- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
smiley face without radiobutton and submitting
- toma
-
Topic Author
- Offline
- New Member
-

Less
More
12 years 4 months ago #70646
by toma
smiley face without radiobutton and submitting was created by toma
Hi!
I would like to make a survey where answerer could choose one of three smiley faces. And when clicking that face it would also act like a submit button.
Images (smiley faces) should be aligned horizontally.
I can make something like this with radiobuttons or array.
On radiobuttons answers are aligned vertically and when you push image, radio button is selected. On array answers are aligned horizontally, but when pushing image, nothing is happening (so answerer have to push radiobutton).
And on both ways answerer have to push submit button after selection.
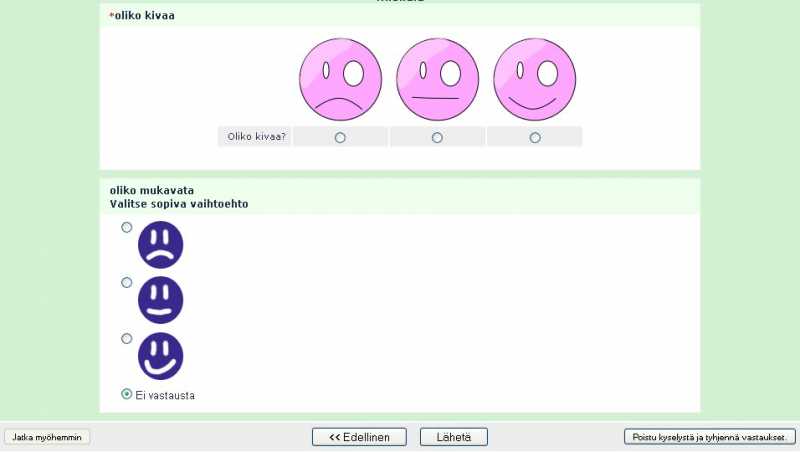
This is what i would like to have:
So only smileys would be at screen and if possible each one sceled to 30% of screen.
Is this possible? Thanks!
I would like to make a survey where answerer could choose one of three smiley faces. And when clicking that face it would also act like a submit button.
Images (smiley faces) should be aligned horizontally.
I can make something like this with radiobuttons or array.
On radiobuttons answers are aligned vertically and when you push image, radio button is selected. On array answers are aligned horizontally, but when pushing image, nothing is happening (so answerer have to push radiobutton).
And on both ways answerer have to push submit button after selection.
This is what i would like to have:
So only smileys would be at screen and if possible each one sceled to 30% of screen.
Is this possible? Thanks!
Attachments:
The topic has been locked.
- floccs
-
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 1
12 years 4 months ago - 12 years 4 months ago #70652
by floccs
Replied by floccs on topic smiley face without radiobutton and submitting
You can try with this code inserted in your question (edit ID of questionID with your question ID)
Code:
<a href="javascript:selectface(0);"><img class="face num0" src="http://yourdomain.com/upload/01.jpg" /></a> <a href="javascript:selectface(1);"><img class="face num1" src="http://yourdomain.com/upload/02.jpg" /></a> <a href="javascript:selectface(2);"><img class="face num2" src="http://yourdomain.com/upload/03.jpg" /></a><br/> <script type="text/javascript" charset="utf-8"> function selectface(face) { $('.face').removeClass('selected'); $('#questionID input.radio:eq('+face+')').attr('checked', true); $('.num'+face).addClass('selected'); } $(document).ready(function() { $('#questionID .survey-question-answer ').hide(); $('#questionID .questionhelp ').hide(); selectface($('#questionID input.radio:checked').val() - 1); }); </script> <style> .face { border:4px solid white; } .selected { border:4px solid #cc0000; } </style>
Last edit: 12 years 4 months ago by floccs.
The topic has been locked.
- toma
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
12 years 4 months ago #70658
by toma
Replied by toma on topic smiley face without radiobutton and submitting
Thanks for answer.
How should I add that to my question? To some specific file? Or with Limesurvey when making survey?
How should I add that to my question? To some specific file? Or with Limesurvey when making survey?
The topic has been locked.
- floccs
-
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 1
12 years 4 months ago - 12 years 4 months ago #70659
by floccs
Replied by floccs on topic smiley face without radiobutton and submitting
You have to follow
this
procedure using the code I've written above (editing image locations and question ID according to your needs)
Last edit: 12 years 4 months ago by floccs.
The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

