- Posts: 14
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Answer options based on previous question
- stuttgarter
-
Topic Author
- Offline
- New Member
-

Less
More
11 years 3 months ago #91501
by stuttgarter
Answer options based on previous question was created by stuttgarter
Hello,
I have two set of attributes
1. Courses : C1, C2, C3, C4 etc.
2. Teachers: T1, T2, T3, T4, T5, T6
Now
Q1: Course
Q2: Teacher
If user Chooses C1, options in Q2 should be T1, T3, T5
If user Chooses C2, options in Q2 should be T1, T2, T3, T4
If user Chooses C3, options in Q2 should be T2, T3, T4, T5 and so on
Any Suggestions???
I have two set of attributes
1. Courses : C1, C2, C3, C4 etc.
2. Teachers: T1, T2, T3, T4, T5, T6
Now
Q1: Course
Q2: Teacher
If user Chooses C1, options in Q2 should be T1, T3, T5
If user Chooses C2, options in Q2 should be T1, T2, T3, T4
If user Chooses C3, options in Q2 should be T2, T3, T4, T5 and so on
Any Suggestions???
The topic has been locked.
- KRav
-

- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 1
11 years 3 months ago #91507
by KRav
research on BLOGS - Professional LimeSurvey support
Consultant - Templates - Training - JQuery magic - Support - Coding - Survey creation and more..
Contact
Professional LimeSurvey support
info@researchonBLOGS.de
Replied by KRav on topic Aw: Answer options based on previous question
This should be possible with the expression manager and an array filter.
Cheers Kai
Cheers Kai
research on BLOGS - Professional LimeSurvey support
Consultant - Templates - Training - JQuery magic - Support - Coding - Survey creation and more..
Contact
Professional LimeSurvey support
info@researchonBLOGS.de
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10105
- Thank you received: 3593
11 years 3 months ago #91524
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answer options based on previous question
I don't think array filter will work in this case because you would like to show several options in Q2 per Q1 option. Array filter is limited to identical answer codes in both questions.
You could do it with custom JavaScript but the details of that script would depend on your question types and the filtering criteria.
You could do it with custom JavaScript but the details of that script would depend on your question types and the filtering criteria.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- stuttgarter
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
11 years 3 months ago #91541
by stuttgarter
Replied by stuttgarter on topic Answer options based on previous question
Both question types are radio button.
Could you elaborate a bit more about java script possibility?
Currently i am doing it manually and Q1 & Q2 are all together more than 100 possible questions by using if condition and its making me mad.
Thanks in advance.
Could you elaborate a bit more about java script possibility?
Currently i am doing it manually and Q1 & Q2 are all together more than 100 possible questions by using if condition and its making me mad.
Thanks in advance.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10105
- Thank you received: 3593
11 years 3 months ago #91625
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answer options based on previous question
Okay, here's a little script that if placed in the source of Q1, will filter Q2 per your example above.
Assumptions are:
- both questions are on the same page
- both are list-radios
- they use the answer codes defined above
- the script is placed in the source of the first question
Here's a demo survey:
Assumptions are:
- both questions are on the same page
- both are list-radios
- they use the answer codes defined above
- the script is placed in the source of the first question
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // The Q2 options relevant to the Q1 options teacherLists = { C1 : 'T1,T3,T5', C2 : 'T1,T2,T3,T4', C3 : 'T2,T3,T4,T5', C4 : 'T1,T4,T6', }; // Identify the questions var q1ID = '{QID}'; var q1 = $('#question'+q1ID+''); var q2 = $(q1).nextAll('.list-radio:eq(0)'); var q2ID = $(q2).attr('id').split('question')[1]; // Find the initially checked option in Q1 (if any) var q1Ans = ''; if($('input.radio:checked', q1).length > 0) { q1Ans = $('input.radio:checked', q1).attr('value'); } // Initially Hide/Show the appropriate teachers showTeachers(q1Ans); // Click events on Q1 radios $('input.radio', q1).click(function() { var value = $(this).attr('value'); // Q1 has been changed if(value != q1Ans) { q1Ans = value; // Clear the Q2 answer $('input.radio', q2).attr('checked', false) // Show the appropriate teachers showTeachers(q1Ans); } }); // A function to show the appropriate teachers function showTeachers(q1Ans) { // Hide all of the teachers $('li[id^="javatbd"]', q2).hide(); // Now show the appropriate ones if(q1Ans != '') { $(teacherLists[q1Ans].split(',')).each(function(i){ $('input.radio[id$="'+q2ID+this+'"]').closest('li').show(); }); } } }); </script>
Here's a demo survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- stuttgarter
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
11 years 3 months ago #91627
by stuttgarter
Replied by stuttgarter on topic Answer options based on previous question
I appreciate your answer. Exactly the way i wanted.
