- Posts: 162
- Thank you received: 14
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Allocate weighting across subquestions: Ranking with Percentage
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
7 years 5 months ago #143848
by teracomp
Dave Phillips
Allocate weighting across subquestions: Ranking with Percentage was created by teracomp
I have a question that asks the user allocate 100 units across 11 subquestions, essentially a budgeting question.
Q7. There are many reasons why this strategy might fail, review the list below, rank order the issues and allocate a percentage of your budget to each.
Is there a way to indicate a weight to the ranking?
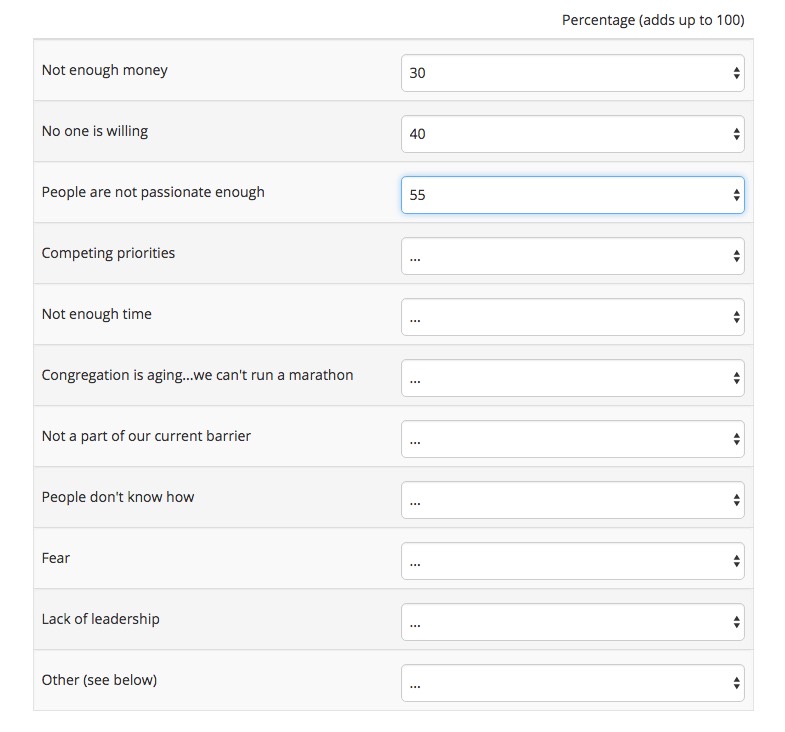
I don't see how to achieve this with the Ranking question type, so I'm working with Array (Numbers) at the moment. The biggest challenge is having a user interface that makes sense. As you can see on the screenshot, the list with dropdown choices (0 to 100, increments of 5) is not engaging and doesn't show the total. I can probably figure out how to show the total via jQuery and a div inserted into this question (separate problem), but it seems like it's really cumbersome to the respondent.
I know it's a rather complex question for the user, but simply putting the issues in rank order is not enough. The first item might be 5x the importance compared to the next one on the list.
Thanks for your consideration.
Q7. There are many reasons why this strategy might fail, review the list below, rank order the issues and allocate a percentage of your budget to each.
Is there a way to indicate a weight to the ranking?
I don't see how to achieve this with the Ranking question type, so I'm working with Array (Numbers) at the moment. The biggest challenge is having a user interface that makes sense. As you can see on the screenshot, the list with dropdown choices (0 to 100, increments of 5) is not engaging and doesn't show the total. I can probably figure out how to show the total via jQuery and a div inserted into this question (separate problem), but it seems like it's really cumbersome to the respondent.
I know it's a rather complex question for the user, but simply putting the issues in rank order is not enough. The first item might be 5x the importance compared to the next one on the list.
Thanks for your consideration.
Dave Phillips
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
7 years 5 months ago #143852
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Allocate weighting across subquestions: Ranking with Percentage
Why not use a multi-numeric with sliders? You should be able to put whole-question validation on it to ensure unique answers that total to 100.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: teracomp
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
7 years 5 months ago #143854
by teracomp
Dave Phillips
Replied by teracomp on topic Allocate weighting across subquestions: Ranking with Percentage
Wow! I had no idea that there was such a question type! Now I just need to figure out how to use it!
