- Posts: 27
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
vertical slider
- andiliebl
-
Topic Author
- Offline
- Junior Member
-

Less
More
11 years 8 months ago #84515
by andiliebl
vertical slider was created by andiliebl
Hi all,
I am wondering if there is an easy way to have a vertical slider? Instead of moving the slider to the left and to the right, I would like to turn the slider by 90° and move it up and down. Any ideas? My search for "vertical slider" did not yield any results so far.
Best regards
Andreas
I am wondering if there is an easy way to have a vertical slider? Instead of moving the slider to the left and to the right, I would like to turn the slider by 90° and move it up and down. Any ideas? My search for "vertical slider" did not yield any results so far.
Best regards
Andreas
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
11 years 8 months ago - 11 years 8 months ago #84537
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic vertical slider
Well, not out of the box but I got to playing a bit and wrote a small jQuery plugin to apply vertical sliders to multi-numeric questions.
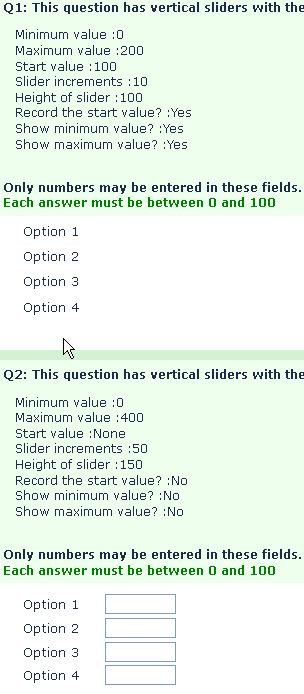
1) Create your multi-numeric question. Do NOT use any of the slider advanced settings.
2) Add the following to the end of template.js. Replace "QQ" (line 5) with the question ID and adjust the options in the function call as desired.
3) Add the following to the end of template.css (these styles are for the default template):
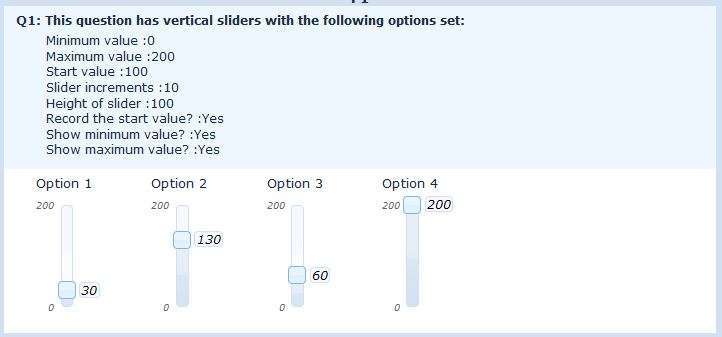
So, the result is:
Here is a sample survey and template. Note that in this sample, to make it more portable, I have called the plugin using more generic selectors (simply the first and second questions) instead of using the question IDs.
1) Create your multi-numeric question. Do NOT use any of the slider advanced settings.
2) Add the following to the end of template.js. Replace "QQ" (line 5) with the question ID and adjust the options in the function call as desired.
Code:
$(document).ready(function(){ // Call the vertical slider plugin with the question ID // Edit options here as desired $('#questionQQ').lsVerticalSlider({ minValue :0, // Minimum value (default 0) maxValue :200, // Maximum value (default 100) startValue :100, // Start value (default null) step :10, // Slider increments (default 1) height :100, // Height of slider in pixels (default 200) recordStart :true, // Record the start value? (default no) showMin :true, // Show minimum value? (default no) showMax :true // Show maximum value? (default no) }); }); // NO EDITING REQUIRED BELOW HERE // A jQuery plugin to convert multiple-numeric questions to vertical sliders (function( $ ){ $.fn.lsVerticalSlider = function(options) { // The defaults, extended and modified with any passed in the function call var opts = $.extend( { minValue :0, maxValue :100, startValue :'', step :1, height :150, recordStart :false, showMin :false, showMax :false }, options); return this.each(function() { var $this = $(this); // Some classes for the question and sub-questions $this.addClass('vertical-slider-question'); $('li:[id^="javatbd"]', $this).addClass('vertical-slider-sub-question'); // Loop through the sub-questions $('li:[id^="javatbd"]', $this).each(function(i){ var itemID = $(this).attr('id').replace(/javatbd/, ''); // Check for pre-existing answer if($('#answer'+itemID).val() != '') { opts.startValue = $('#answer'+itemID).val(); } // Insert the slider elements $('#answer'+itemID).after( '<div class="vertical-slider-max-min" style="height:'+(opts.height+2)+'px;"> \ <div class="vertical-slider-max"></div> \ <div class="vertical-slider-min"></div> \ </div> \ <div id="vertical-slider-'+itemID+'" class="vertical-slider" style="height:'+opts.height+'px;"></div> \ <div class="vertical-slider-callout-wrapper" style="height:'+(opts.height+2)+'px;"> \ <div class="vertical-slider-callout" id="slider-callout-'+itemID+'"></div> \ </div>' ); // Show min/max if option is set if(opts.showMax) { $('.vertical-slider-max', $this).text(opts.maxValue); } if(opts.showMin) { $('.vertical-slider-min', $this).text(opts.minValue); } // Initiate the slider $('#vertical-slider-'+itemID).slider({ orientation: 'vertical', range: 'min', min: opts.minValue, max: opts.maxValue, value: opts.startValue, step: opts.step, slide: function(event, ui) { $('#answer'+itemID).val(ui.value); $('#slider-callout-'+itemID).text(ui.value); setTimeout(function() { $('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }).show(); }, 10); }, create: function(event, ui) { // Initial values and positions if($('#answer'+itemID).val() != '') { // Pre-existing answer $('#slider-callout-'+itemID).text(opts.startValue); } else if(opts.recordStart) { // Record the start value (if option is set) $('#answer'+itemID).val(opts.startValue); $('#slider-callout-'+itemID).text(opts.startValue); } else { $('#slider-callout-'+itemID).hide(); } $('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }); } }); }); }); }; })( jQuery );
3) Add the following to the end of template.css (these styles are for the default template):
Code:
/* Vertical slider styles and overrides */ .vertical-slider-question p.tip { display: none; } .vertical-slider-sub-question { float: left; margin: 0 3em 0 0 !important; } .vertical-slider-question label { display: block; padding: 0 0 0.75em 0 !important; } .vertical-slider-question span.input { padding: 0.3em 0 0 0; display: block; } .vertical-slider-question input.text { display: none; } .vertical-slider { float: left; border-radius: 4px; } .vertical-slider-question .ui-slider-handle { top: auto; border-radius: 4px; } .vertical-slider-max-min, .vertical-slider-callout-wrapper { float: left; position: relative; } .vertical-slider-callout-wrapper { min-width: 3em; } .vertical-slider-max-min { margin-right: 0.5em; } .vertical-slider-max, .vertical-slider-min { font-size: 0.8em; color:#666666; line-height: 1; } .vertical-slider-max { margin-top: -0.5em; } .vertical-slider-min { position: absolute; right: 0; bottom: 0; margin-bottom: -0.5em; } .vertical-slider-callout { position: absolute; top: auto; margin: 0 0 -0.6em 0.5em; padding: 0.1em; font-size: 0.9em; color:#000000; line-height: 1; background: #F8F8FF; border: 1px solid #D2E0F2; border-radius: 4px; }
So, the result is:
Here is a sample survey and template. Note that in this sample, to make it more portable, I have called the plugin using more generic selectors (simply the first and second questions) instead of using the question IDs.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 11 years 8 months ago by tpartner.
The topic has been locked.
- andiliebl
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 27
- Thank you received: 0
11 years 8 months ago #84551
by andiliebl
Replied by andiliebl on topic vertical slider
Wow, that´s exactly what I meant. Thank you. This functioinality should generally be added to limesurvey. I will try to implement this to my survey.
The topic has been locked.
- Mazi
-

