- Posts: 4
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Answers random order - partial randomization & keeping distinct answers fixed
- bsommerhalder
-
- Offline
- New Member
-

Less
More
6 years 10 months ago #155306
by bsommerhalder
Replied by bsommerhalder on topic Answers random order - partial randomization & keeping distinct answers fixed
Hi everyone,
I've been reading through docs and these forums, I hope I haven't missed the solution to this question somewhere.
I have a multiple choice list with an "Other" option, and my subquestions are not sequentially named, as I am attempting to match variable naming to programming from another provider (migrating to Lime).
I would like to randomize my list of subquestions, but at the end of the list, always have OTHER, followed by "None". Desired behaviour.
SubQ A
SubQ B ...
SubQ X
SubQ OTHER
SubQ NONE
Where SubQ A thru SubQ X are randomized, but SubQ OTHER and SubQ NONE remain in the second-last and last position in the list, respectively.
I've tried making adaptations to various examples in this thread to no avail.
Is anyone able to assist with this?
Many thanks in advance.
I've been reading through docs and these forums, I hope I haven't missed the solution to this question somewhere.
I have a multiple choice list with an "Other" option, and my subquestions are not sequentially named, as I am attempting to match variable naming to programming from another provider (migrating to Lime).
I would like to randomize my list of subquestions, but at the end of the list, always have OTHER, followed by "None". Desired behaviour.
SubQ A
SubQ B ...
SubQ X
SubQ OTHER
SubQ NONE
Where SubQ A thru SubQ X are randomized, but SubQ OTHER and SubQ NONE remain in the second-last and last position in the list, respectively.
I've tried making adaptations to various examples in this thread to no avail.
Is anyone able to assist with this?
Many thanks in advance.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
6 years 10 months ago #155307
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answers random order - partial randomization & keeping distinct answers fixed
LimeSurvey version?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- bsommerhalder
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
6 years 10 months ago #155308
by bsommerhalder
Replied by bsommerhalder on topic Answers random order - partial randomization & keeping distinct answers fixed
Apologies, version: 2.64.7+170404
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
6 years 10 months ago - 6 years 10 months ago #155309
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answers random order - partial randomization & keeping distinct answers fixed
Add this script to the question source (modifying "lastItem" as required):
Add something like this to the end of template.css:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var qID = {QID}; var thisQuestion = $('#question'+qID); // Define the sub-question code to be placed last var lastItem = 'SQ004'; // Move that item to the end of the list $('.question-item[id$="X'+qID+lastItem+'"]', thisQuestion).addClass('last-item').parent().appendTo($('.subquestion-list', thisQuestion)); }); </script>
Add something like this to the end of template.css:
Code:
.question-item.last-item { margin-top: 15px; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 6 years 10 months ago by tpartner.
The following user(s) said Thank You: bsommerhalder
The topic has been locked.
- bsommerhalder
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
6 years 10 months ago #155310
by bsommerhalder
Replied by bsommerhalder on topic Answers random order - partial randomization & keeping distinct answers fixed
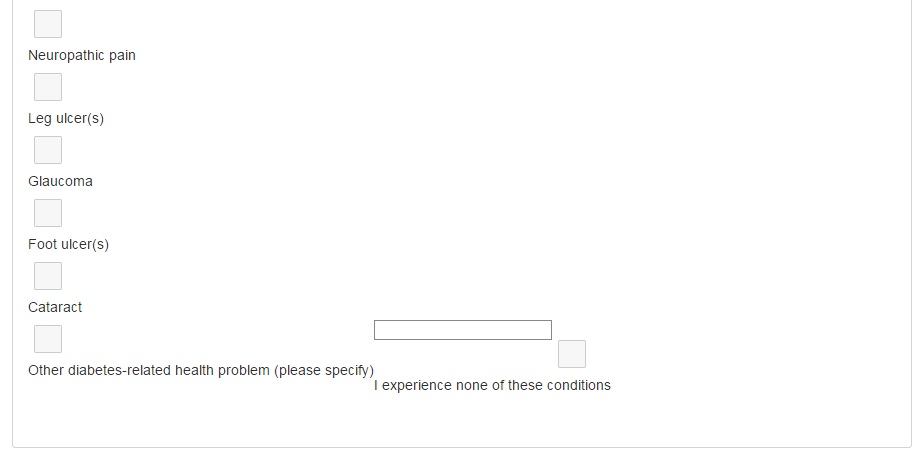
Thank you very very much! This worked great, aside from a formatting issue with the "Other" option I am now experiencing but I am sure this has to do with the custom template I am using ("Olive" from survey-consulting.com).
Screenshot attached, where "I experience none of these conditions" is the SubQ that I am forcing to be last using the JS you provided. If you happen to have a simple solution for this I would be (even more) grateful, but I realize this may come down to some formatting trial-and-error in combination with your excellent solution.
Thanks again.
Screenshot attached, where "I experience none of these conditions" is the SubQ that I am forcing to be last using the JS you provided. If you happen to have a simple solution for this I would be (even more) grateful, but I realize this may come down to some formatting trial-and-error in combination with your excellent solution.
Thanks again.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
6 years 10 months ago #155311
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answers random order - partial randomization & keeping distinct answers fixed
Can you activate a test survey and give a link here?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- bsommerhalder
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
6 years 10 months ago #155312
by bsommerhalder
Replied by bsommerhalder on topic Answers random order - partial randomization & keeping distinct answers fixed
I created a test survey (same template with your JSS added) with just that question (again with your JSS implemented) here:
bit.ly/2se0J35
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
6 years 10 months ago #155314
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Answers random order - partial randomization & keeping distinct answers fixed
Hmm...the template uses the image-tick plugin which, in my opinion, should be replaced with pseudo-elements as in the core shipped templates.
Use this rule at the end of template.css which will force the last item to its own row.
I still don't like the way the text input is handled, however that is driven by the template and not a result of this workaround.
Use this rule at the end of template.css which will force the last item to its own row.
Code:
.question-item.last-item { clear: both; margin-top: 15px; }
I still don't like the way the text input is handled, however that is driven by the template and not a result of this workaround.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11639
- Thank you received: 2737
6 years 10 months ago #155522
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Answers random order - partial randomization & keeping distinct answers fixed
I am not surprised, as the template "Olive" only states that it is compatible with the 2.06/ 2.6.x LTS branch and not with the most recent 2.6x branch.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Attachments:
The topic has been locked.