- Posts: 27
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Draw marks on filter array
- Marksom
-
Topic Author
- Offline
- Junior Member
-

Less
More
10 years 5 months ago #101365
by Marksom
Hello, I tried the documentation Limesurvey not found, so I'll ask:
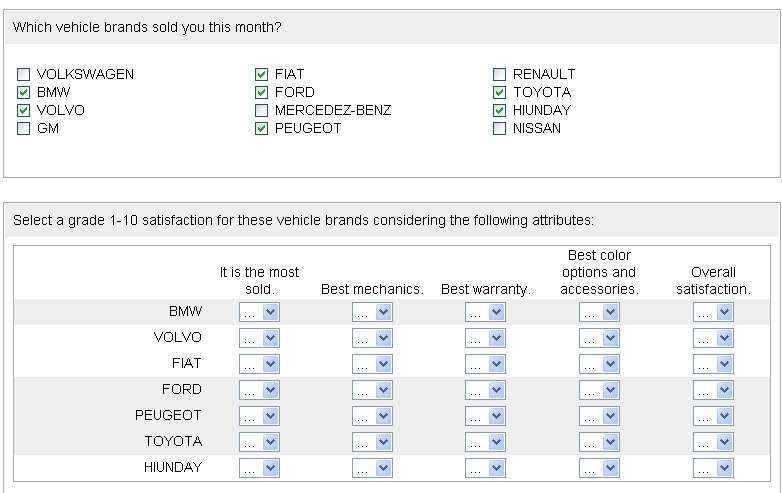
I have a survey that takes raffling vehicle brands to be evaluated. This is because the majority of respondents know almost all brands.
* I created a checkbox question
* I created an array of numbers to filter checkbox
But I must give away only three brands to the array and not all.
Any solution for this, I thank you.
Draw marks on filter array was created by Marksom
Hello, I tried the documentation Limesurvey not found, so I'll ask:
I have a survey that takes raffling vehicle brands to be evaluated. This is because the majority of respondents know almost all brands.
* I created a checkbox question
* I created an array of numbers to filter checkbox
But I must give away only three brands to the array and not all.
Any solution for this, I thank you.
Attachments:
The topic has been locked.
- Marksom
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 27
- Thank you received: 1
10 years 5 months ago #101431
by Marksom
Replied by Marksom on topic Draw marks on filter array
I guess I did not express myself well.
If there are doubts about my question ...
Please help me in this solution!
thank you
If there are doubts about my question ...
Please help me in this solution!
thank you
The topic has been locked.
- Marksom
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 27
- Thank you received: 1
10 years 4 months ago #102561
by Marksom
Replied by Marksom on topic Draw marks on filter array
Hi, I again.
I will explain better what I need to see if the group can help me Limesurvey.
What I need is javascript but do not know how to do.
I created two equal checkbox questions.
I need to make a loop with javascript to capture the answers the first question.
After doing a raffle with javascript to select only two marks and leave checked the second question.
The filter picks up the answers the second question.
Can anyone help me with javascript code?
I will explain better what I need to see if the group can help me Limesurvey.
What I need is javascript but do not know how to do.
I created two equal checkbox questions.
I need to make a loop with javascript to capture the answers the first question.
After doing a raffle with javascript to select only two marks and leave checked the second question.
The filter picks up the answers the second question.
Can anyone help me with javascript code?
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 4 months ago #102608
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Draw marks on filter array
I'm a little confused about what you are trying to do. Am I correct in believing that you want a maximum of 3 rows to show in Q2?
If so, it would be a lot easier to achieve if the questions were on separate pages. Is that possible?
If so, it would be a lot easier to achieve if the questions were on separate pages. Is that possible?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Marksom
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 27
- Thank you received: 1
10 years 4 months ago #102628
by Marksom
Replied by Marksom on topic Draw marks on filter array
Thanks a lot to answer tpartner. I appreciate your work.
During that time I came to this code. He was not very good, but it is running.
