- Posts: 176
- Thank you received: 36
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
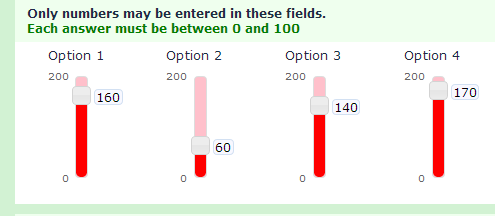
vertical slider
- fvanderstarre
-
- Offline
- Elite Member
-

Less
More
10 years 1 week ago #107299
by fvanderstarre
Replied by fvanderstarre on topic vertical slider
Great! Thx...
How can I change the slider background color (not the handle but the slider itself)?
How can I change the slider background color (not the handle but the slider itself)?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10099
- Thank you received: 3589
10 years 1 week ago #107304
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic vertical slider
Add something like this to the end of template.css:
Code:
.ui-slider.vertical-slider { background: none pink; } .ui-slider.vertical-slider .ui-slider-range { background: none red; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- fvanderstarre
-
- Offline
- Elite Member
-

Less
More
- Posts: 176
- Thank you received: 36
9 years 11 months ago #107907
by fvanderstarre
Replied by fvanderstarre on topic vertical slider
Now I'd like to make the slider look like a thermometer.
We use a javascript workaround for that in our current setup (1.90), see below and attached image.
I haven't been able to work out how to do it your way though.....
Any help much appreciated!
<script type="text/javascript" charset="utf-8">
var surveyid = 12185;
$(document).ready(function() {
// call the init slider routine for each element of the .multinum-slider class
$(".multinum-slider").each(function(i,e) {
var basename = e.id.substr(10);
$('#slider-'+basename).slider( "option", "range", "min" );
$('#slider-'+basename).slider( "option", "orientation", "vertical" );
var divTag1 = document.createElement("div");
divTag1.id = "slider-range-"+basename;
divTag1.className = "ui-slider-range ui-slider-range-min ui-widget-header";
document.getElementById("slider-"+basename).appendChild( divTag1 );
var divTag2 = document.createElement("div");
divTag2.id = "thermo1";
divTag2.className = "thermo";
divTag2.innerHTML = "<img src=\"/cru/upload/surveys/"+surveyid+"/thermo3.jpg\" alt=\"thermo\" />";
document.getElementById("container-"+basename).appendChild( divTag2 );
})
});
We use a javascript workaround for that in our current setup (1.90), see below and attached image.
I haven't been able to work out how to do it your way though.....
Any help much appreciated!
<script type="text/javascript" charset="utf-8">
var surveyid = 12185;
$(document).ready(function() {
// call the init slider routine for each element of the .multinum-slider class
$(".multinum-slider").each(function(i,e) {
var basename = e.id.substr(10);
$('#slider-'+basename).slider( "option", "range", "min" );
$('#slider-'+basename).slider( "option", "orientation", "vertical" );
var divTag1 = document.createElement("div");
divTag1.id = "slider-range-"+basename;
divTag1.className = "ui-slider-range ui-slider-range-min ui-widget-header";
document.getElementById("slider-"+basename).appendChild( divTag1 );
var divTag2 = document.createElement("div");
divTag2.id = "thermo1";
divTag2.className = "thermo";
divTag2.innerHTML = "<img src=\"/cru/upload/surveys/"+surveyid+"/thermo3.jpg\" alt=\"thermo\" />";
document.getElementById("container-"+basename).appendChild( divTag2 );
})
});
Attachments:
The topic has been locked.
- jcleeland
-

- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
9 years 1 month ago #117923
by jcleeland
Replied by jcleeland on topic vertical slider
I made the following modifications so this would work in 1.91+ (for anyone stuck with a super-old version of LimeSurvey)
Code:
// NO EDITING REQUIRED BELOW HERE // A jQuery plugin to convert multiple-numeric questions to vertical sliders (function( $ ){ $.fn.lsVerticalSlider = function(options) { // The defaults, extended and modified with any passed in the function call var opts = $.extend( { minValue :0, maxValue :100, startValue :'', step :1, height :150, recordStart :false, showMin :false, showMax :false }, options); return this.each(function() { var $this = $(this); // Some classes for the question and sub-questions $this.addClass('vertical-slider-question'); $('li', $this).addClass('vertical-slider-sub-question'); // Loop through the sub-questions $('li', $this).each(function(i){ //Get the ID for this answer //var firstInput = $(this).find("input:first-child"); var itemID = $(this).find("input:first-child").attr('id').replace(/answer/, ''); // Check for pre-existing answer if($('#answer'+itemID).val() != '') { opts.startValue = $('#answer'+itemID).val(); } // Insert the slider elements $('#answer'+itemID).after( '<div class="vertical-slider-max-min" style="height:'+(opts.height+2)+'px;"> \ <div class="vertical-slider-max"></div> \ <div class="vertical-slider-min"></div> \ </div> \ <div id="vertical-slider-'+itemID+'" class="vertical-slider" style="height:'+opts.height+'px;"></div> \ <div class="vertical-slider-callout-wrapper" style="height:'+(opts.height+2)+'px;"> \ <div class="vertical-slider-callout" id="slider-callout-'+itemID+'"></div> \ </div>' ); // Show min/max if option is set if(opts.showMax) { $('.vertical-slider-max', $this).text(opts.maxValue); } if(opts.showMin) { $('.vertical-slider-min', $this).text(opts.minValue); } // Initiate the slider $('#vertical-slider-'+itemID).slider({ orientation: 'vertical', range: 'min', min: opts.minValue, max: opts.maxValue, value: opts.startValue, step: opts.step, slide: function(event, ui) { $('#answer'+itemID).val(ui.value); $('#slider-callout-'+itemID).text(ui.value); setTimeout(function() { $('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }).show(); }, 10); }, create: function(event, ui) { // Initial values and positions if($('#answer'+itemID).val() != '') { // Pre-existing answer $('#slider-callout-'+itemID).text(opts.startValue); } else if(opts.recordStart) { // Record the start value (if option is set) $('#answer'+itemID).val(opts.startValue); $('#slider-callout-'+itemID).text(opts.startValue); } else { $('#slider-callout-'+itemID).hide(); } $('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }); } }); }); }); }; })( jQuery );
The topic has been locked.