12 years 4 months ago #70667
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic smiley face without radiobutton and submitting
I once saw an implementation where you could clikc an image instaed of a radio button. Maybe you find it at this forum or at manual -< workarounds.
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3591
12 years 4 months ago #70701
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic smiley face without radiobutton and submitting
I'm not sure that JavaScript is needed to control the appearance of selected options if clicking an image will submit the page (assuming the respondents are not allowed to return).
1) Set up your survey to use JavaScript .
2) Add the images as the answer options of a normal radio question (as in your screenshot with blue smilies). Since these images will be in the labels for the radios, clicking them will click the radio.
3) Add the following script to the source of the question. Replace "QQ" with the question ID . The script submits the page when an image is clicked.
4) Add the following to the end of template.css. Again, replace "QQ" with the question ID. These rules will align the answer options side-by-side and hide the radio buttons.
1) Set up your survey to use JavaScript .
2) Add the images as the answer options of a normal radio question (as in your screenshot with blue smilies). Since these images will be in the labels for the radios, clicking them will click the radio.
3) Add the following script to the source of the question. Replace "QQ" with the question ID . The script submits the page when an image is clicked.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#questionQQ label img').click(function(){ setTimeout(function() { $('form#limesurvey').submit(); }, 500); }); }); </script>
4) Add the following to the end of template.css. Again, replace "QQ" with the question ID. These rules will align the answer options side-by-side and hide the radio buttons.
Code:
#questionQQ li { float: left; } #questionQQ input.radio { display: none; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

12 years 4 months ago #70705
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic smiley face without radiobutton and submitting
Do we have a workaround for this? If so, I was too stupid to find it. If I'm not that stupid, can you add it? Thanks!
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10103
- Thank you received: 3591
12 years 4 months ago #70708
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic smiley face without radiobutton and submitting
Mazi, there is no workaround for this (I think you remember something on my server).
I don't think I should add my solution to the workarounds as it is for a very specific case with the images triggering a page submit and no "selected" effects.
I don't think I should add my solution to the workarounds as it is for a very specific case with the images triggering a page submit and no "selected" effects.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13624
- Thank you received: 2490
12 years 4 months ago #70717
by DenisChenu
docs.limesurvey.org/tiki-index.php?page=...g#Star_Rating_System
( Star rating system )
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic smiley face without radiobutton and submitting
Maybe this one no ?Mazi wrote: Do we have a workaround for this? If so, I was too stupid to find it. If I'm not that stupid, can you add it? Thanks!
docs.limesurvey.org/tiki-index.php?page=...g#Star_Rating_System
( Star rating system )
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- toma
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
12 years 4 months ago - 12 years 4 months ago #70718
by toma
Replied by toma on topic smiley face without radiobutton and submitting
Hi,
And thanks!
Can I combine these two versions? Something like this:
That click-part doesnt work, not sure how it should be done ("label img" should be replaced with something else would be my guess)... So if anyone would have some ideas I'd like to hear.
And thanks!
Can I combine these two versions? Something like this:
Code:
<a href="javascript:selectface(0);"><img class="face num0" src="http://yourdomain.com/upload/01.jpg" /></a> <a href="javascript:selectface(1);"><img class="face num1" src="http://yourdomain.com/upload/02.jpg" /></a> <a href="javascript:selectface(2);"><img class="face num2" src="http://yourdomain.com/upload/03.jpg" /></a><br/> <script type="text/javascript" charset="utf-8"> function selectface(face) { $('.face').removeClass('selected'); $('#questionID input.radio:eq('+face+')').attr('checked', true); $('.num'+face).addClass('selected'); } $(document).ready(function() { $('#question66 .survey-question-answer ').hide(); $('#question66 .questionhelp ').hide(); selectface($('#question66 input.radio:checked').val() - 1); $('#question66 label img').click(function(){ setTimeout(function() { $('form#limesurvey').submit(); }, 500); }); }); </script>
That click-part doesnt work, not sure how it should be done ("label img" should be replaced with something else would be my guess)... So if anyone would have some ideas I'd like to hear.
Last edit: 12 years 4 months ago by toma.
The topic has been locked.
- floccs
-
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 1
12 years 4 months ago #70720
by floccs
Replied by floccs on topic smiley face without radiobutton and submitting
I think you can add the submit() at the end of the selectface() function
The topic has been locked.
- toma
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
12 years 4 months ago - 12 years 4 months ago #70721
by toma
Replied by toma on topic smiley face without radiobutton and submitting
Then form is submitted automatically. At least how I put it there.
OR (when it will wait for a while before submitting)
So selectface-function goes on before actually selecting anything.
Code:
function selectface(face) { $('.face').removeClass('selected'); $('#question66 input.radio:eq('+face+')').attr('checked', true); $('.num'+face).addClass('selected'); $('form#limesurvey').submit(); }
Code:
function selectface(face) { $('.face').removeClass('selected'); $('#question66 input.radio:eq('+face+')').attr('checked', true); $('.num'+face).addClass('selected'); setTimeout(function() { $('form#limesurvey').submit(); }, 500); }
So selectface-function goes on before actually selecting anything.
Last edit: 12 years 4 months ago by toma.
The topic has been locked.