- Posts: 26
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array question with answers in dropdown boxes
- ricardo01
-

- Offline
- Junior Member
-

Less
More
11 years 1 week ago - 11 years 1 week ago #94907
by ricardo01
Thank you Mazi,
attached find the java script and the question in .lsq format. Again, in columns 2 and 3 I have fewer items than in column 1, so I'd like to get rid of those extra numbers.
Thanks for your help
Replied by ricardo01 on topic Array question with answers in dropdown boxes
Thank you Mazi,
attached find the java script and the question in .lsq format. Again, in columns 2 and 3 I have fewer items than in column 1, so I'd like to get rid of those extra numbers.
Thanks for your help
Attachments:
Last edit: 11 years 1 week ago by ricardo01. Reason: attach file
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
11 years 1 week ago #94926
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
I think I almost got it. I hid the text for the items I don't need. However, when I paste and save the javascript in the question source, the code breaks around line 847. Is there a limited amount of text that can be saved in the question source?
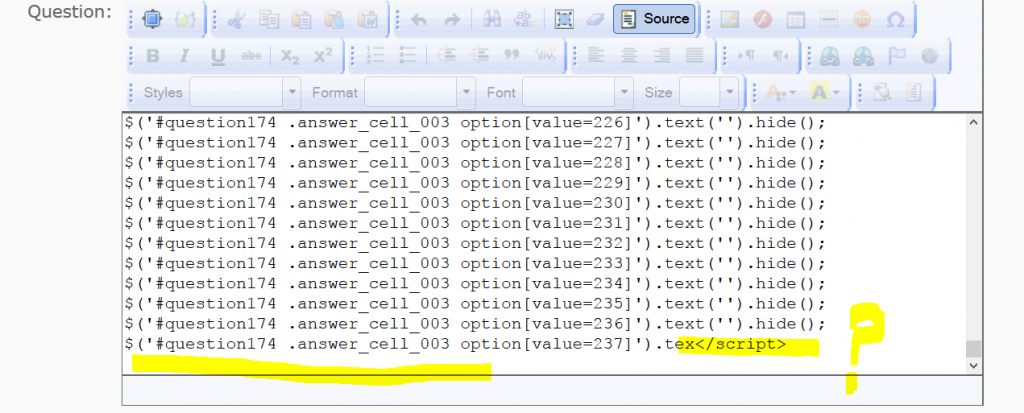
This is what I paste
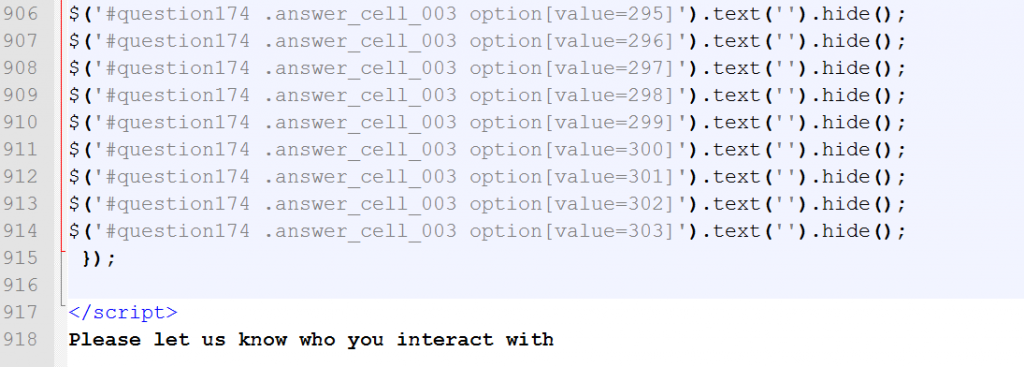
and this is what is saved
This is my updated javascript
Thanks in advance for your help
This is what I paste
and this is what is saved
This is my updated javascript
Thanks in advance for your help
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
11 years 1 week ago #94931
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
Dunno why that's being truncated but you should be able to replace all of those lines with a simple loop.
