- Posts: 22
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Combine several questions types into one grid, using newest template
- LeftyMaus
-
Topic Author
- Offline
- Junior Member
-

Less
More
7 years 3 months ago #146638
by LeftyMaus
Combine several questions types into one grid, using newest template was created by LeftyMaus
I successfully used a javascript work-around for version 2.05+ which allowed me to pack several different types of questions into one grid. I originally got this script, called "Multiple question types in array," from Limesurvey documentation:
manual.limesurvey.org/Workarounds
I've since upgraded to Version 2.56.1, and now the grid no longer works. It appears that the new Limesurvey template uses a different convention than the earlier one. I've tried to make it work by fiddling with the script, but I haven't gotten any luck.
Conceptually it seems to me that it aught to work, if I were able to figure out the compatible code. Has anyone adapted this workaround to the newest template? Is that even possible?
manual.limesurvey.org/Workarounds
I've since upgraded to Version 2.56.1, and now the grid no longer works. It appears that the new Limesurvey template uses a different convention than the earlier one. I've tried to make it work by fiddling with the script, but I haven't gotten any luck.
Conceptually it seems to me that it aught to work, if I were able to figure out the compatible code. Has anyone adapted this workaround to the newest template? Is that even possible?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
7 years 3 months ago #146642
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Combine several questions types into one grid, using newest template
That is a very old workaround that may be easier to replace with other workarounds or Denis' arrayTextAdapt plugin -
framagit.org/SondagePro-LimeSurvey-plugin/arrayTextAdapt
.
Can you explain exactly what you are trying to do?
Can you explain exactly what you are trying to do?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- LeftyMaus
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 22
- Thank you received: 1
7 years 3 months ago #146643
by LeftyMaus
Replied by LeftyMaus on topic Combine several questions types into one grid, using newest template
I looked at the demo site for Denis' arrayTextAdapt plugin, and that looks very close to what I need.
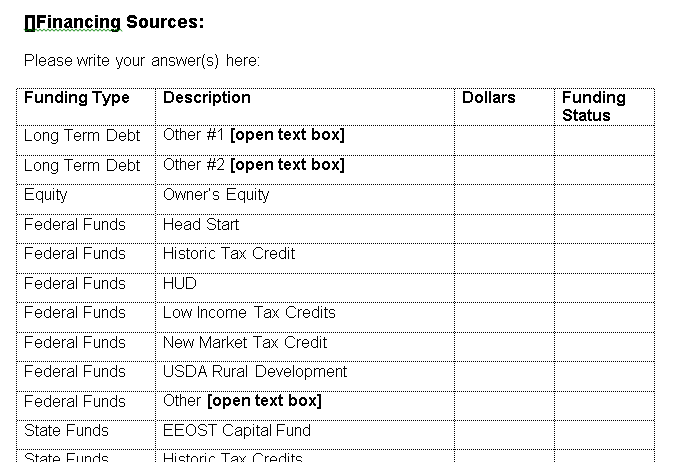
I added a screenshot which is a sample of the hard-copy survey that I am trying to replicate.
In the old script, I basically use four columns:
I have relevance set up so the drop-down and open text only appear when a dollar amount is entered. In addition, only a few actually require open text. Lastly I've got validation that makes sure the total of all dollar amounts equals what the respondent entered into an earlier question.
It might be too late for this implementation, but I would definitely like to fix it up for the next one.
I added a screenshot which is a sample of the hard-copy survey that I am trying to replicate.
In the old script, I basically use four columns:
- col 1 = boilerplate text
- col 2 = dollars
- col 3 = drop-down menu
- col 4 = open text box
I have relevance set up so the drop-down and open text only appear when a dollar amount is entered. In addition, only a few actually require open text. Lastly I've got validation that makes sure the total of all dollar amounts equals what the respondent entered into an earlier question.
It might be too late for this implementation, but I would definitely like to fix it up for the next one.
Attachments:
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13597
- Thank you received: 2487
7 years 3 months ago #146659
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Combine several questions types into one grid, using newest template
extensions.sondages.pro/contactLeftyMaus wrote: ....
It might be too late for this implementation, but I would definitely like to fix it up for the next one.
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- LouisGac
-
- Visitor
-

7 years 3 months ago #146664
by LouisGac
Replied by LouisGac on topic Combine several questions types into one grid, using newest template
Also, combining different types of questions into one grid doesn't make sense on small screens, mobile phone, etc.