Million thanks.
Million thanks.
The topic has been locked.
- stuttgarter
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
11 years 2 months ago #91730
by stuttgarter
Replied by stuttgarter on topic Answer options based on previous question
Your solution is working great.
I am trying to implement the same script for another question set with Q1(Radio) and Q2(Multiple Choice) but its not working. I have changed the code from radio to checkbox.
Any guidance would be much appreciated.
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// The Q2 options relevant to the Q1 options
teacherLists = {
C1 : 'T1,T3,T5',
C2 : 'T1,T2,T3,T4',
C3 : 'T2,T3,T4,T5',
C4 : 'T1,T4,T6',
};
// Identify the questions
var q1ID = '{QID}';
var q1 = $('#question'+q1ID+'');
var q2 = $(q1).nextAll('.list-radio:eq(0)');
var q2ID = $(q2).attr('id').split('question')[1];
// Find the initially checked option in Q1 (if any)
var q1Ans = '';
if($('input.radio:checked', q1).length > 0) {
q1Ans = $('input.radio:checked', q1).attr('value');
}
// Initially Hide/Show the appropriate teachers
showTeachers(q1Ans);
// Click events on Q1 radios
$('input.radio', q1).click(function() {
var value = $(this).attr('value');
// Q1 has been changed
if(value != q1Ans) {
q1Ans = value;
// Clear the Q2 answer
$('input.checkbox', q2).attr('checked', false)
// Show the appropriate teachers
showTeachers(q1Ans);
}
});
// A function to show the appropriate teachers
function showTeachers(q1Ans) {
// Hide all of the teachers
$('li[id^="javatbd"]', q2).hide();
// Now show the appropriate ones
if(q1Ans != '') {
$(teacherLists[q1Ans].split(',')).each(function(i){
$('input.checkbox[id$="'+q2ID+this+'"]').closest('li').show();
});
}
}
});
</script>
I am trying to implement the same script for another question set with Q1(Radio) and Q2(Multiple Choice) but its not working. I have changed the code from radio to checkbox.
Any guidance would be much appreciated.
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// The Q2 options relevant to the Q1 options
teacherLists = {
C1 : 'T1,T3,T5',
C2 : 'T1,T2,T3,T4',
C3 : 'T2,T3,T4,T5',
C4 : 'T1,T4,T6',
};
// Identify the questions
var q1ID = '{QID}';
var q1 = $('#question'+q1ID+'');
var q2 = $(q1).nextAll('.list-radio:eq(0)');
var q2ID = $(q2).attr('id').split('question')[1];
// Find the initially checked option in Q1 (if any)
var q1Ans = '';
if($('input.radio:checked', q1).length > 0) {
q1Ans = $('input.radio:checked', q1).attr('value');
}
// Initially Hide/Show the appropriate teachers
showTeachers(q1Ans);
// Click events on Q1 radios
$('input.radio', q1).click(function() {
var value = $(this).attr('value');
// Q1 has been changed
if(value != q1Ans) {
q1Ans = value;
// Clear the Q2 answer
$('input.checkbox', q2).attr('checked', false)
// Show the appropriate teachers
showTeachers(q1Ans);
}
});
// A function to show the appropriate teachers
function showTeachers(q1Ans) {
// Hide all of the teachers
$('li[id^="javatbd"]', q2).hide();
// Now show the appropriate ones
if(q1Ans != '') {
$(teacherLists[q1Ans].split(',')).each(function(i){
$('input.checkbox[id$="'+q2ID+this+'"]').closest('li').show();
});
}
}
});
</script>
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10105
- Thank you received: 3593
11 years 2 months ago #91751
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answer options based on previous question
You missed one selector.