Replace all of the lines like this:
With this block:
Replace all of the lines like this:
Code:
$('#question174 .answer_cell_003 option[value=6]').text('').hide();
With this block:
Code:
$('#question174 .answer_cell_003 option').each(function(i){ if($(this).val() > 5) { $(this).remove(); } });
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
11 years 1 week ago #94937
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
Thanks Tony! It worked for this example.
I need to create a similar question listing US universities (n=3492)...my javascript has 3983 lines. The problem is that when I paste it in the question source, it gets truncated around line 695.
is there a way to solve this?
ricardo
I need to create a similar question listing US universities (n=3492)...my javascript has 3983 lines. The problem is that when I paste it in the question source, it gets truncated around line 695.
is there a way to solve this?
ricardo
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
11 years 1 week ago #94940
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
Try removing the script from the question source and place it at the end of template.js
Remove the opening script tag:
And the closing script tag:
Remove the opening script tag:
Code:
<script charset="utf-8" type="text/javascript">
Code:
</script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
10 years 11 months ago #95351
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
OK...now a twist to my question
I've used the array number question type to create dropdown lists in each column...but what about for only one column?
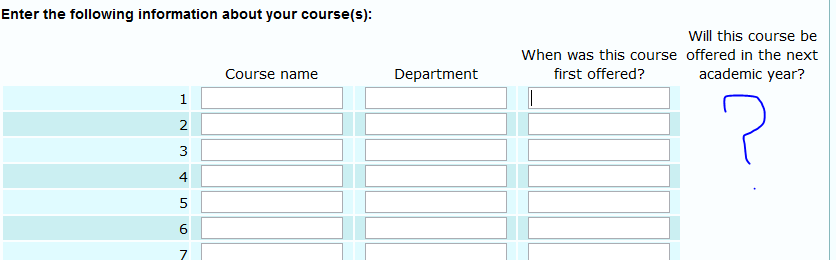
For another question, I'd like to have participants enter their own text in the first three columns of an array text, but create a dropdown list for the 4 column.
how can I do this?
cheers,
ricardo
I've used the array number question type to create dropdown lists in each column...but what about for only one column?
For another question, I'd like to have participants enter their own text in the first three columns of an array text, but create a dropdown list for the 4 column.
how can I do this?
cheers,
ricardo
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
10 years 11 months ago #95360
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
You should be able to use a variation of this -
www.limesurvey.org/en/forum/can-i-do-thi...-text?start=10#95279
Can you attach a sample survey containing only that question?
Can you attach a sample survey containing only that question?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
10 years 11 months ago #95365
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
Thanks, Tony.
Yes, the workaround you mention worked smoothly for the multiple short text question. I hope this can be implemented on the array (texts) question.
Attached is the file. As I mentioned, I'd like to have the 4th column display a drop-down list.
Yes, the workaround you mention worked smoothly for the multiple short text question. I hope this can be implemented on the array (texts) question.
Attached is the file. As I mentioned, I'd like to have the 4th column display a drop-down list.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
10 years 11 months ago #95370
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
Here you go.
If your sub-question code for the fourth column is "4", then this script will insert the dropdowns:
I've inserted that script in the source of the question in this attached sample survey.
