixed_array )
here the same survey with vanilla theme, so you can see the real structure of the survey:
louissseb.limequery.com/894297?lang=en
The idea is this one:
just add "row_1" in the class of the questions you want in the first row of the array, row_2 for the second row, etc
feel free to ask for more questions here.
here an online demonstration for it:
louissseb.limequery.com/672747?newtest=Y&lang=en
(note that any theme extending vanilla can extend mixed_array )
here the same survey with vanilla theme, so you can see the real structure of the survey:
louissseb.limequery.com/894297?lang=en
Attachments:
Last edit: 5 years 8 months ago by LouisGac.
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
5 years 8 months ago #172259
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Three part question
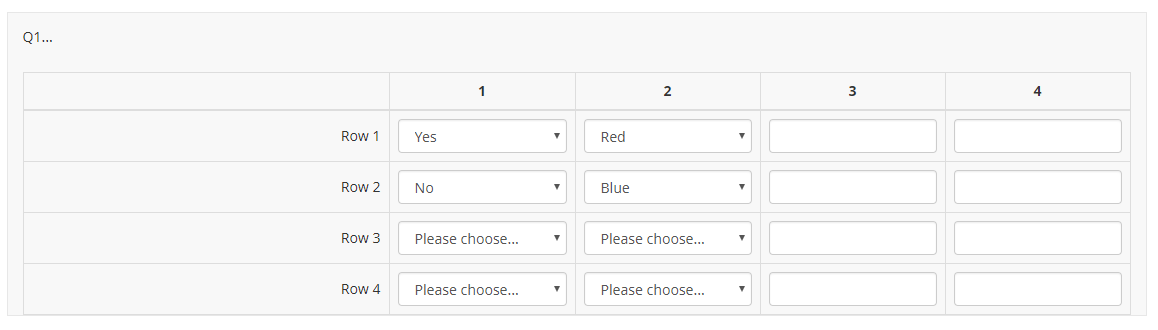
Here is a post showing how to insert drop-downs into an array-texts type question -
www.limesurvey.org/forum/can-i-do-this-w...dropdown-list#169344
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.