What I did:
_ I raised two questions Multichoice equal; Q1 and Q1_1
_ Create a matrix question with the same answers; Q2
_ I added the code in Q1
_ I left hidden Q1_1
_ The question Q2 was on next page
_The code has worked is
Following the survey
During that time I came to this code. He was not very good, but it is running.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { //// Identificação de todos os checkbox envolvidos //// SID é o código do questionário (não precisa alterar) //// GID é o código do grupo (não precisa alterar) //// QID é o código da questão (não precisa alterar) //// 1,2,3,4,5,6,7,8,9 representa cada um, o código das respostas //// p_sorteio é o id da questão oculta p1_1 que receberá o sorteio var MARCA1 = '#answer{SID}X{GID}X{QID}1'; var MARCA2 = '#answer{SID}X{GID}X{QID}2'; var MARCA3 = '#answer{SID}X{GID}X{QID}3'; var MARCA4 = '#answer{SID}X{GID}X{QID}4'; var MARCA5 = '#answer{SID}X{GID}X{QID}5'; var MARCA6 = '#answer{SID}X{GID}X{QID}6'; var MARCA7 = '#answer{SID}X{GID}X{QID}7'; var MARCA8 = '#answer{SID}X{GID}X{QID}8'; var p_sorteio = '1801' //// Cria um array com os dados obtidos checkBoxes = new Array(MARCA1, MARCA2, MARCA3, MARCA4, MARCA5, MARCA6, MARCA7, MARCA8); var checkBoxesLength = checkBoxes.length; //// Essa função pega todas as marcas checkada function randomResponse () { var boxLabels = new Array(); for( var i=0; i<checkBoxesLength; i++ ) { if ( $(checkBoxes[i]).attr('checked') == true ) { var cbid = checkBoxes[i].replace('#',''); boxLabels.push( $( 'label[for=' + cbid + ']' ).html() ); } } var sorteios = new Array(); for( var i=0; i<checkBoxesLength; i++ ) { var mais = i +1; var tudo = p_sorteio+mais; sorteios[i] = "#answer{SID}X{GID}X"+tudo; $("#answer{SID}X{GID}X"+tudo).attr("checked",false); } var sorteioLabels = new Array(); for( var i=0; i<checkBoxesLength; i++ ) { var cbid2 = sorteios[i].replace('#',''); sorteioLabels.push( $( 'label[for=' + cbid2 + ']' ).html() ); } // 1° marca sorteada var randomNum = Math.floor(Math.random() * boxLabels.length); for( var i=0; i<checkBoxesLength; i++ ) { if(sorteioLabels[i] == boxLabels[randomNum]){ $(sorteios[i]).attr("checked",true); } } // 2° marca sorteada boxLabels.splice(randomNum,1); var randomNum2 = Math.floor(Math.random() * boxLabels.length); for( var i=0; i<checkBoxesLength; i++ ) { if(sorteioLabels[i] == boxLabels[randomNum2]){ $(sorteios[i]).attr("checked",true); } } // boxLabels.splice(randomNum2,1); // var randomNum3 = Math.floor(Math.random() * boxLabels.length); // // for( var i=0; i<checkBoxesLength; i++ ) { // if(sorteioLabels[i] == boxLabels[randomNum3]){ // $(sorteios[i]).attr("checked",true); // } // } // // } // // // boxLabels.splice(randomNum3,1); // var randomNum4 = Math.floor(Math.random() * boxLabels.length); // // for( var i=0; i<checkBoxesLength; i++ ) { // if(sorteioLabels[i] == boxLabels[randomNum4]){ // $(sorteios[i]).attr("checked",true); // } // } // // } // // boxLabels.splice(randomNum4,1); // var randomNum5 = Math.floor(Math.random() * boxLabels.length); // // for( var i=0; i<checkBoxesLength; i++ ) { // if(sorteioLabels[i] == boxLabels[randomNum5]){ // $(sorteios[i]).attr("checked",true); // } // } // // } } $(MARCA1).change(function() { randomResponse (); }); $(MARCA2).change(function() { randomResponse (); }); $(MARCA3).change(function() { randomResponse (); }); $(MARCA4).change(function() { randomResponse (); }); $(MARCA5).change(function() { randomResponse (); }); $(MARCA6).change(function() { randomResponse (); }); $(MARCA7).change(function() { randomResponse (); }); $(MARCA8).change(function() { randomResponse (); }); }); </script>
What I did:
_ I raised two questions Multichoice equal; Q1 and Q1_1
_ Create a matrix question with the same answers; Q2
_ I added the code in Q1
_ I left hidden Q1_1
_ The question Q2 was on next page
_The code has worked is
Following the survey
Attachments:
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 4 months ago #102636
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Draw marks on filter array
Well, if it works...

Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Marksom
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 27
- Thank you received: 1
10 years 4 months ago #102645
by Marksom
Replied by Marksom on topic Draw marks on filter array
Yes, it works well. I did it while waiting response. I think it was an enlightenment for me. Can serve to a user, then posted.
I would take questions and address some inherent theme.
There is a code to run on the same page?
Is there any possibility to filter by column to numeric array?
Thanks again ...
I would take questions and address some inherent theme.
There is a code to run on the same page?
Is there any possibility to filter by column to numeric array?
Thanks again ...
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 4 months ago #102646
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Draw marks on filter array
Running it on one page would be fairly involved because you would need, among other things, dynamic listeners to handle the checkconditions() function.
Here is a post that may give some insights into using JavaScript for column-specific array filtering - www.limesurvey.org/en/forum/can-i-do-thi...-another-array#91998
Here is a post that may give some insights into using JavaScript for column-specific array filtering - www.limesurvey.org/en/forum/can-i-do-thi...-another-array#91998
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Marksom
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 27
- Thank you received: 1
10 years 4 months ago #102649
by Marksom
Replied by Marksom on topic Draw marks on filter array
Read the post, but I believe this is not my question.
The images of the beginning of this post says more about what you like.
See the array filter brands in the sub-questions.
But in my array there are many questions (about 20) and few brands (3). In this case, it would be best to filter brands in the column.
Limesurvey own question column, but only works with radio and I would like numeric.
In short, would be to lift the image up with the marks on the axis x and the options in the 'y' axis.
The images of the beginning of this post says more about what you like.
See the array filter brands in the sub-questions.
But in my array there are many questions (about 20) and few brands (3). In this case, it would be best to filter brands in the column.
Limesurvey own question column, but only works with radio and I would like numeric.
In short, would be to lift the image up with the marks on the axis x and the options in the 'y' axis.
The topic has been locked.