- Posts: 29
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple question types in array modifiy
- phpsurvey
-
Topic Author
- Offline
- Junior Member
-

Less
More
13 years 4 weeks ago #58789
by phpsurvey
Replied by phpsurvey on topic Aw: Re:Multiple question types in array modifiy
the solution is very easy:
$('.inlineWrapper *').css({
'padding': '0',
'margin':'0',
'margin-top':'-5px'
});
with margin-top - 5px you get it
$('.inlineWrapper *').css({
'padding': '0',
'margin':'0',
'margin-top':'-5px'
});
with margin-top - 5px you get it
The topic has been locked.
- BodasDeSangre
-

- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
13 years 1 week ago #59641
by BodasDeSangre
Replied by BodasDeSangre on topic Multiple question types in array modifiy
Hello, I have been following all this post and it's very interesting... Here is the solution to my problem...
But I have a problem and I appreciate if you can help me.
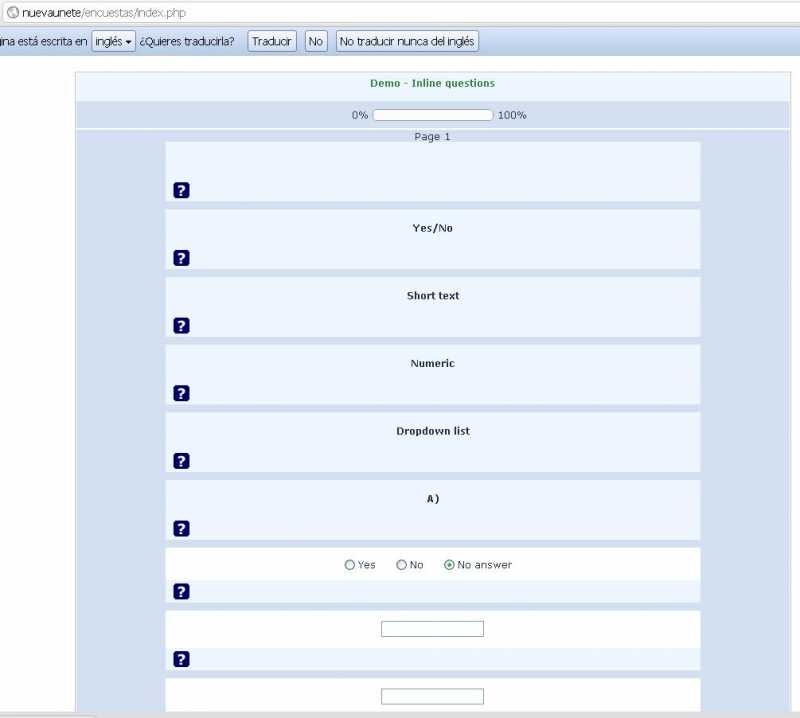
I tried to do the example... but something is wrong. The questions are shown individually and the idea is that the questions are shown in an array.
In the image, we can see the result of the example.
But I have a problem and I appreciate if you can help me.
I tried to do the example... but something is wrong. The questions are shown individually and the idea is that the questions are shown in an array.
In the image, we can see the result of the example.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
13 years 1 week ago #59650
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
BodasDeSangre, I've re-written the
"Multiple question types in array" workaround
to simplify the code and implementation. Try with the new code.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- BodasDeSangre
-

- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
13 years 1 week ago #59652
by BodasDeSangre
Replied by BodasDeSangre on topic Multiple question types in array modifiy
I'll try it and tell you the results,
Thank you very much for the reply.
PD: I apologize for my English, I'm learning.
Thank you very much for the reply.
PD: I apologize for my English, I'm learning.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
13 years 1 week ago #59666
by tpartner

Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
It's MUCH better than my Spanish!PD: I apologize for my English, I'm learning.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- BodasDeSangre
-

- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
13 years 6 days ago #59723
by BodasDeSangre
Replied by BodasDeSangre on topic Multiple question types in array modifiy
Thanks Tony!, it works!.
I have a last question (I hope), The code works with the default template, I tried to do it with a custom template but all the questions disappear. What things should i modified to adapt the code to my template?
Thank you very much.
I have a last question (I hope), The code works with the default template, I tried to do it with a custom template but all the questions disappear. What things should i modified to adapt the code to my template?
Thank you very much.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
13 years 6 days ago #59736
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple question types in array modifiy
I cannot say without seeing the template.What things should i modified to adapt the code to my template?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Joey_T
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
12 years 11 months ago #59973
by Joey_T
Replied by Joey_T on topic Aw: Multiple question types in array modifiy
Hi guys!
Thanks to your great help I managed to get this type of question style working. However I would rather like to use the blue and grey template but with that I have to change something of the code to get it working. I am not familiar with js so i need your help!
cheers Joey
Thanks to your great help I managed to get this type of question style working. However I would rather like to use the blue and grey template but with that I have to change something of the code to get it working. I am not familiar with js so i need your help!
cheers Joey
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
12 years 11 months ago #59975
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Aw: Multiple question types in array modifiy
You may want to tweak the styles a bit, but this should get you going.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Call the "sideBySide" function with number of rows and columns sideBySide(4, 5); }); function sideBySide(rows, columns) { /// Display multiple questions side by side/// if ($('div.qRow1').length == 0) { var rowNum = 0; var colNum = 1; var rowList = new Array(); //////// Add question classes for later use //////// // Loop through all questions and add row and column specific classes $('div[id^="question"]').each(function(i) { if(rowNum <= rows) { // This IF condition only needed if there are questions following the "inline" questions $(this).addClass('qRow'+rowNum+'').addClass('qCol'+colNum+'').addClass('inlineQuestion'); if(rowNum == 0 && colNum > 1) { $(this).addClass('columnLabel'); } if(rowNum > 0 && colNum == 1) { $(this).addClass('rowLabel'); } else if(rowNum > 0 && colNum > 1) { $(this).addClass('questionCell'); } if(colNum == columns) { rowList.push('qRow'+rowNum+''); rowNum++; colNum = 1; } else { colNum++; } } else { $(this).addClass('normalQuestion'); } }); //////// Survey layout manipulation //////// // Fix the width of the survey $('table.container').css({ 'width': '900px' }); // Wrap each "row" in a wrapper div $(rowList).each(function(i) { $('.'+this+'').wrapAll('<div id="inlineWrapper'+i+'" class="inlineRow" />'); }); // Style the wrapper divs $('.inlineRow').css({ 'width': '850px', 'margin': '0 auto 0 auto', 'clear': 'both' }); $( '.inlineRow:first' ).css({ 'margin-top': '10px' }); // Get all the questions to sit politely side by side $( '.inlineQuestion' ).css({ 'float': 'left', 'overflow':'hidden', 'margin-bottom': '-1px' }); $( '.inlineQuestion div.question' ).css({ 'padding':'0', 'height':'41px', 'margin': '0', 'border': '0 none', 'width': '100%' }); $( '.inlineQuestion .questionhelp' ).hide(); $( '.inlineQuestion .survey-question-help' ).hide(); // A little space under the last row $( '.inlineRow:last .inlineQuestion' ).css({ 'margin-bottom': '10px' }); // Any questions not displayed inline (this is only needed if there are questions following the "inline" questions) $( '.normalQuestion' ).css({ 'clear': 'both' }); //////// Column manipulation //////// // Set the column widths - can be set individually if necessary // Must add up to less than 100% $( '.qCol1' ).css({ 'width': '12%' }); $( '.qCol2, .qCol3, .qCol4, .qCol5' ).css({ 'width': '22%' }); //////// Question manipulation //////// // Hide the answer element in boilerplate questions $( 'div.boilerplate .answers' ).hide(); // Hide the question text elements in non-boilerplate questions $('div.questionCell .questiontext').hide(); // Push the question tables to 100% $( 'div.inlineRow table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( '.inlineQuestion .questiontext, .inlineQuestion .answers p' ).css({ 'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( '.inlineQuestion .answers, .inlineQuestion .questiontext' ).css({ 'height':'35px', 'overflow':'hidden', 'padding':'0.5em' }); //$( '#inlineWrapper0 .inlineQuestion' ).css({'height':'50px'}); $( '#inlineWrapper0 .questiontext' ).css({ 'height':'50px' }); // Yes-no question styles $( 'div.