If your sub-question code for the fourth column is "4", then this script will insert the dropdowns:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var qID = {QID}; // Define the select element (dropdown) var select1 = '<select class="insertedSelect"> \ <option value="">-- Please Choose --</option> \ <option value="Program 1">Program 1</option> \ <option value="Program 2">Program 2</option> \ <option value="Program 3">Program 3</option> \ <option value="Program 4">Program 4</option> \ </select>'; // Hide the text inputs $('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide(); // Insert the select elements $('#question'+qID+' .answer_cell_004').append(select1); // Initially select an option if the question has already been answered $('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){ if($(this).val()) { $(this).closest('td').find('.insertedSelect').val($(this).val()); } }); // Listener on the dropdowns - insert selected values into hidden text input $('.insertedSelect').change(function() { $(this).closest('td').find('input[type="text"]').val($(this).val()); }); }); </script>
I've inserted that script in the source of the question in this attached sample survey.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: ricardo01
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
9 years 10 months ago #109834
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
Hello,
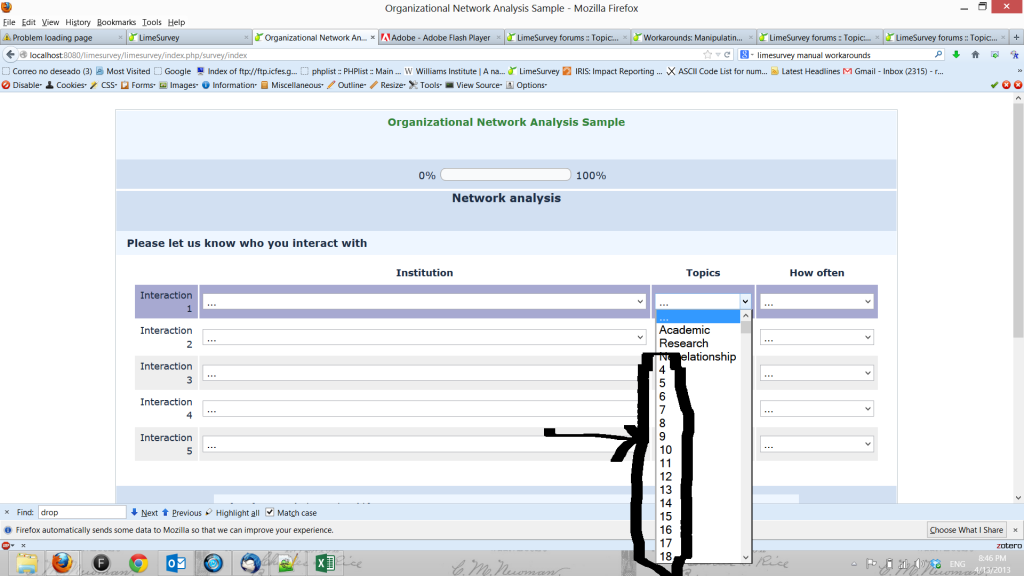
I have an array question with answers in dropdown boxes...I've been using the following code but it has stopped working. The column where the dropdown boxes shoud appear are now empty...see picture below
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = {QID};
// Define the select element (dropdown)
var select1 = '<select class="insertedSelect"> \
<option value="">-- Please Choose --</option> \
<option value="Yes">Yes</option> \
<option value="No">No</option> \
<option value="Unsure">Unsure</option> \
</select>';
// Hide the text inputs
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' .answer_cell_004').append(select1);
// Initially select an option if the question has already been answered
$('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){
if($(this).val()) {
$(this).closest('td').find('.insertedSelect').val($(this).val());
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('.insertedSelect').change(function() {
$(this).closest('td').find('input[type="text"]').val($(this).val());
});
});
</script>Enter the following information about your course(s):
I have an array question with answers in dropdown boxes...I've been using the following code but it has stopped working. The column where the dropdown boxes shoud appear are now empty...see picture below
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = {QID};
// Define the select element (dropdown)
var select1 = '<select class="insertedSelect"> \
<option value="">-- Please Choose --</option> \
<option value="Yes">Yes</option> \
<option value="No">No</option> \
<option value="Unsure">Unsure</option> \
</select>';
// Hide the text inputs
$('#question'+qID+' .answer_cell_004 input[type="text"]').hide().parent().hide();
// Insert the select elements
$('#question'+qID+' .answer_cell_004').append(select1);
// Initially select an option if the question has already been answered
$('#question'+qID+' .answer_cell_004 input[type="text"]').each(function(i){
if($(this).val()) {
$(this).closest('td').find('.insertedSelect').val($(this).val());
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('.insertedSelect').change(function() {
$(this).closest('td').find('input[type="text"]').val($(this).val());
});
});
</script>Enter the following information about your course(s):
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10108
- Thank you received: 3593
9 years 10 months ago #109868
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array question with answers in dropdown boxes
What has changed on your installation.
Do you get any JavaScript errors?
.
Do you get any JavaScript errors?
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- ricardo01
-

- Offline
- Junior Member
-

Less
More
- Posts: 26
- Thank you received: 1
9 years 10 months ago #109910
by ricardo01
Replied by ricardo01 on topic Array question with answers in dropdown boxes
the only thing that has changed is that I updated my installation...I'm now using 2.05+ (140520)
The topic has been locked.