Thank you sir!
Thank you sir!
Dave Phillips
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
7 years 5 months ago #143855
by teracomp
Dave Phillips
Replied by teracomp on topic Allocate weighting across subquestions: Ranking with Percentage
Is there a setting to show the total on the top as well as the bottom? I don't think there is, but I might have missed it.
If not, how can I repeat the Total button...or perhaps have it float with the warning messages?
Since I have 11 items, it's not visible initially.
If not, how can I repeat the Total button...or perhaps have it float with the warning messages?
Since I have 11 items, it's not visible initially.
Dave Phillips
Attachments:
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12884
- Thank you received: 3965
7 years 5 months ago #143857
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Allocate weighting across subquestions: Ranking with Percentage
Hi, teracomp,
no, there is no setting.
But since the gap between the items is very high, you should play around with the css.
In the screenshot you see your 11 Items with these settings:
Feel free to try other values so you are satisfied.
See a simialr topic:
www.limesurvey.org/de/foren/design-issues/105158-slider-layout
Best regards
Joffm
no, there is no setting.
But since the gap between the items is very high, you should play around with the css.
In the screenshot you see your 11 Items with these settings:
Code:
<style type="text/css"> .withslider { height:15px; } .slider-container { margin-bottom: 0.5em; margin-top: 1.5em; } .slider-handle { height:10px; top: 0; } </style>
See a simialr topic:
www.limesurvey.org/de/foren/design-issues/105158-slider-layout
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
The following user(s) said Thank You: teracomp
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
7 years 5 months ago #143858
by teracomp
Dave Phillips
Replied by teracomp on topic Allocate weighting across subquestions: Ranking with Percentage
Nice! I like that a lot. Gives me some good insight into how the css is applied to that question type.
Thanks!
Thanks!
Dave Phillips
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
7 years 5 months ago #144054
by teracomp
Dave Phillips
Replied by teracomp on topic Allocate weighting across subquestions: Ranking with Percentage
I really would like to use the slider, but it starts with a data-value="5" in each of the 11 subquestions.
If you look carefully at the screenshot, you can see the top triangle, now at 0 is left of the others. I haven't touched the others! Inspecting the slider shows
<input class="text form-control pull-left empty em_sq_validation good" type="text" name="892673X37X1596SQ002" id="answer892673X37X1596SQ002" onkeyup="fixnum_checkconditions(this.value, this.name, this.type)" maxlength="25" data-bs-slider-value="" data-bs-slider-min="0" data-bs-slider-max="1000" data-bs-slider-step="50" data-bs-slider-orientation="horizontal" data-bs-slider-handle="triangle" data-bs-slider-tooltip="always" data-bs-slider-reset="0" data-bs-slider-prefix="" data-bs-slider-suffix="" data-separator="." data-value="5" style="display: none;">
As soon as I click on the triangle, it jumps to 0.
Appreciate any advice...or jQuery fix!
If you look carefully at the screenshot, you can see the top triangle, now at 0 is left of the others. I haven't touched the others! Inspecting the slider shows
<input class="text form-control pull-left empty em_sq_validation good" type="text" name="892673X37X1596SQ002" id="answer892673X37X1596SQ002" onkeyup="fixnum_checkconditions(this.value, this.name, this.type)" maxlength="25" data-bs-slider-value="" data-bs-slider-min="0" data-bs-slider-max="1000" data-bs-slider-step="50" data-bs-slider-orientation="horizontal" data-bs-slider-handle="triangle" data-bs-slider-tooltip="always" data-bs-slider-reset="0" data-bs-slider-prefix="" data-bs-slider-suffix="" data-separator="." data-value="5" style="display: none;">
As soon as I click on the triangle, it jumps to 0.
Appreciate any advice...or jQuery fix!
Dave Phillips
Attachments:
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12884
- Thank you received: 3965
7 years 5 months ago - 7 years 5 months ago #144055
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Allocate weighting across subquestions: Ranking with Percentage
Hi, teracomp,
The worst thing happened, meaning "I cannot reproduce".