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( 'div.yes-no li' ).css({ 'padding-right': '1.5em' }); $( 'div.yes-no .answers' ).css({ 'padding-bottom': '0' }); // Short-text question styles $( 'div.text-short input' ).css({ 'width': '125px', 'margin-left': '0' }); // Numeric question styles $( 'div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.numeric p.tip' ).css({ 'display': 'none' }); // Get rid of the margins around select boxes $( 'p.question' ).css({'margin':'0'}); } } </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Joey_T
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
12 years 11 months ago #60130
by Joey_T
Replied by Joey_T on topic Aw: Multiple question types in array modifiy
Thank you tony!
Now I've got another question: In the same question group I want to put "normal" style questions after the javascripted array question. What do I need to do to make them not follow the styling of the questions beforehand? The following question wont line up normally and is horribly displaced.
cheers, Joey
Now I've got another question: In the same question group I want to put "normal" style questions after the javascripted array question. What do I need to do to make them not follow the styling of the questions beforehand? The following question wont line up normally and is horribly displaced.
cheers, Joey
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
12 years 11 months ago #60167
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Aw: Multiple question types in array modifiy
All "inline" questions are wrapped in divisions with a class "inlineRow" so prepending all selectors for the question styles with that class will restrict those styles to the manipulated questions.
The "Question manipulation" section would then look like:
The "Question manipulation" section would then look like:
Code:
//////// Question manipulation //////// // Hide the answer element in boilerplate questions $( 'div.inlineRow div.boilerplate .answers' ).hide(); // Hide the question text elements in non-boilerplate questions $('div.inlineRow div.questionCell .questiontext').hide(); // Push the question tables to 100% $( 'div.inlineRow table' ).css({ 'width': '100%' }); // Get everything to line up nicely vertically $( 'div.inlineRow .inlineQuestion .questiontext, div.inlineRow .inlineQuestion .answers p' ).css({ 'text-align': 'center' }); // Adjust cell heights so everything lines up nicely horizontally $( 'div.inlineRow .inlineQuestion .answers, div.inlineRow .inlineQuestion .questiontext' ).css({ 'height':'35px', 'overflow':'hidden', 'padding':'0.5em' }); //$( '#inlineWrapper0 .inlineQuestion' ).css({'height':'50px'}); $( '#inlineWrapper0 .questiontext' ).css({ 'height':'50px' }); // Yes-no question styles $( 'div.inlineRow div.yes-no ul' ).css({ 'text-align': 'center', 'font-size': '90%', 'margin': '0', 'padding-bottom': '5px' }); $( 'div.inlineRow div.yes-no li' ).css({ 'padding-right': '1.5em' }); $( 'div.inlineRow div.yes-no .answers' ).css({ 'padding-bottom': '0' }); // Short-text question styles $( 'div.inlineRow div.text-short input' ).css({ 'width': '125px', 'margin-left': '0' }); // Numeric question styles $( 'div.inlineRow div.numeric input' ).css({ 'width': '125px', 'margin-left': '0' }); $( 'div.inlineRow div.numeric p.tip' ).css({ 'display': 'none' }); // Get rid of the margins around select boxes $( 'div.inlineRow p.question' ).css({'margin':'0'}); }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Joey_T
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
12 years 11 months ago #60649
by Joey_T
Replied by Joey_T on topic Aw: Multiple question types in array modifiy
Thanks guys, everything works just fine right now.
If you want, i can post an image of the code and outcome of this particular question type so others could easily take the code and only have to change the question id's.
greez
If you want, i can post an image of the code and outcome of this particular question type so others could easily take the code and only have to change the question id's.
greez
The topic has been locked.