Today, think mobile first.
www.uxmatters.com/mt/archives/2012/03/mo...hat-does-it-mean.php
Today, think mobile first.
www.uxmatters.com/mt/archives/2012/03/mo...hat-does-it-mean.php
The topic has been locked.
- LeftyMaus
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 22
- Thank you received: 1
7 years 3 months ago #146874
by LeftyMaus
Replied by LeftyMaus on topic Combine several questions types into one grid, using newest template
I understand the reasoning for making LimeSurvey more compatible with mobile devices. However, the project sponsor is specifically asking for a grid. Essentially they have judged that the convenience of one grid of questions far outweighs the convenience of entering data on a mobile device.
The topic has been locked.
- LouisGac
-
- Visitor
-

7 years 3 months ago #146875
by LouisGac
But do they know if survey takers will use a smartPhone to answer?
protip:
gs.statcounter.com/press/mobile-and-tabl...first-time-worldwide
Replied by LouisGac on topic Combine several questions types into one grid, using newest template
LeftyMaus wrote: However, the project sponsor is specifically asking for a grid. Essentially they have judged that the convenience of one grid of questions far outweighs the convenience of entering data on a mobile device.
But do they know if survey takers will use a smartPhone to answer?
protip:
gs.statcounter.com/press/mobile-and-tabl...first-time-worldwide
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11637
- Thank you received: 2737
7 years 3 months ago #146930
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Combine several questions types into one grid, using newest template
I agree with the sponsor, on big screens it is far more convenient to have the grid.
But then Louis is right: check how many actually fill the survey on a traditional device (computer, notebook) vs. those that use smartphones and tablets. Your sponsor might be suprised...
But then Louis is right: check how many actually fill the survey on a traditional device (computer, notebook) vs. those that use smartphones and tablets. Your sponsor might be suprised...
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
7 years 3 months ago #146931
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Combine several questions types into one grid, using newest template
Yes, mobile should be considered first but I also have clients who insist on large interactive interfaces that only work well on tablets or desktops. In those cases we sniff the device width and present a warning if it's too small.
So, back to the original post, here the "Multiple question types in array" script modified for the default template in version 2.5.8:
Sample survey attached:
So, back to the original post, here the "Multiple question types in array" script modified for the default template in version 2.5.8:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Call the "sideBySide" function with number of rows and columns sideBySide(4, 5, 3); }); function sideBySide(rows, columns, startQuestion) { /*********** Display multiple questions side by side ***********/ if ($('div.qRow1').length == 0) { var rowNum = 0; var colNum = 1; var rowList = new Array(); //////// Add question classes for later use //////// // Loop through all questions and add row and column specific classes $('div[id^="question"]').each(function(i) { if(i >= (startQuestion-1) && rowNum < rows) { // This IF condition only needed if there are questions following the "inline" questions $(this).addClass('qRow'+rowNum+'').addClass('qCol'+colNum+'').addClass('inlineQuestion').removeClass('col-xs-12'); if(rowNum == 0 && colNum > 1) { $(this).addClass('columnLabel'); } if(rowNum > 0 && colNum == 1) { $(this).addClass('rowLabel'); } else if(rowNum > 0 && colNum > 1) { $(this).addClass('questionCell'); } if(colNum == columns) { rowList.push('qRow'+rowNum+''); rowNum++; colNum = 1; } else { colNum++; } } else { $(this).addClass('normalQuestion'); } }); //////// Survey layout manipulation //////// // Fix the width of the survey $('.outerframe').css({ 'min-width': '900px' }); // Wrap each "row" in a wrapper div $(rowList).each(function(i) { $('.'+this+'').wrapAll('<div id="inlineWrapper'+i+'" class="inlineRow" />'); }); $('.inlineRow').append('<div style="clear:both" />'); // Style the wrapper divs $('.inlineRow').css({ 'clear': 'both', 'margin':'0', 'border-right':'1px solid #DBDBDB' }); // Header row $( '#inlineWrapper0' ).css({ 'background-color': '#233140', 'height':'auto', 'border-right':'1px solid #233140' }); $( '#inlineWrapper0 .inlineQuestion' ).css({ 'height':'50px' }); // Last row $( '.inlineRow:last' ).css({ 'margin-bottom': '30px', 'border-bottom':'1px solid #DBDBDB' }); // Get all the questions to sit politely side by side $( '.inlineQuestion' ).css({ 'float': 'left', 'margin-bottom': '0', }); $( '.inlineQuestion > div' ).css({ 'border': '0 none' }); $( '.inlineQuestion .question-wrapper' ).css({ 'margin': '0' }); $( '.inlineQuestion .question-title-container' ).css({ 'padding': '1em 0', 'margin': '0', 'text-align': 'center' }); $( '.inlineQuestion .answer-container' ).css({ 'padding': '5px 0' }); $( '.inlineQuestion p.answer-item' ).css({ 'margin': '0' }); $( '.inlineQuestion .answer-container div' ).removeClass('col-xs-12 col-sm-7'); $( '.inlineQuestion .answer-container p' ).removeClass('col-sm-4'); $( '.inlineQuestion .answer-container div.answer-item, .inlineQuestion .answer-container div.answer-item div' ).css({ 'margin': '0', 'padding': '0' }); $( '.inlineQuestion .questionhelp, .inlineQuestion .question-help-container' ).hide(); $( '.inlineQuestion .survey-question-help, .inlineQuestion .questionhelp, .inlineQuestion .questionvalidcontainer' ).parent().hide(); // Any questions not displayed inline (this is only needed if there are questions following the "inline" questions) $( '.normalQuestion' ).css({ 'clear': 'both' }); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $( '.qCol1' ).css({ 'width': '12%' }); $( '.qCol2, .qCol3, .qCol4, .qCol5' ).css({ 'width': '22%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $( 'div.boilerplate.inlineQuestion .answer-container' ).hide(); // Hide the question text elements in non-boilerplate questions $('div.questionCell .question-title-container').hide(); // Get everything to line up nicely vertically $( '.inlineQuestion td.questiontext, .inlineQuestion td.answer p' ).css({ 'text-align': 'center' }); // Yes-no question styles $( '.inlineQuestion.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( '.inlineQuestion.yes-no li' ).css({ 'display': 'inline-block', 'padding': '10px 10px 0 10px' }); // Numeric question styles $( '.inlineQuestion.text-short input, div.numeric input' ).css({ 'width': '100%', 'height': 'auto', 'margin': '0 auto', 'padding': '5px' }); // Dropdown question styles $( '.inlineQuestion.list-dropdown select' ).css({ 'height': 'auto', 'margin': '0 auto', 'padding': '5px' }); } } </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: LeftyMaus