- Away
- Official LimeSurvey Partner
-

11 years 8 months ago #84567
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic vertical slider
Great solution which is now also documented at our manual:
docs.limesurvey.org/Workarounds%3A+Quest...ing#Vertical_Sliders
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
The topic has been locked.
- beton
-
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
11 years 3 months ago #90452
by beton
Replied by beton on topic vertical slider
This solution sounds great and would be exactly the thing I'm looking for right now.
Unfortunatly, I'm not able to make it work and I'm wondering if it's my fault or if I could blame it on somebody else - does this work for 2.00+?
Also, this should be working, no matter what template I'm using, shouldn't it?
Unfortunatly, I'm not able to make it work and I'm wondering if it's my fault or if I could blame it on somebody else - does this work for 2.00+?
Also, this should be working, no matter what template I'm using, shouldn't it?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
11 years 3 months ago #90475
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic vertical slider
1) The workaround does work in LS 2.0.
2) It should work in any template with some small changes to the styles.
Attached are a demo survey and it's associated template (a modified version of the default template shipped with 2.0).
2) It should work in any template with some small changes to the styles.
Attached are a demo survey and it's associated template (a modified version of the default template shipped with 2.0).
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- Cornelius_Magnus
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
10 years 2 months ago #104639
by Cornelius_Magnus
Replied by Cornelius_Magnus on topic vertical slider
do you know whether thi change also works on 1.9? My university has still 1.9 and wont update it that quick (in the time I do my thesis with LS)
Thank you very much!
Thank you very much!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 2 months ago #104671
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic vertical slider
Yes, in fact, the plugin was originally developed in LS 1.92.
Here is a working survey and template for 1.92.
Here is a working survey and template for 1.92.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- fvanderstarre
-
- Offline
- Elite Member
-

Less
More
- Posts: 176
- Thank you received: 36
10 years 1 week ago #107286
by fvanderstarre
Replied by fvanderstarre on topic vertical slider
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 1 week ago #107289
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic vertical slider
The default_vertical_sliders_2 template is for 2.0, not 2.05. Use the first template attached above (default_vertical_sliders.zip).
.
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- fvanderstarre
-
- Offline
- Elite Member
-

Less
More
- Posts: 176
- Thank you received: 36
10 years 1 week ago #107291
by fvanderstarre
Replied by fvanderstarre on topic vertical slider
I'm sorry but that did not make any difference...?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 1 week ago #107293
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic vertical slider
Try with these - I have just successfully imported them into a fresh instance of 2.05.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: fvanderstarre
The topic has been locked.