This:
Should be this:
This:
Code:
var q2 = $(q1).nextAll('.list-radio:eq(0)');
Code:
var q2 = $(q1).nextAll('.multiple-opt:eq(0)');
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // The Q2 options relevant to the Q1 options teacherLists = { C1 : 'T1,T3,T5', C2 : 'T1,T2,T3,T4', C3 : 'T2,T3,T4,T5', C4 : 'T1,T4,T6', }; // Identify the questions var q1ID = '{QID}'; var q1 = $('#question'+q1ID+''); var q2 = $(q1).nextAll('.multiple-opt:eq(0)'); var q2ID = $(q2).attr('id').split('question')[1]; // Find the initially checked option in Q1 var q1Ans = ''; if($('input.radio:checked', q1).length > 0) { q1Ans = $('input.radio:checked', q1).attr('value'); } // Initially Hide/Show the appropriate teachers showTeachers(q1Ans); // Click events on Q1 radios $('input.radio', q1).click(function() { var value = $(this).attr('value'); // Q1 has been changed if(value != q1Ans) { q1Ans = value; // Clear the Q2 answer $('input.checkbox', q2).attr('checked', false) // Show the appropriate teachers showTeachers(q1Ans); } }); // A function to show the appropriate teachers function showTeachers(q1Ans) { // Hide all of the teachers $('li[id^="javatbd"]', q2).hide(); // Now show the appropriate ones if(q1Ans != '') { $(teacherLists[q1Ans].split(',')).each(function(i){ $('input.checkbox[id$="'+q2ID+this+'"]').closest('li').show(); }); } } }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- stuttgarter
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
11 years 2 months ago #91774
by stuttgarter
Replied by stuttgarter on topic Answer options based on previous question
Thank you very much Tony.
just one more question:
Is there any list/reference of selector codes like multiple-opt, list.radio etc. based on lime survey question types?
just one more question:
Is there any list/reference of selector codes like multiple-opt, list.radio etc. based on lime survey question types?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10105
- Thank you received: 3593
11 years 2 months ago #91775
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answer options based on previous question
Yup -
docs.limesurvey.org/The+template+editor&..._of_question_classes
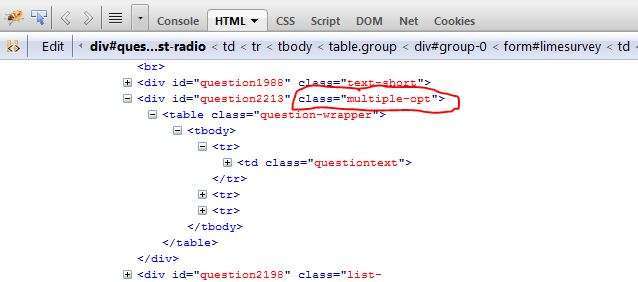
Or you can explore the document with a tool like Firebug for Firefox:
Or you can explore the document with a tool like Firebug for Firefox:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- stuttgarter
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
11 years 2 months ago #91796
by stuttgarter
Replied by stuttgarter on topic Answer options based on previous question
Thanks a lot Tony  .
.
The topic has been locked.
- mmsurveys
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
8 years 5 months ago #128545
by mmsurveys
Replied by mmsurveys on topic Answer options based on previous question
Hello, I have a another question based on this situation.
How do I do this if the questions are not on the same page? (So If I display the questions page per page).
Question 1 lets the user choose the course
Question 2 lets the user select the teacher which is possible for the selected course?
Can you please give me a shot example?!
Many thanks in advance!
How do I do this if the questions are not on the same page? (So If I display the questions page per page).
Question 1 lets the user choose the course
Question 2 lets the user select the teacher which is possible for the selected course?
Can you please give me a shot example?!
Many thanks in advance!
The topic has been locked.