The topic has been locked.
- LeftyMaus
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 22
- Thank you received: 1
7 years 3 months ago #147248
by LeftyMaus
Replied by LeftyMaus on topic Combine several questions types into one grid, using newest template
Thanks TPartner. Unfortunately its too late for this implementation, but I'll give your v2.5.8-compatible code a try next time.
The topic has been locked.
- ymca
-
- Offline
- Elite Member
-

Less
More
- Posts: 168
- Thank you received: 2
7 years 1 month ago #149381
by ymca
LS Version 4.2+
Replied by ymca on topic Combine several questions types into one grid, using newest template
I was looking for that exact thing.
It looks so cool
I hope it will be a native option in LS.
It looks so cool
I hope it will be a native option in LS.
LS Version 4.2+
The topic has been locked.
- LeftyMaus
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 22
- Thank you received: 1
6 years 3 months ago - 6 years 3 months ago #162122
by LeftyMaus
Replied by LeftyMaus on topic Combine several questions types into one grid, using newest template
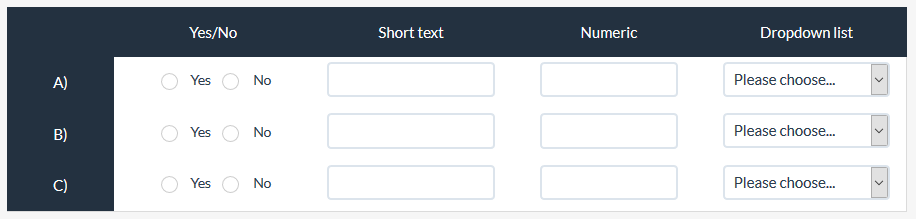
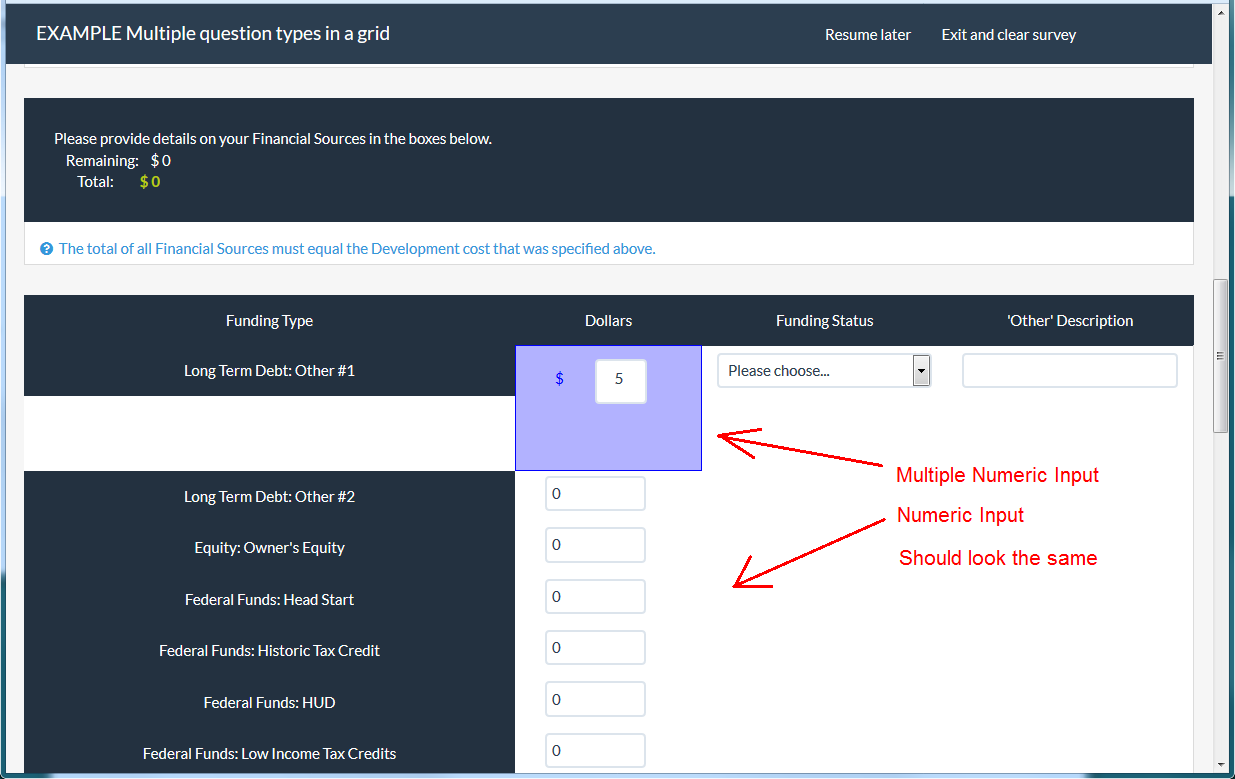
I've managed to implement this javascript workaround, except one of my question types is not provided for. There are lines for Yes-No, Numeric, and Dropdown, but nothing for Multiple numerical Input.
I am forced to use Multiple numerical input in order to utilize the validation features. This prevents the respondent from submitting unless the dollar amounts are correct. In the past I figured out how to hide all the "helper" text. This made Multiple numerical input look just like the regular Numeric.
I tried adapting this to the new mobile-friendly template, but I haven't been able to figure it out. The best I've come up with is to hide some of the text, but not all of it.
I highlighted the offending portion in blue.
Could you provide me a bit more javascript code that would allow me to use Multiple Numeric Input within the grid?
I am forced to use Multiple numerical input in order to utilize the validation features. This prevents the respondent from submitting unless the dollar amounts are correct. In the past I figured out how to hide all the "helper" text. This made Multiple numerical input look just like the regular Numeric.
Code:
// Multiple numerical input question styles $( 'div.numeric-multi input' ).css({ 'width': '80px' }); $( 'div.numeric-multi.inlineQuestion ul' ).css({ 'margin-left': '0' }); $( 'div.numeric-multi.inlineQuestion li label' ).css({ 'display': 'none' });
Code:
// reference to FinLine1Dollars "Remaining:" and "Total:" text // all <div> of the class multiplenumerichelp that are contained within <td>, appearing on the row id of inlineWrapper1 $( '#inlineWrapper1 td div.multiplenumerichelp' ).css({ 'display':'none' }); // attempt to identify the boundary of Multiple numerical input // all <div> of the class "answer-container" that are contained within <div> of the "numeric-multi" class, appearing on the row id of inlineWrapper1 $( '#inlineWrapper1 div.numeric-multi div.answer-container' ).css({ 'color': 'blue', 'background-color': 'rgba(0,0,255,0.3)', 'border':'1px solid blue' });
I highlighted the offending portion in blue.
Could you provide me a bit more javascript code that would allow me to use Multiple Numeric Input within the grid?
Attachments:
Last edit: 6 years 3 months ago by LeftyMaus. Reason: adding notes to screenshot
The topic has been locked.