I just imported your question with sliders.
And? Nothing. Everything is fine. (data-value="0")
Are you sure you have no JS or css somewhere that affects the sliders?
In this my question there is only:
Best regards
Joffm
The worst thing happened, meaning "I cannot reproduce".
I just imported your question with sliders.
And? Nothing. Everything is fine. (data-value="0")
Code:
<input id="answer394512X96X16168SQ001" class="text form-control pull-left empty em_sq_validation good" name="394512X96X16168SQ001" onkeyup="fixnum_checkconditions(this.value, this.name, this.type)" maxlength="25" data-slider-value="" data-slider-min="0" data-slider-max="1000" data-slider-step="50" data-slider-orientation="horizontal" data-slider-handle="triangle" data-slider-tooltip="always" data-slider-reset="0" data-slider-prefix="" data-slider-suffix="" data-separator="." style="display: none;" data-value="0" type="text">
In this my question there is only:
Code:
<style type="text/css"> .withslider { height:15px; } .slider-container { margin-bottom: 0.5em; margin-top: 1.5em; } </style>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
Last edit: 7 years 5 months ago by Joffm. Reason: Typo
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
7 years 5 months ago #144073
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Allocate weighting across subquestions: Ranking with Percentage
I can reproduce the problem. Related to this bug -
bugs.limesurvey.org/view.php?id=11850
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
7 years 5 months ago #144074
by teracomp
Dave Phillips
Replied by teracomp on topic Allocate weighting across subquestions: Ranking with Percentage
Glad to know it's not just me. I worked for quite some time trying to target data-value, but I guess that was the wrong approach.
Then I tried to see if I could force the "reset" function, but I couldn't figure that out.
Any ideas for a workaround?
Then I tried to see if I could force the "reset" function, but I couldn't figure that out.
Any ideas for a workaround?
Dave Phillips
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
7 years 5 months ago - 7 years 5 months ago #144097
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Allocate weighting across subquestions: Ranking with Percentage
I think, for the time being, you'll need to insert your own sliders.
Disable the LimeSurvey settings and place something like this in the question source:
Sample survey attached:
Disable the LimeSurvey settings and place something like this in the question source:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Add some classes $('tr.question-item', thisQuestion).each(function(i) { $('td:eq(0)', this).addClass('with-label'); $('td:eq(1)', this).addClass('with-slider'); }); // Insert the sliders $('input[type="text"]', thisQuestion).each(function(i) { var thisVal = $(this).val(); if(thisVal == '') { thisVal = 0; } $(this).bootstrapSlider({ 'min': 0, 'max': 1000, 'step': 50, 'value': Number(thisVal), 'handle': 'triangle', 'tooltip': 'always' }); }); // Listeners on the sliders for Expression Manager $('input[type="text"]', thisQuestion).on('slideStop', function(i) { fixnum_checkconditions(this.value, this.name, this.type, 'onchange',0) }); // Some styling $('table.table-multi-num, table.table-multi-num tbody', thisQuestion).css({ 'display': 'block' }); $('tr.question-item', thisQuestion).css({ 'display': 'block' }); $('tr.question-item td', thisQuestion).css({ 'display': 'block' }); $('tr.question-item td.with-label', thisQuestion).css({ 'padding-bottom': '1.5em', 'text-align': 'left' }); $('tr.question-item td.with-slider', thisQuestion).css({ 'padding-bottom': '2.5em', }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 7 years 5 months ago by tpartner.
The topic has been locked.
- teracomp
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
7 years 5 months ago #144099
by teracomp
Dave Phillips
Replied by teracomp on topic Allocate weighting across subquestions: Ranking with Percentage
I'm most grateful for your guidance and details. I'll get on this after my morning meetings!
By "disable the LimeSurvey settings" I believe you mean to remove whatever settings I have in the question, yes?
By "disable the LimeSurvey settings" I believe you mean to remove whatever settings I have in the question, yes?
Dave Phillips
The topic has been locked.